要求: 默认查询操作日期在当日的数据;(打开页面时默认选中时间、全部)
后台约定:选定“全部”这个条件,传的值是空""
综上:使用select选择框的v-model绑定数据,使用:value :label 展示默认数据 ,数组和单个字段。
遇到的问题:
直接在data里面定义{value: '',label: '全部'}失败,当下拉点全部的时候,因为value是空,所以选择框里点“全部”时选不上。传值到接口也失败了。
所以,先赋值value为0,给接口包一层,先判断入参值是否为0,若是,则赋个空给这个入参即可。
代码如下:
<template> <FormItem label="操作日期:" prop="dates"> <!----> <DatePicker type="datetimerange" placeholder="Select date" style="width: 100%" :value="[this.startDate,this.endDate]"> </DatePicker> </FormItem> FormItem label="功能:" prop="name"> <Select v-model='category' :label="this.funList[0].label"> <Option v-for='item in funList' :value='item.value' :key='item.value'> {{item.label}} </Option> </Select> </FormItem> <FormItem class="inline-submit"> <Button type="primary" @click="clickMethod()">查询</Button> </FormItem> </template> data: category: '', funList: [ { value: '0', label: '全部' }, { value: '1', label: '变更aa' }] created() { this.startDate = moment().startOf('day').format('YYYY-MM-DD HH:mm:ss'); this.endDate = moment().endOf('day').format('YYYY-MM-DD HH:mm:ss'); }, methods: //点击查询事件 clickMethod() { if (this.category === '0') { this.category = ''; } this.terminalOperLogList(); //调接口的方法 },
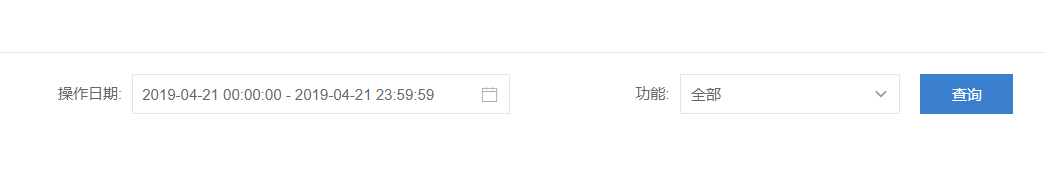
效果如图: