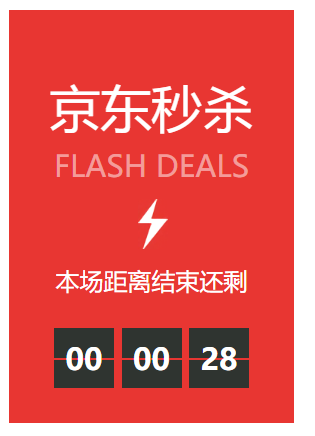
电商网站秒杀倒计时实现

===============CSS代码实现=======================
<style>
#container{
width: 190px;
height: 275px;
background: #e83632;
color: #fff;
position: relative;
}
#container .sk_title{
position: absolute;
left:0;
top: 42px;
width: 100%;
text-align: center;
font-size: 34px;
}
#container .sk_subtitle{
position: absolute;
left: 0;
top: 90px;
width: 100%;
color: rgba(255,255,255,0.5);
font-size: 20px;
text-align: center;
}
#container .sk_ico{
position: absolute;
left: 86px;
top: 126px;
display: block;
width: 20px;
height: 33px;
background-image: url(./a.png);
background-position: -32.5px 0;
background-size: 52.5px 40px;
}
#container .sk_desc{
position: absolute;
left: 0;
top: 170px;
width: 100%;
text-align: center;
font-size: 16px;
}
#container .sk_cd{
position: absolute;
top: 212px;
left: 30px;
height: 40px;
}
#container .sk_cd>.cd_item{
position: relative;
float: left;
width: 40px;
height: 40px;
text-align: center;
background: #2f3430;
margin-right: 5px;
}
#container .sk_cd>.cd_item:before{
content: '';
display: block;
position: absolute;
left: 0;
top: 50%;
width:100%;
height: 1px;
background:#e83632;
}
#container .sk_cd>.cd_item>.cd_text{
position: relative;
line-height: 40px;
font-weight: bold;
font-size: 20px;
}
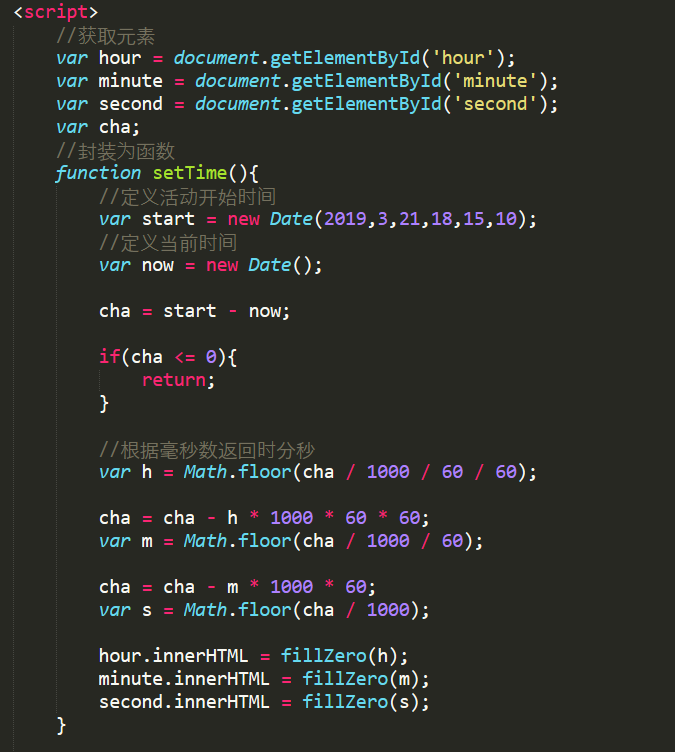
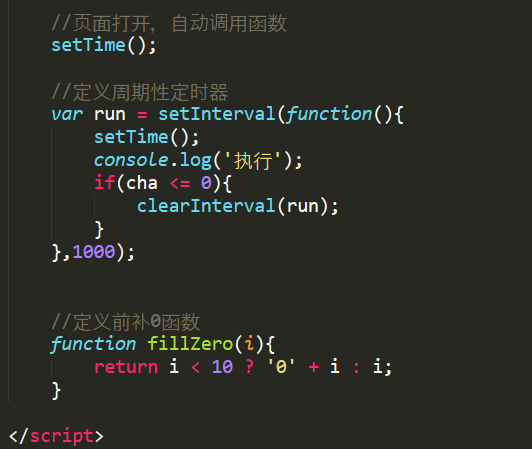
===============js代码实现=======================