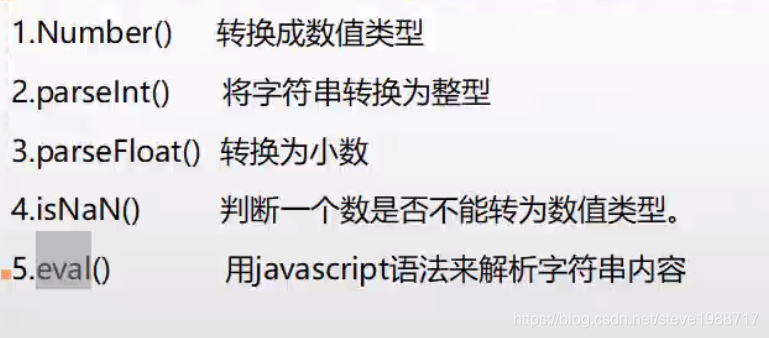
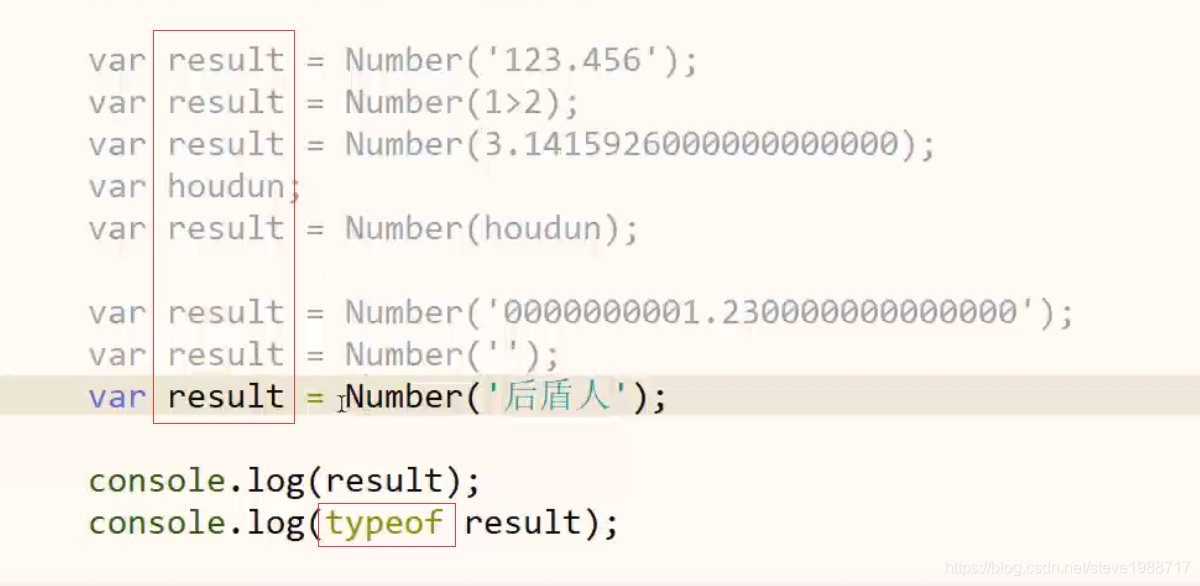
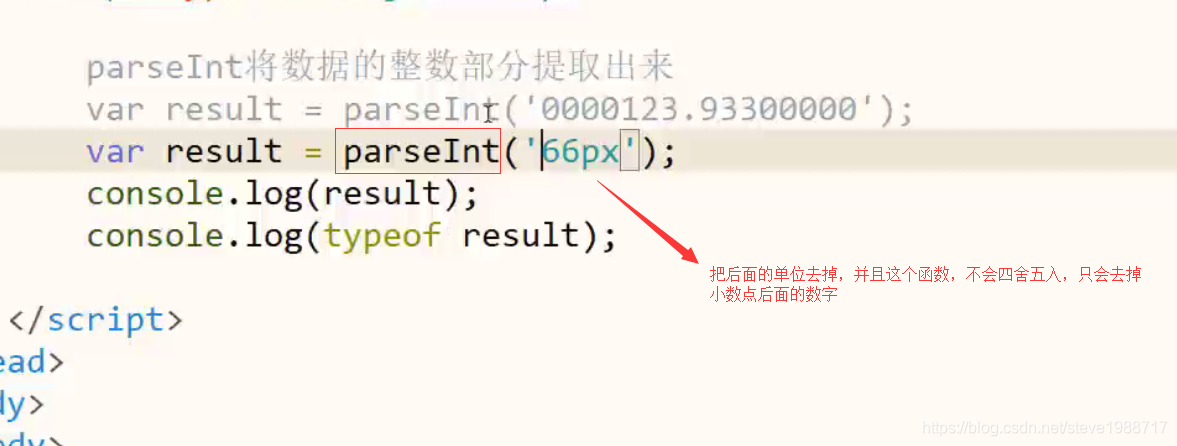
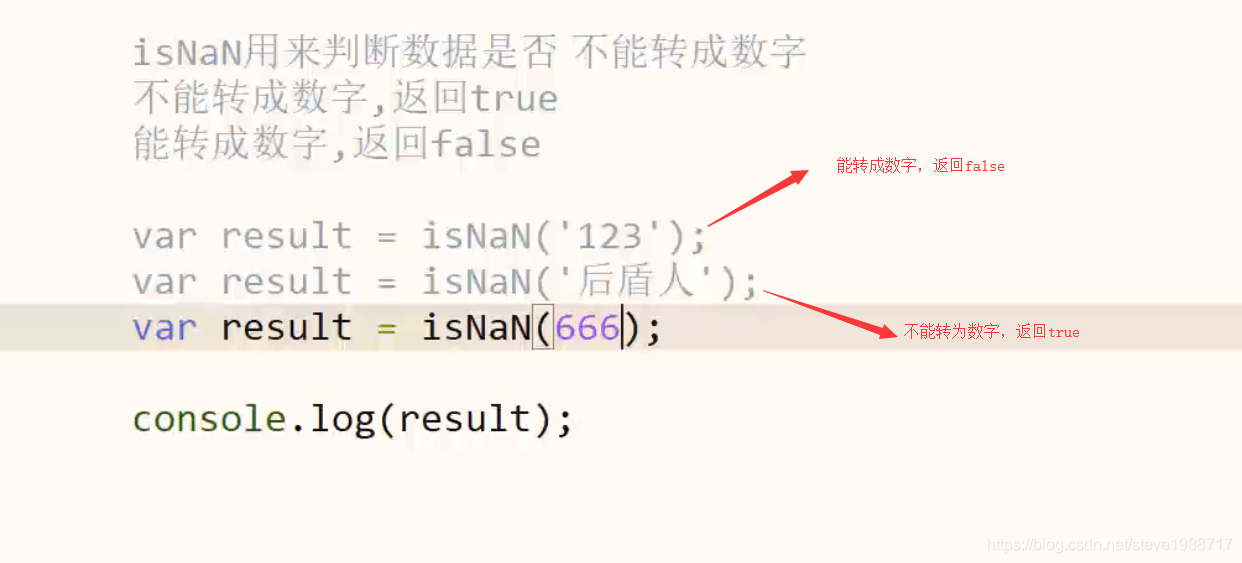
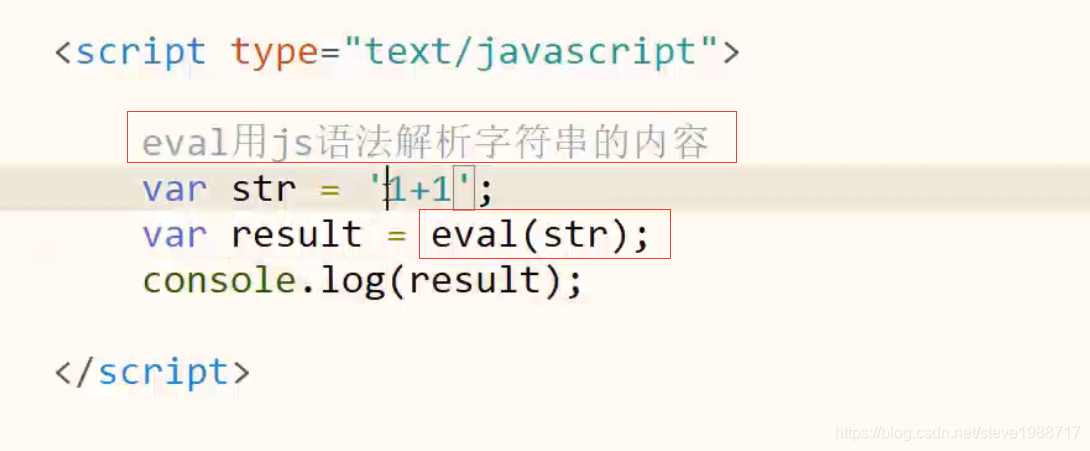
js的内置函数(转为数字的几种内置函数 和相关方法)





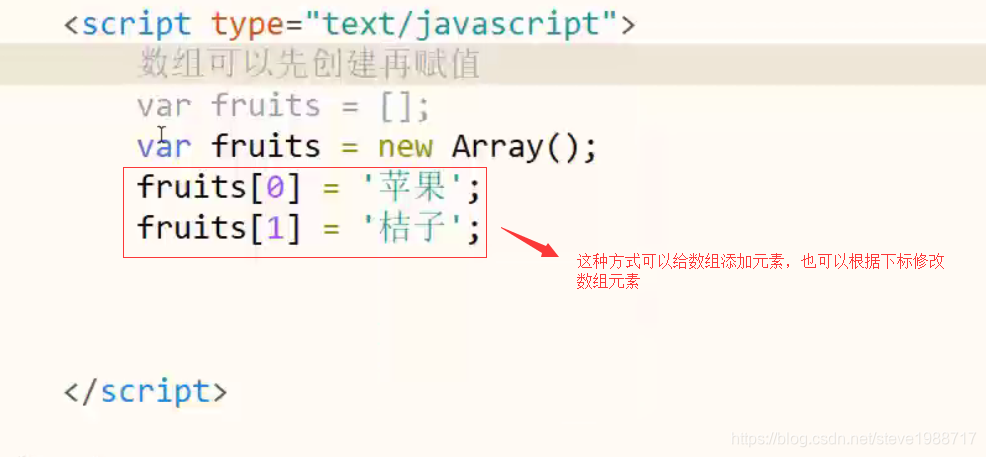
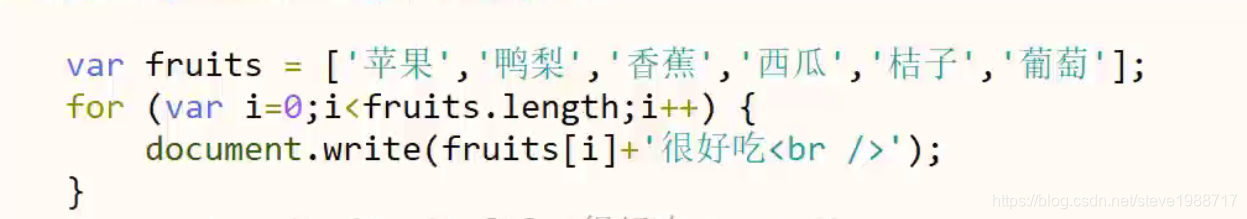
数组



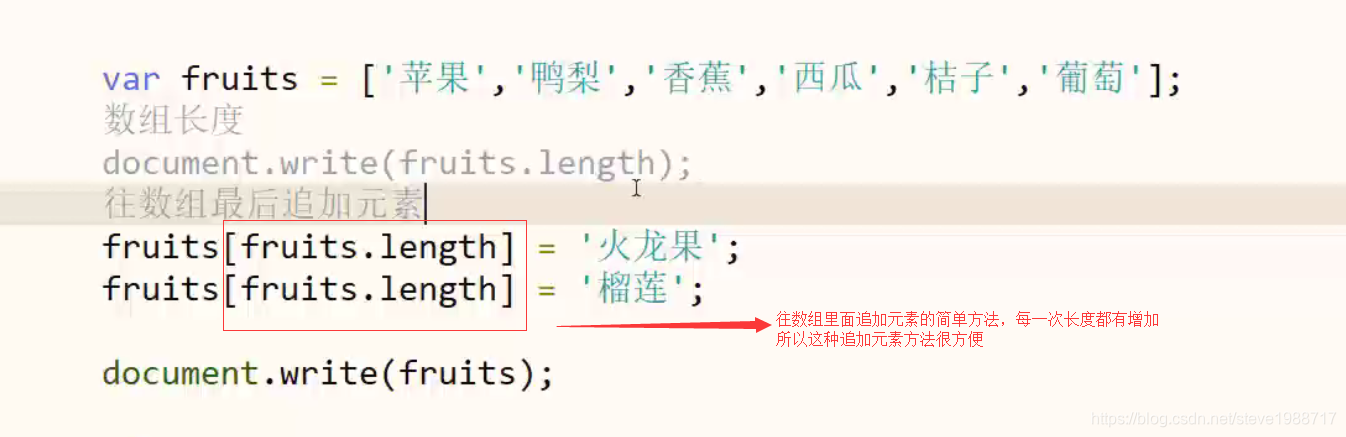
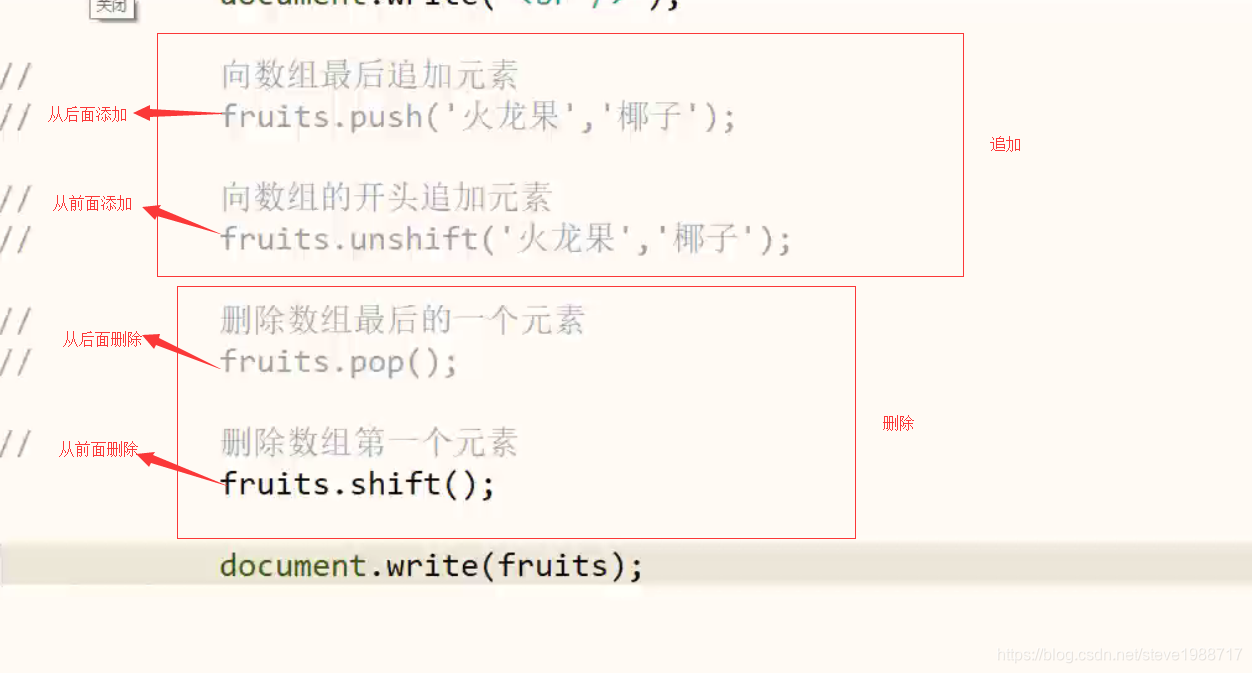
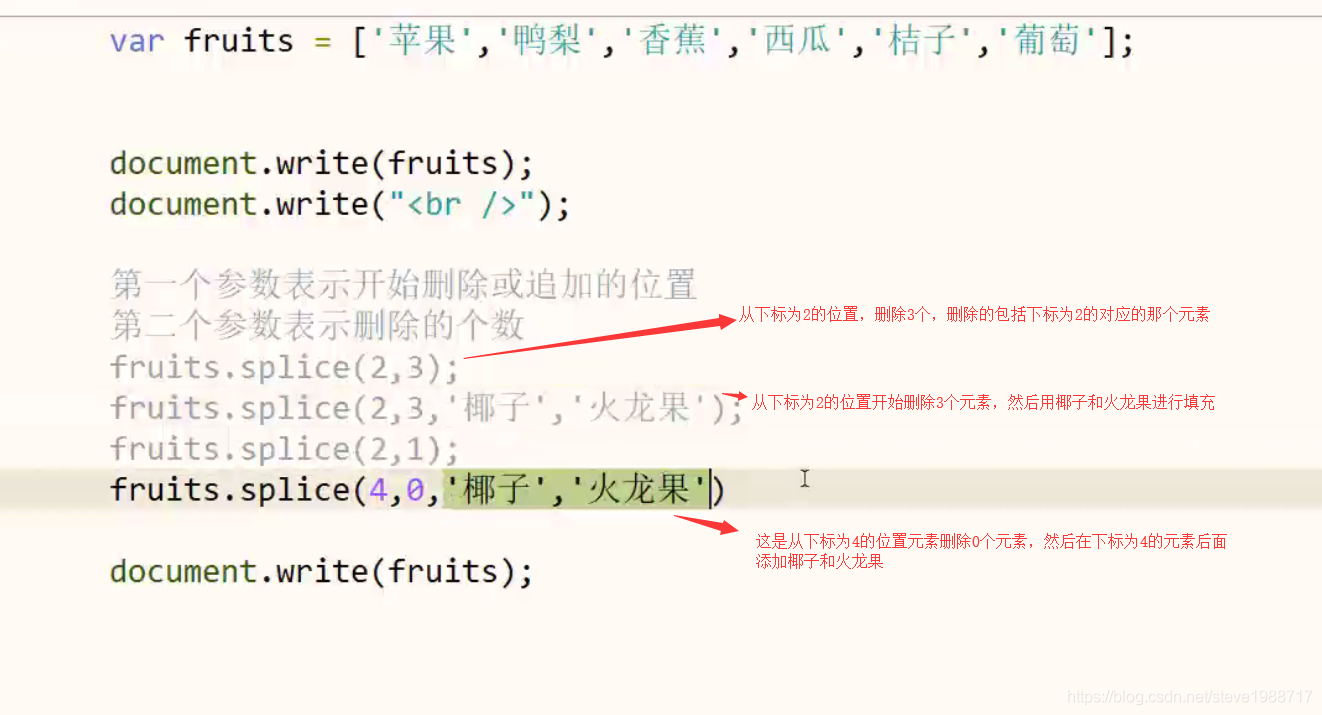
下面是对数组的追加和删除操作、


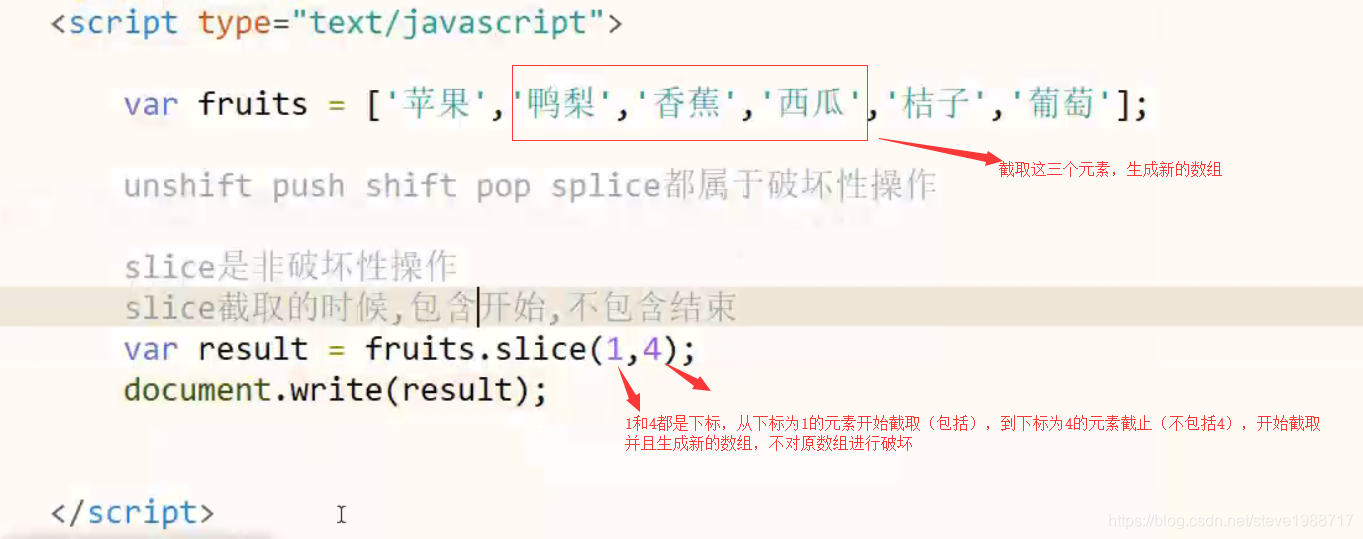
下面是数组的截取

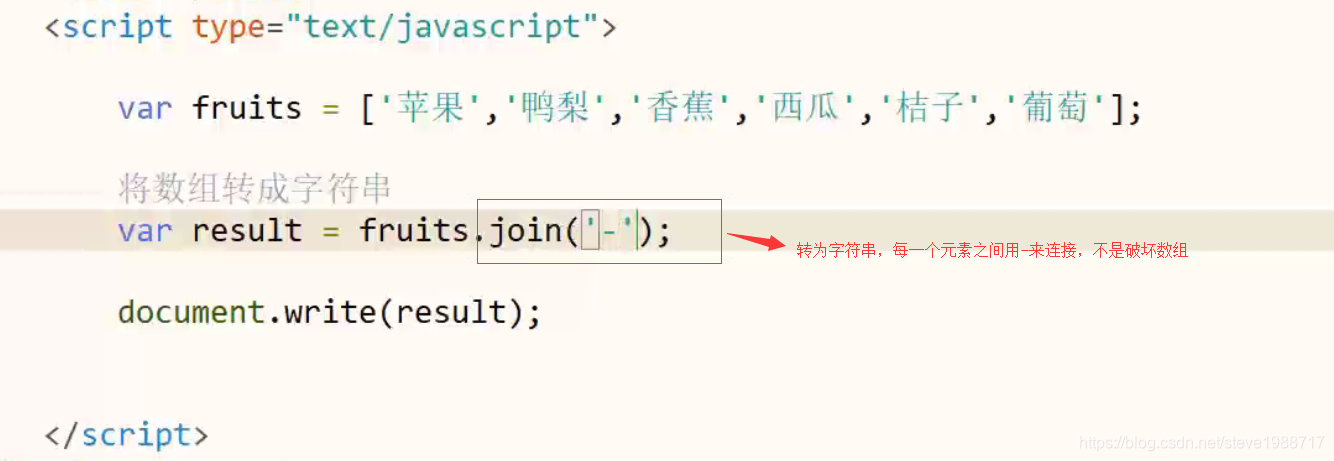
下面是把数组转为字符串

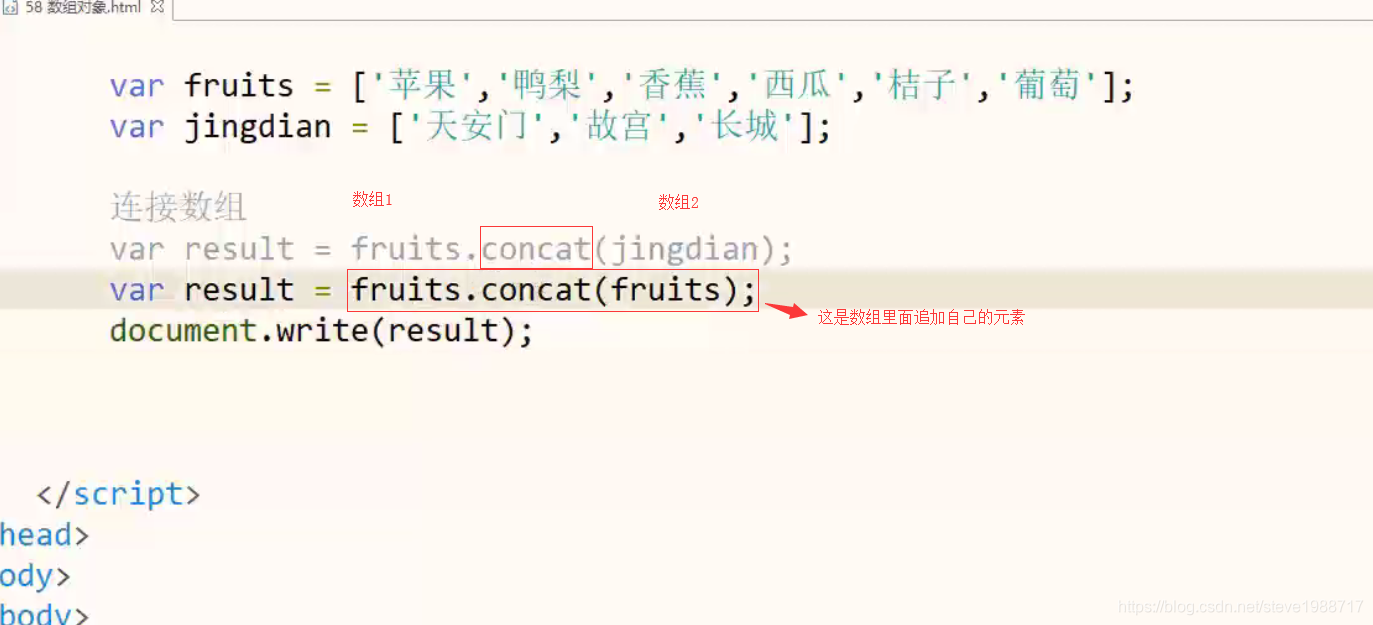
下面是把两个数组拼接成一个新的数组,不破坏原数组

创建对象
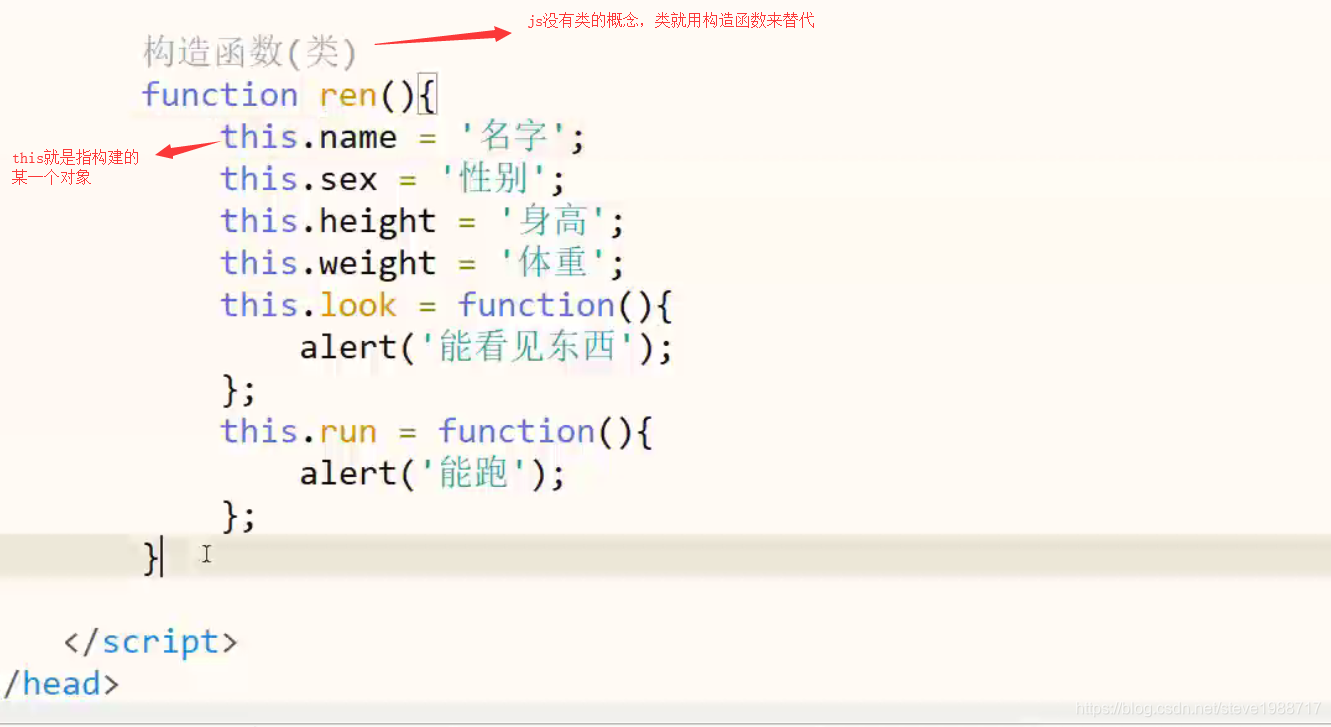
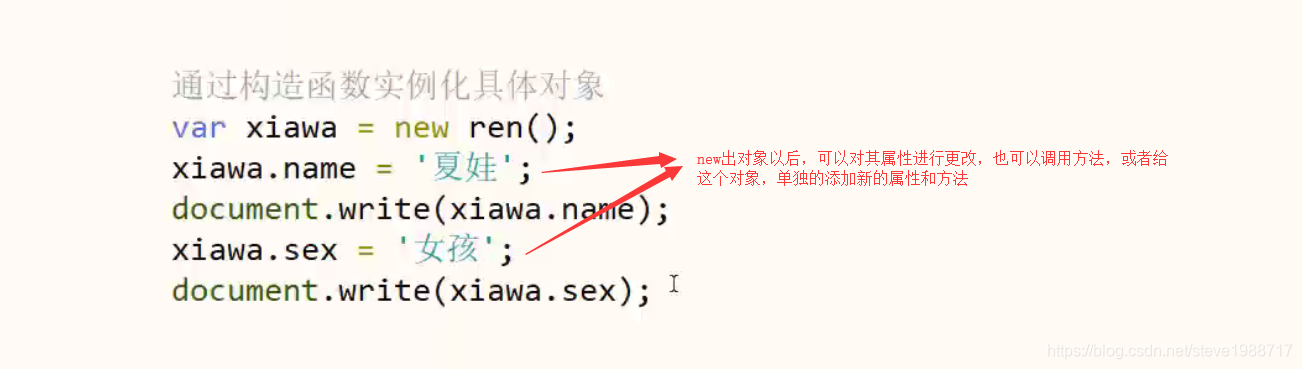
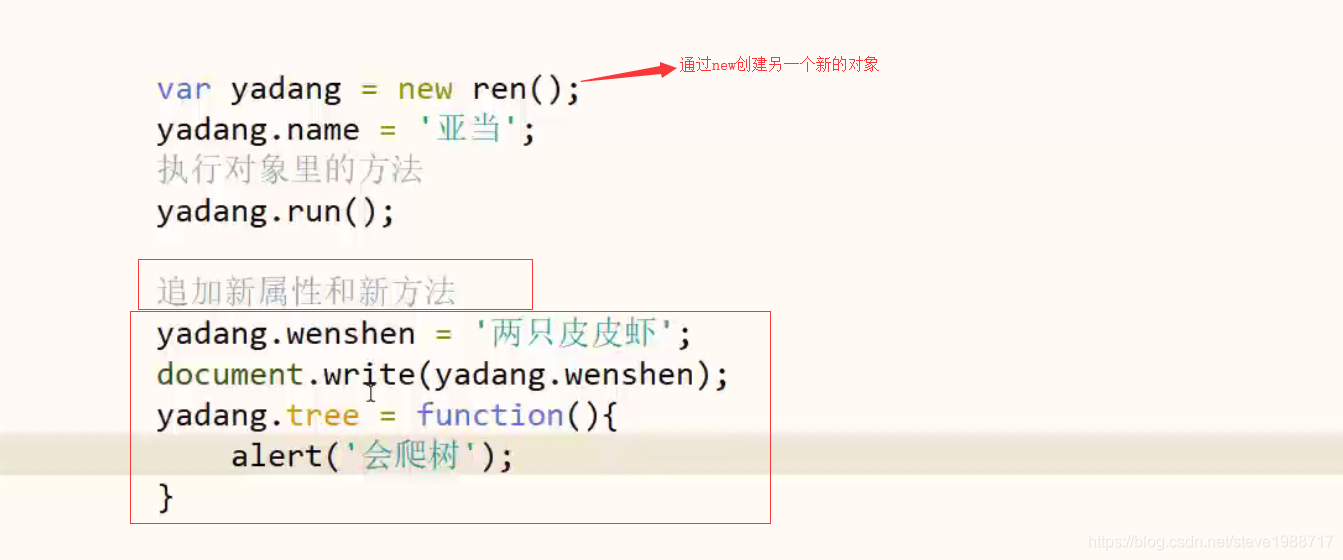
通过构造函数创建对象



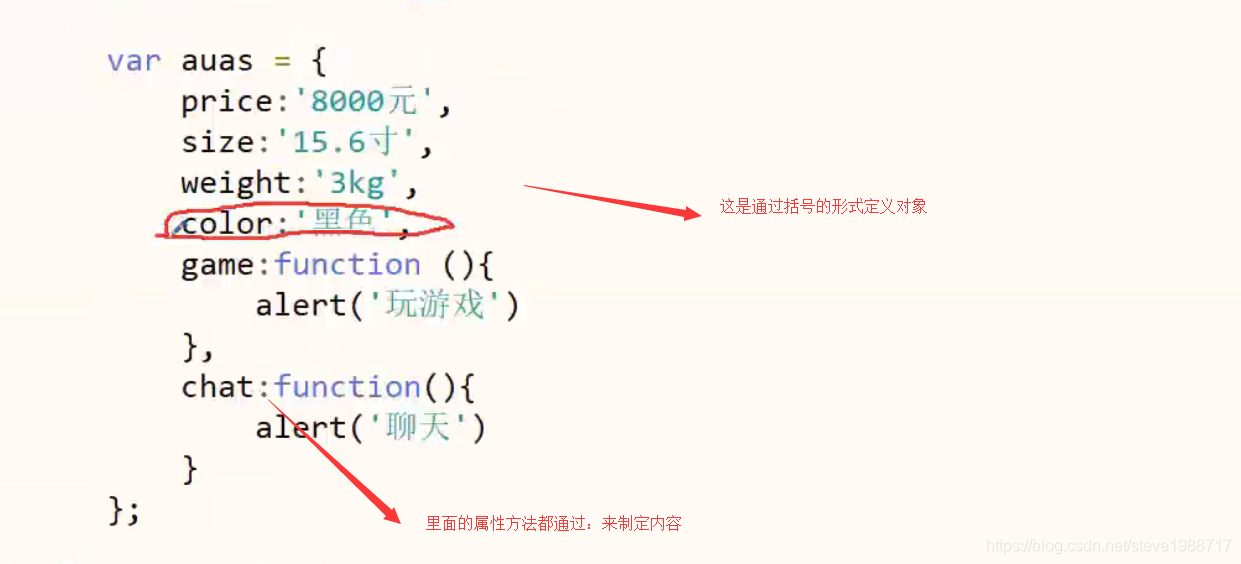
另一种创建对象的方法

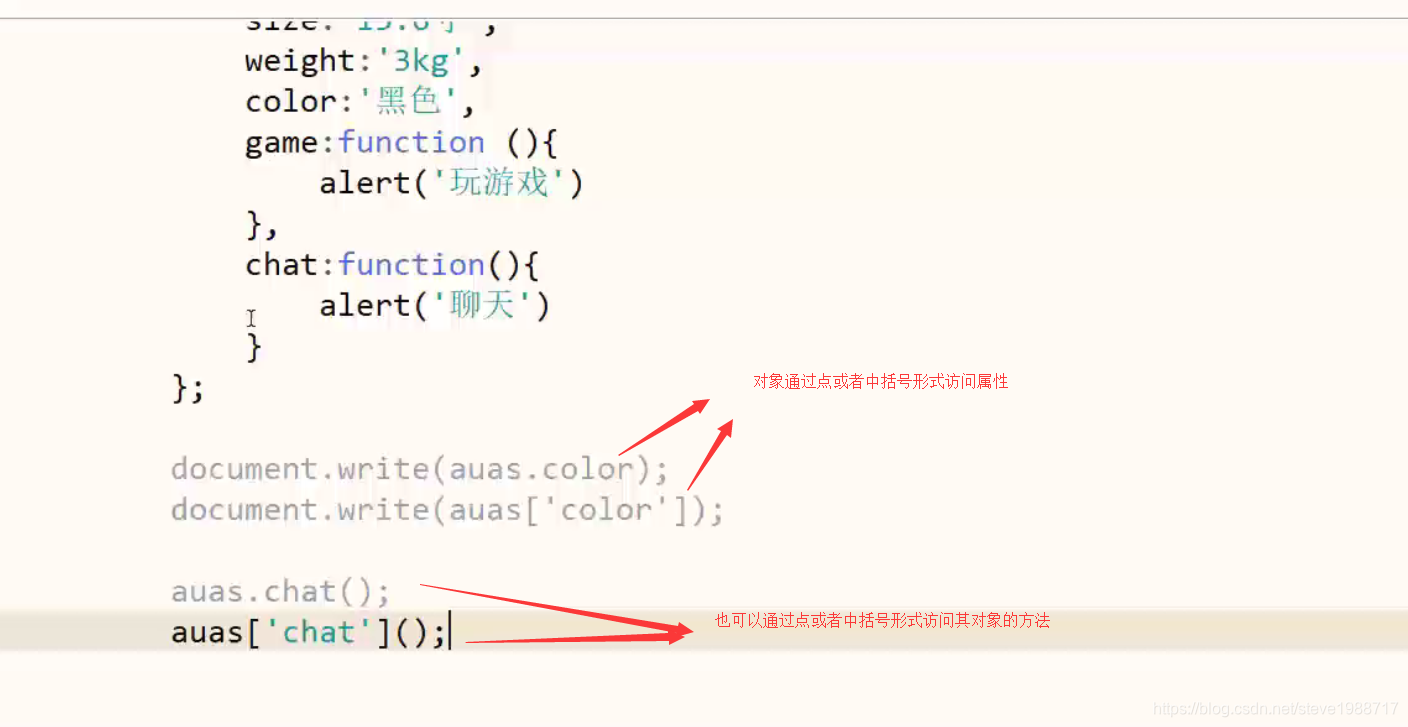
下面是对象里面属性和方法访问的两种形式

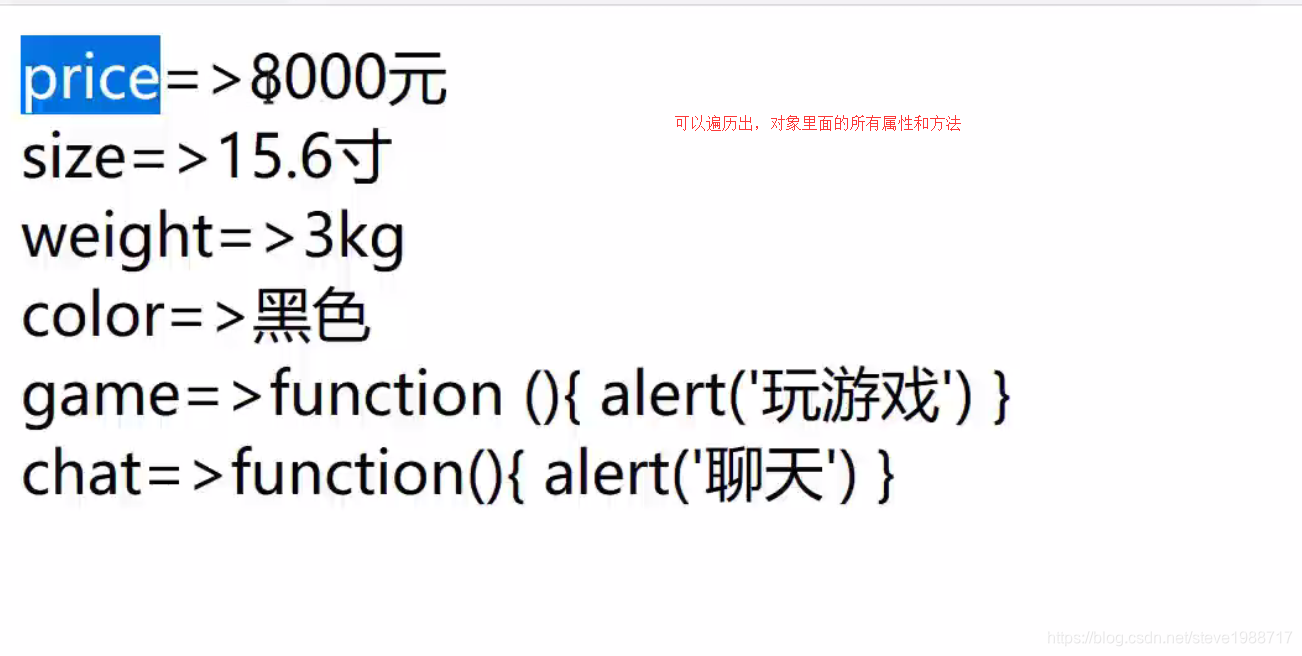
下面是遍历对象内属性和方法的办法

得到的结果是

字符串也是对象

既然字符串是对象,那么它也有对应的方法
下面是根据下标获得字符串对应的字符和字符编码

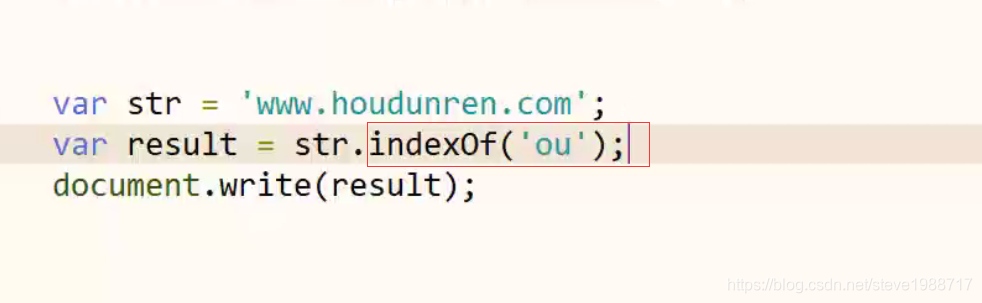
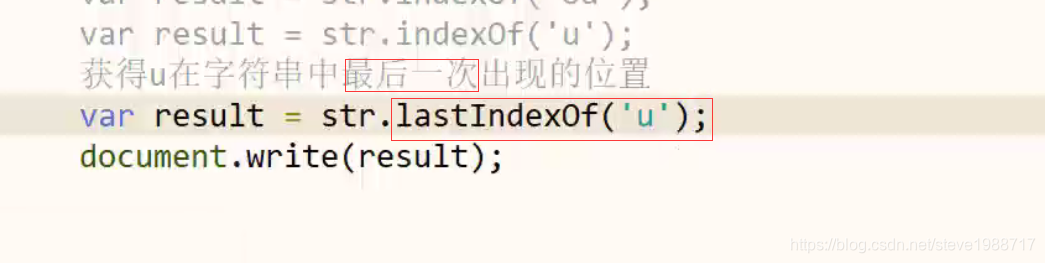
查找某个字符或者字符串在字符串中首次出现的位置(只获得一次,就是第一次出现的位置)




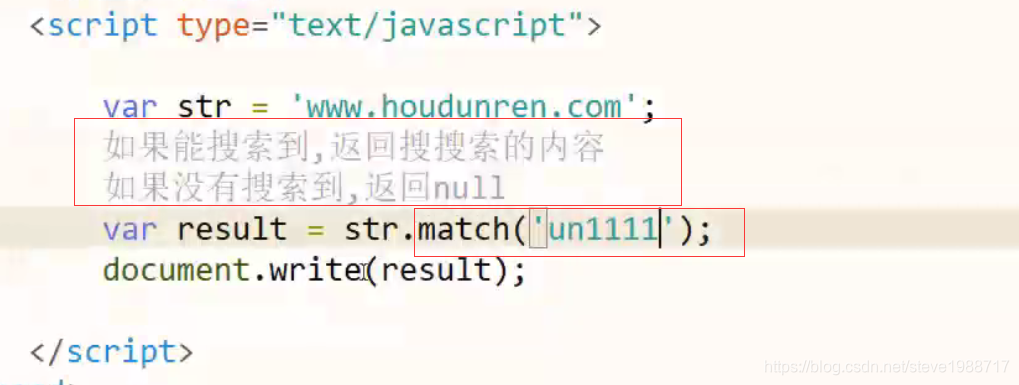
判断字符串中,是否包含某个字符或者字符串(如果搜索到,返回搜索的字符串,不包含,返回的是null)

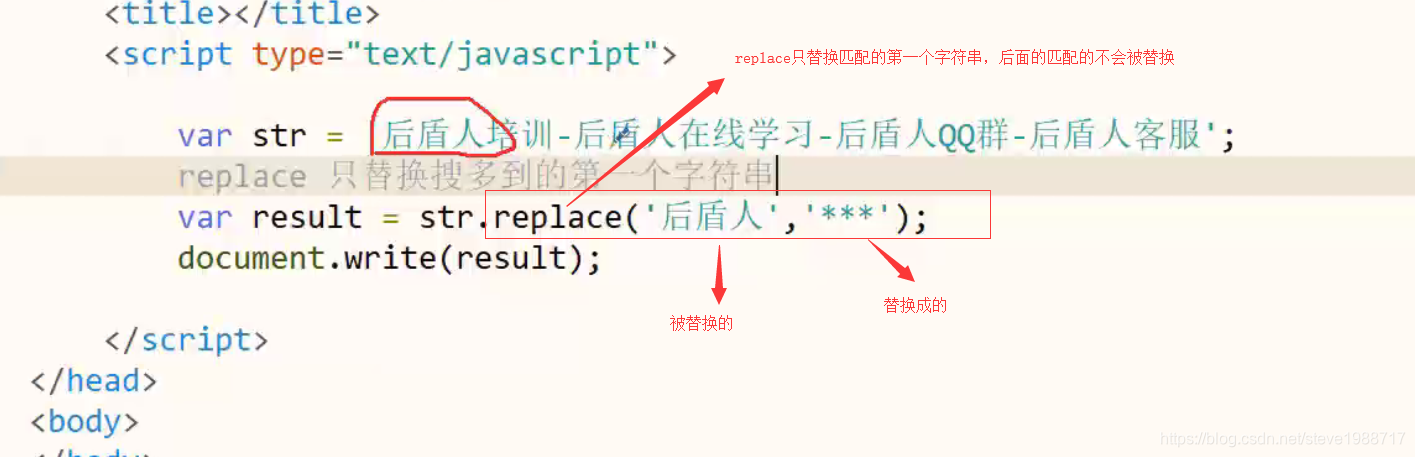
替换字符串中的某一个字符或者字符串(会生成新的字符串,不会破坏原字符串)

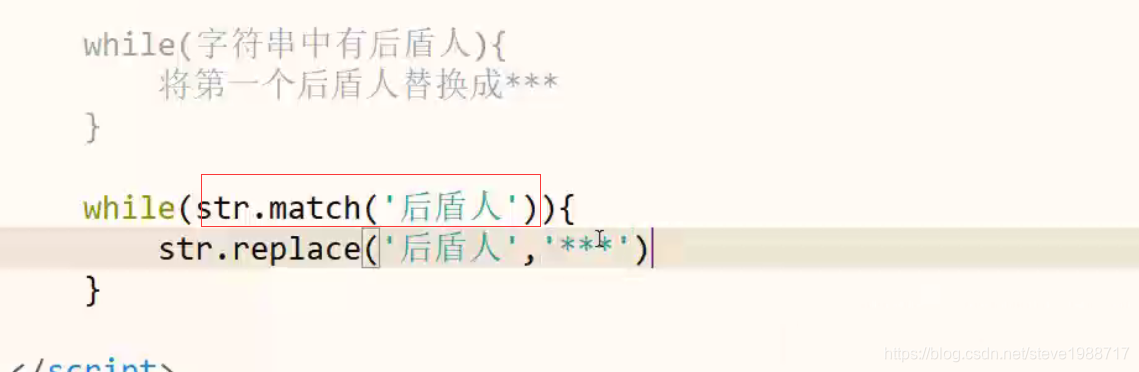
如何替换出字符串中所有匹配的字符串呢?

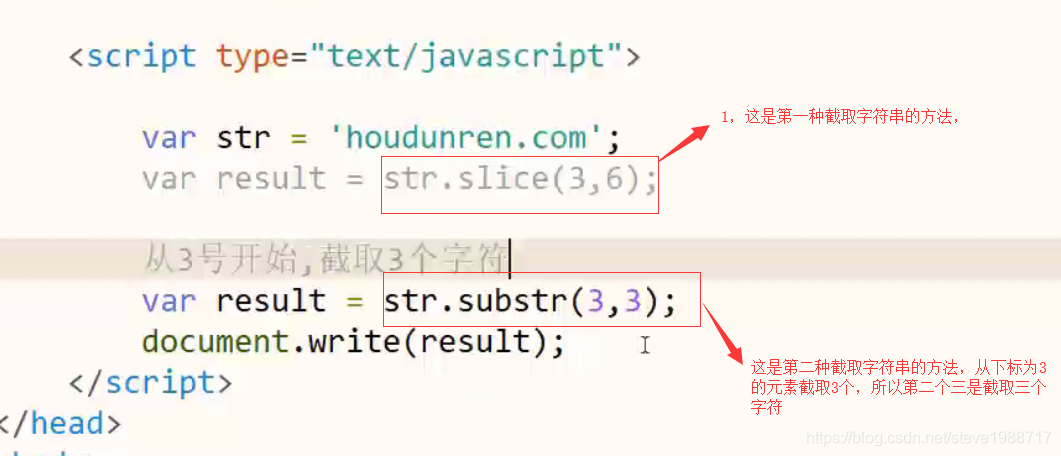
字符串的截取,和数组截取一样,都是用的slice() ,而且都是非破坏性操作


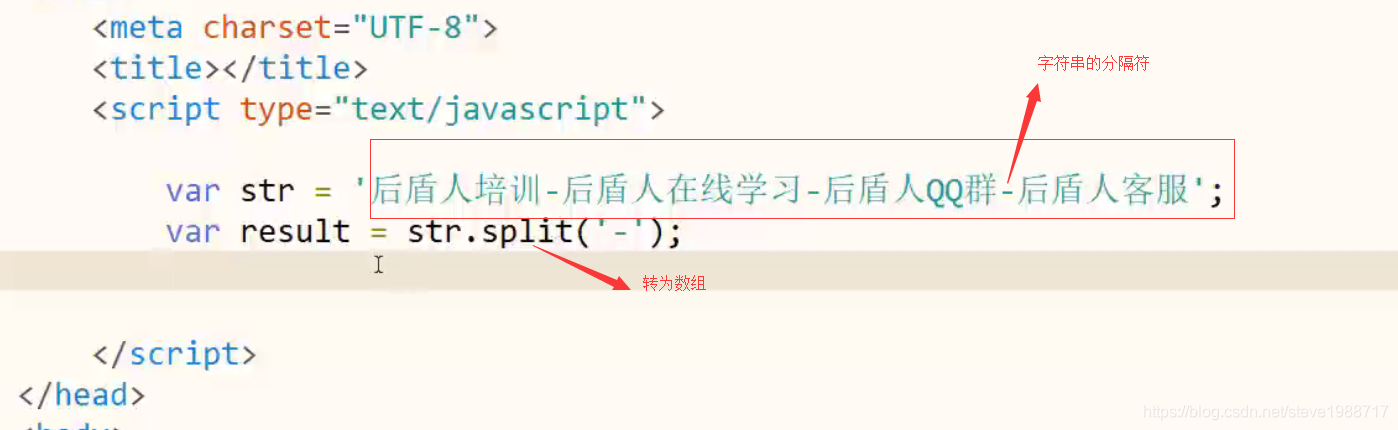
数组转为字符串用的join()方法,那么字符串转为数组也可以使用split()方法


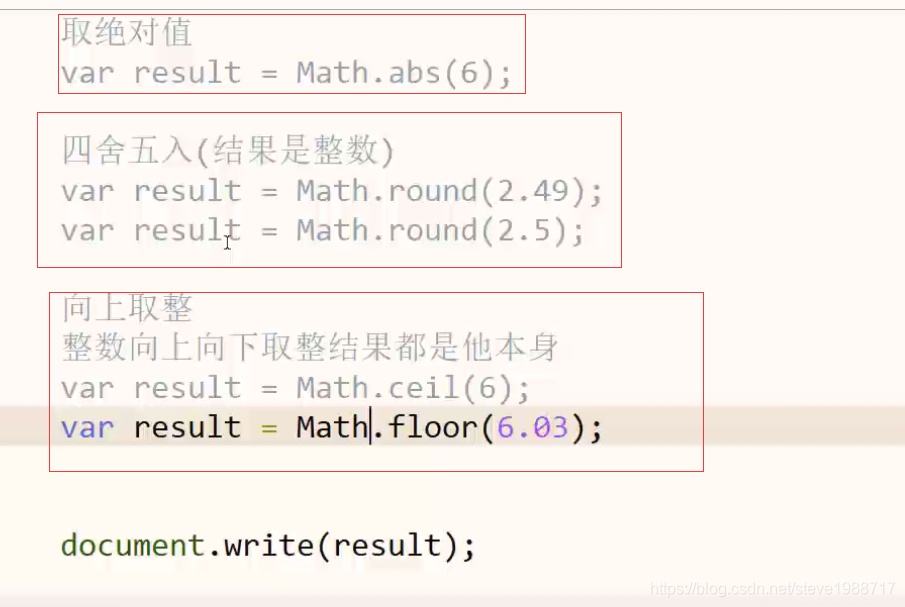
数学运算相关函数

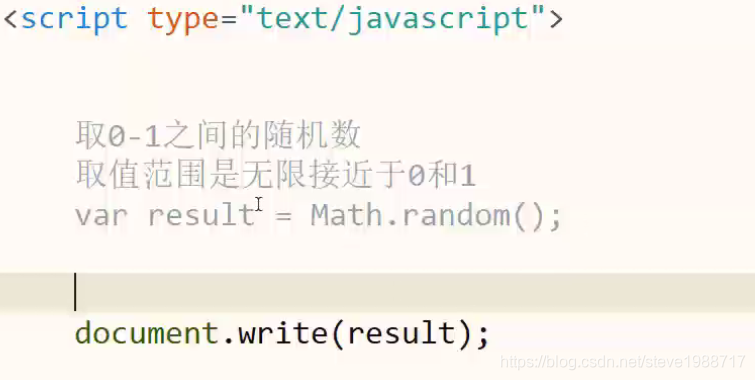
取随机数

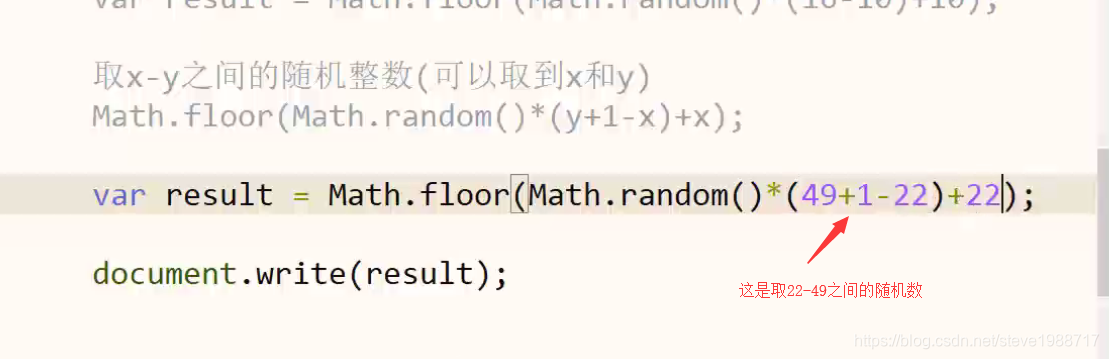
取某个范围的随机数,可以套用下面的公式

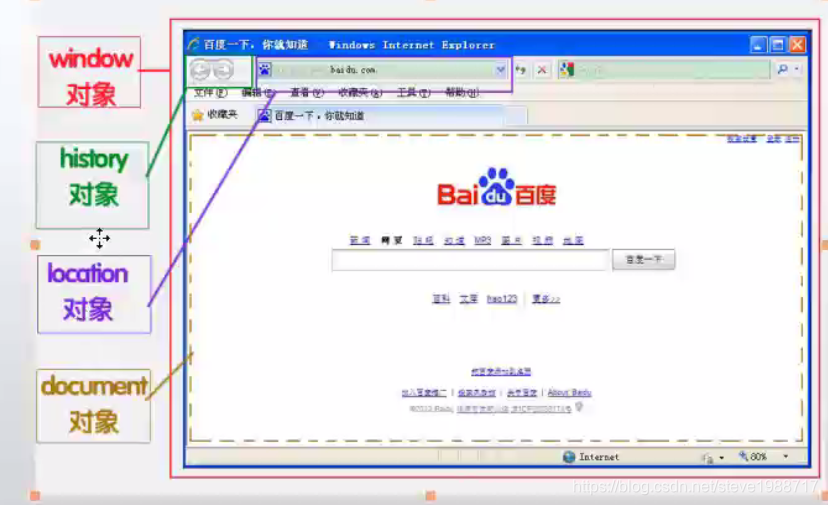
BOM的讲解

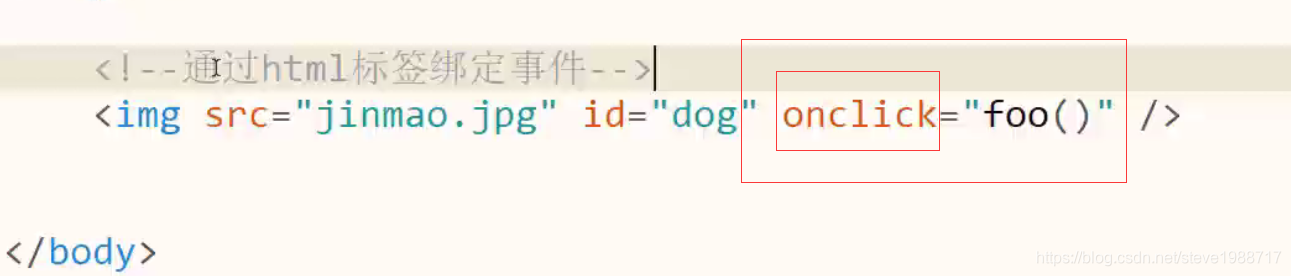
事件绑定的两种方法
①,html 添加事件属性

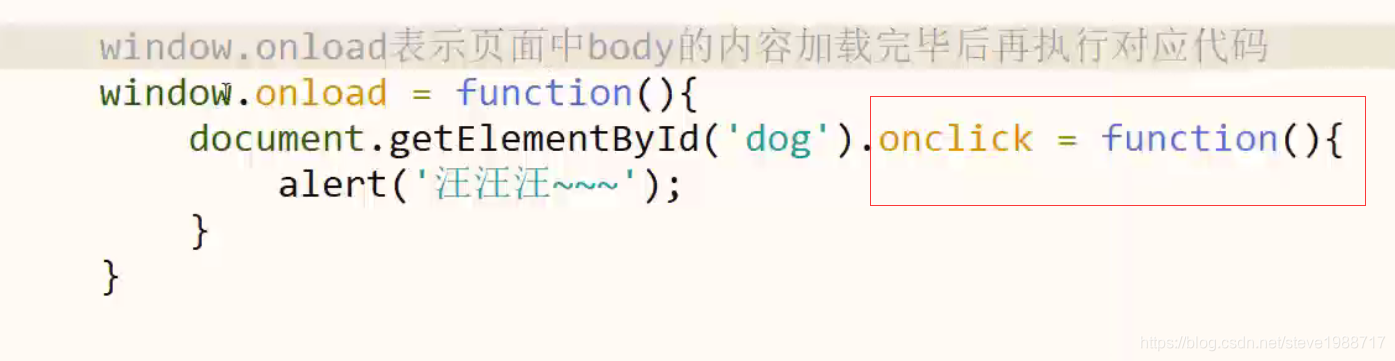
②,写在js中的

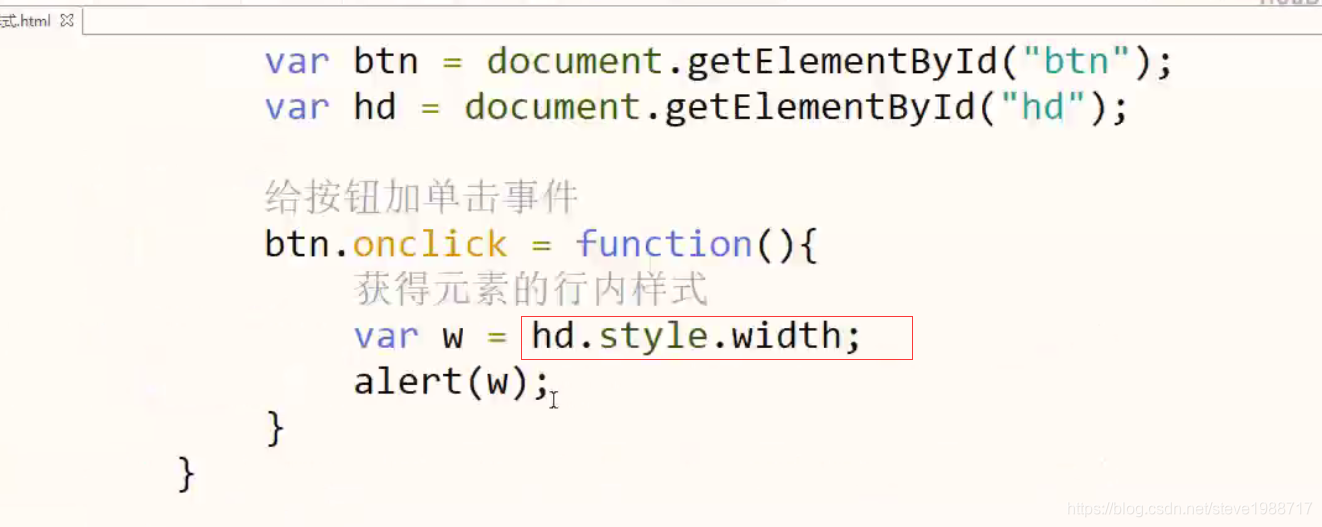
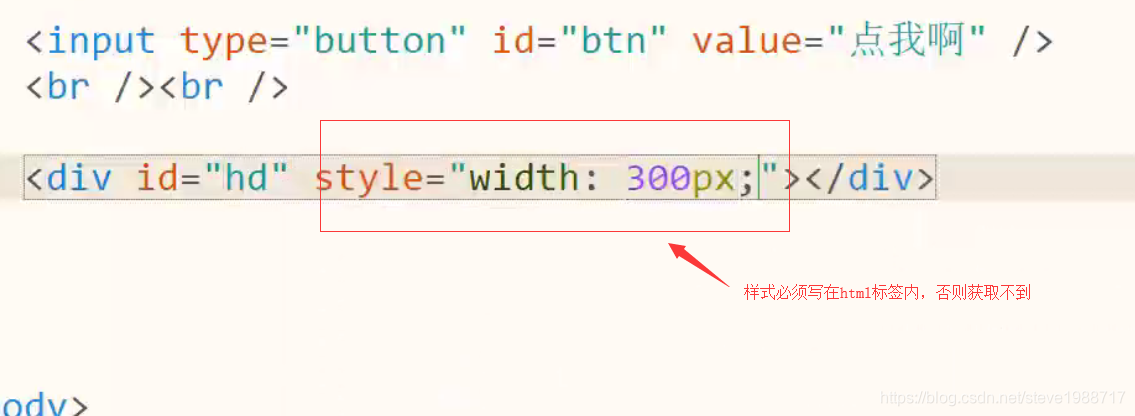
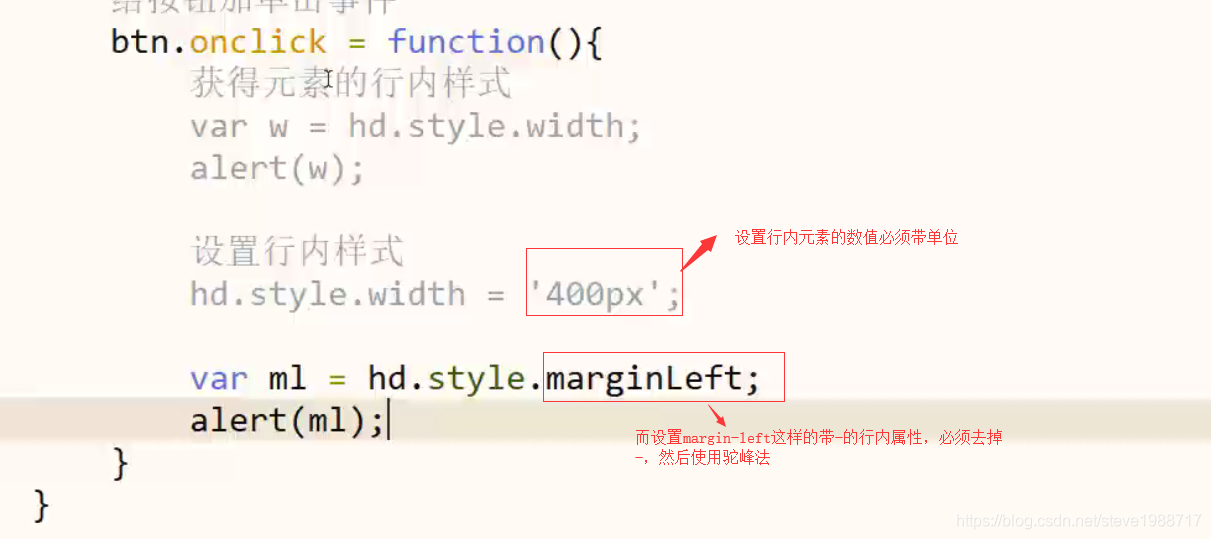
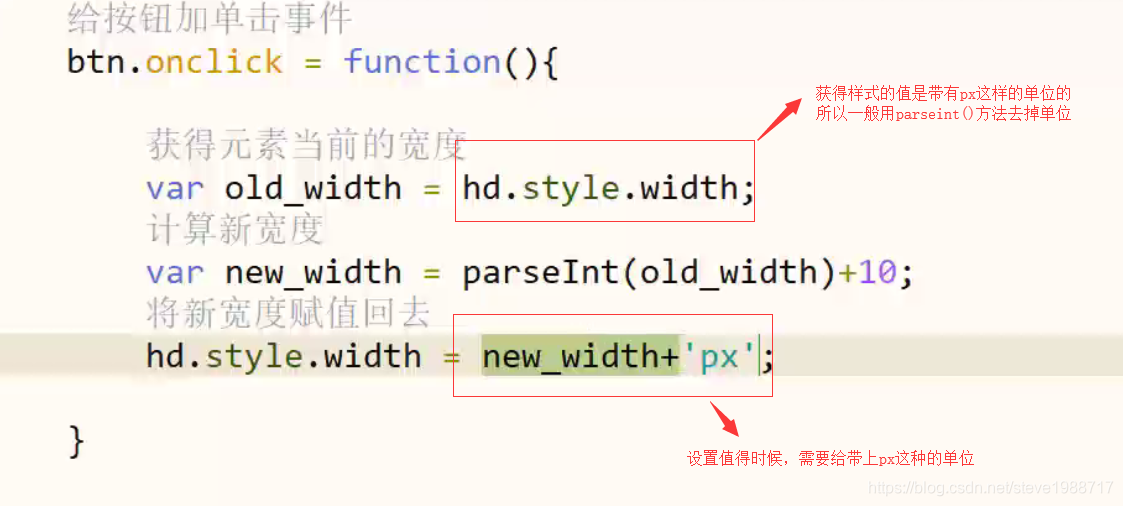
使用js获得行内样式的方法,(样式必须写在html标签里)




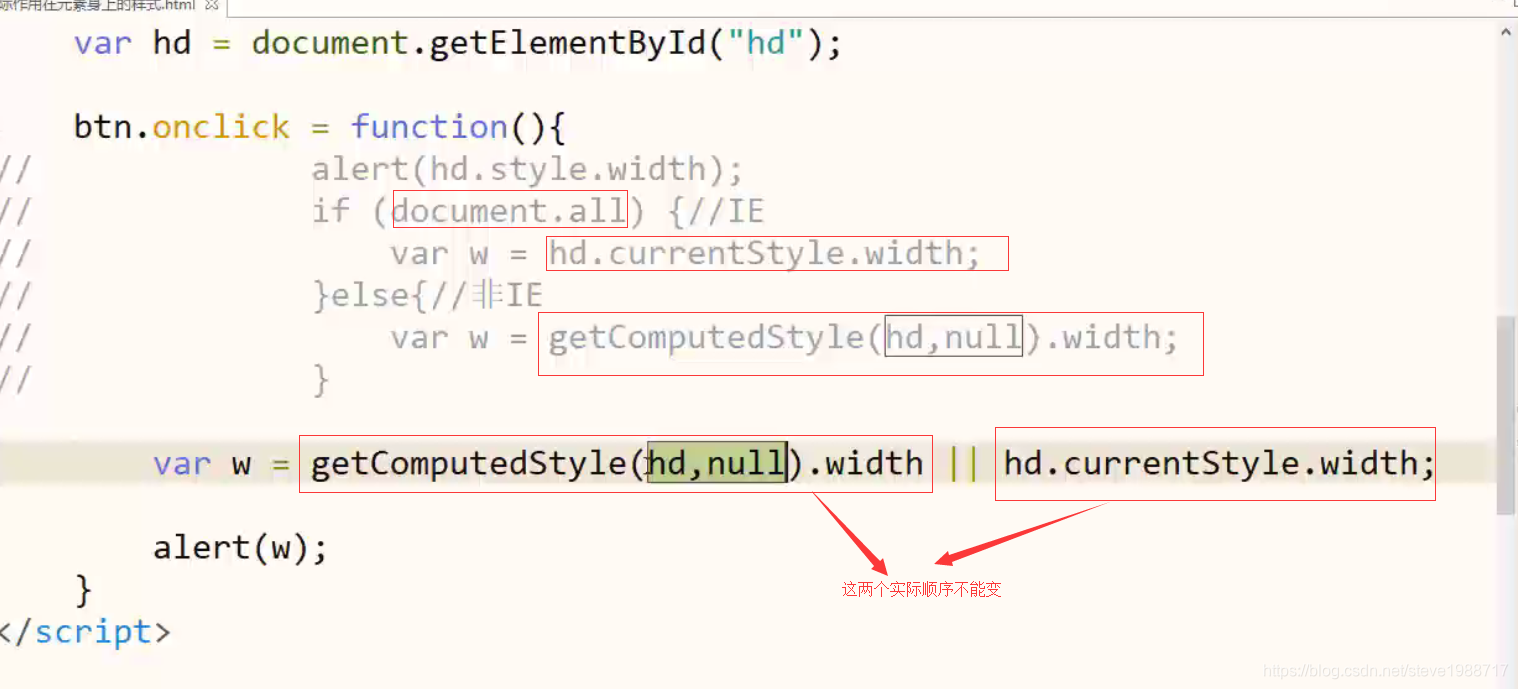
获得实际作用在标签上的样式(无论是行内样式还是其他外部引入的样式)


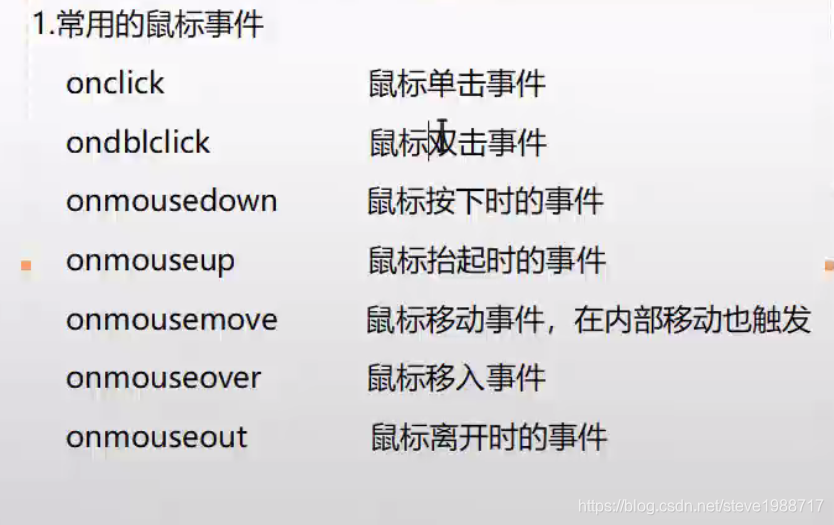
鼠标事件

DOM操作
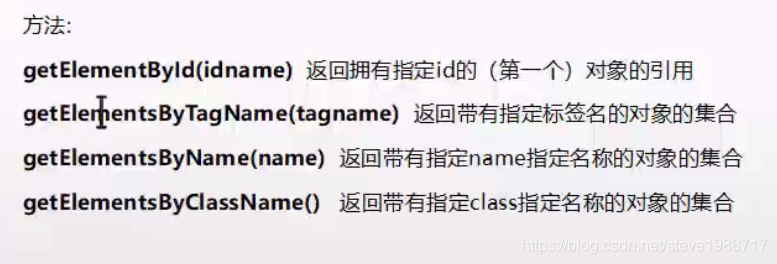
1,获得dom节点的方法

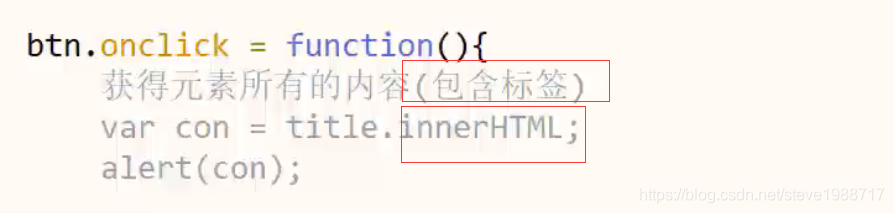
获得html标签里面的内容的方法
1,获得一个标签里面的所有内容,包括这个标签里面的html标签

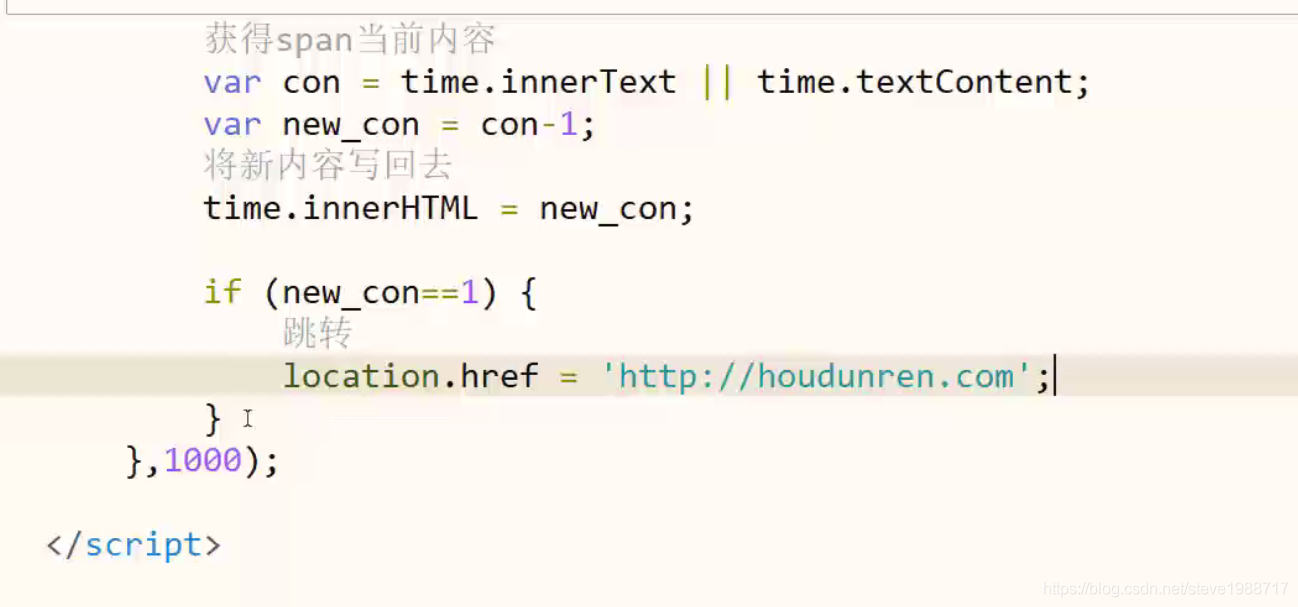
2,如果只获得标签里面的文字内容呢?需要区分ie和非IE

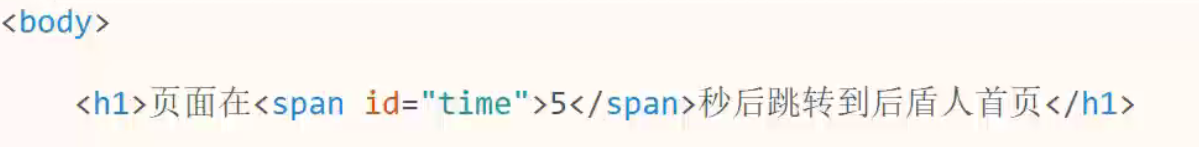
实现页面跳转的方法


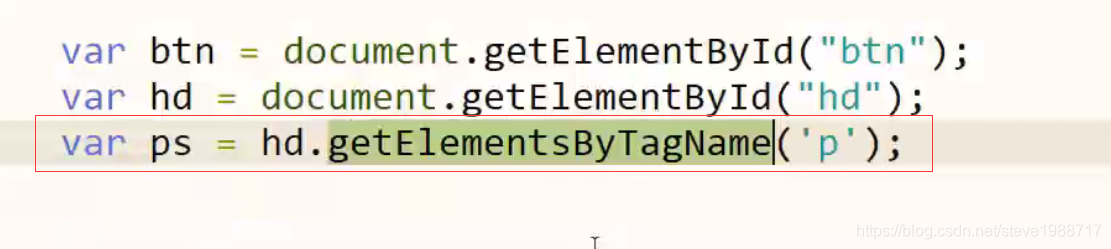
获得标签节点的办法

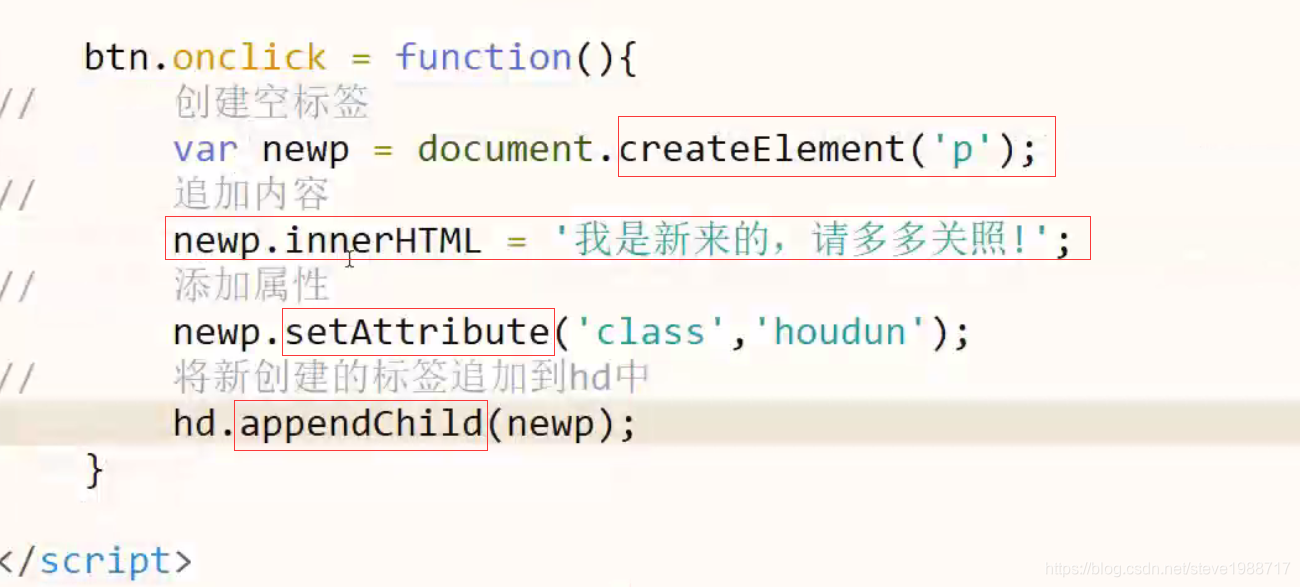
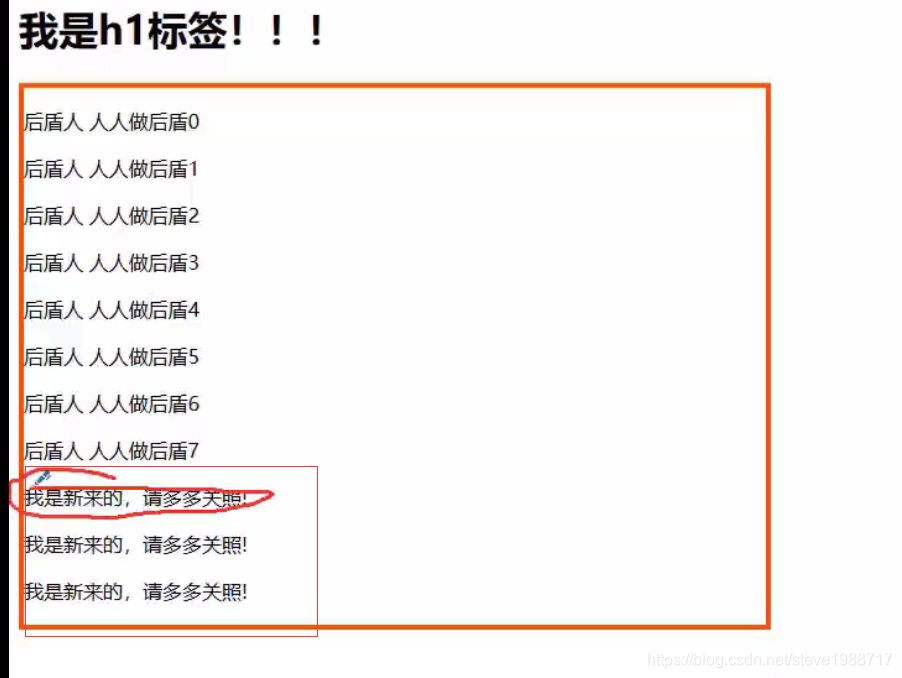
创建html标签


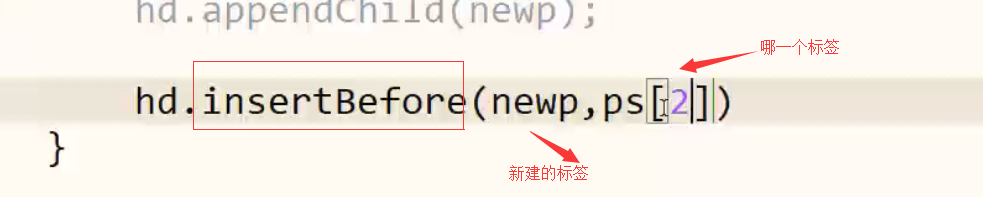
新创建的html标签,插入到指定的位置,可以使用以下方法



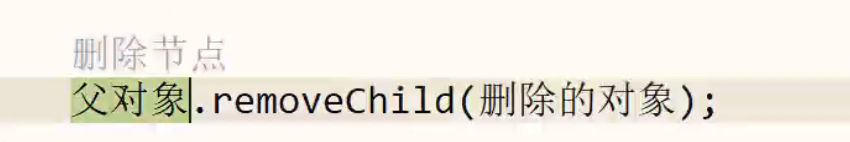
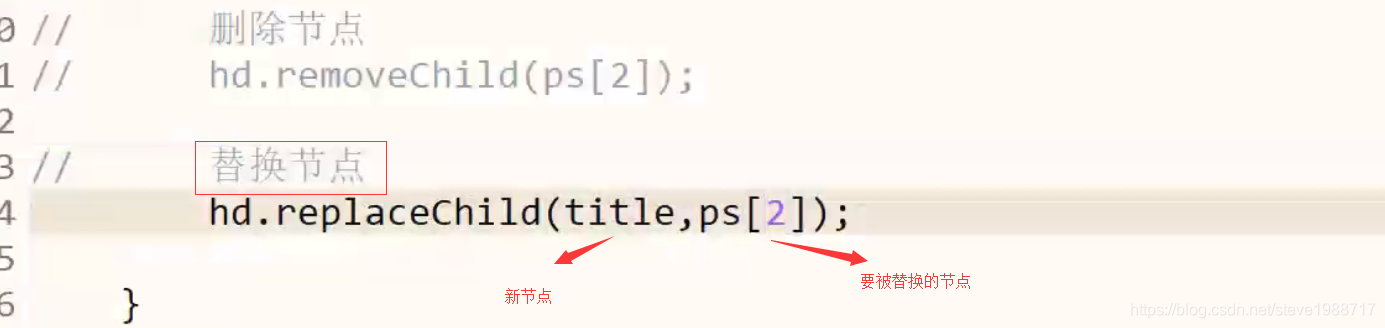
删除节点(需要通过父节点来删除的)


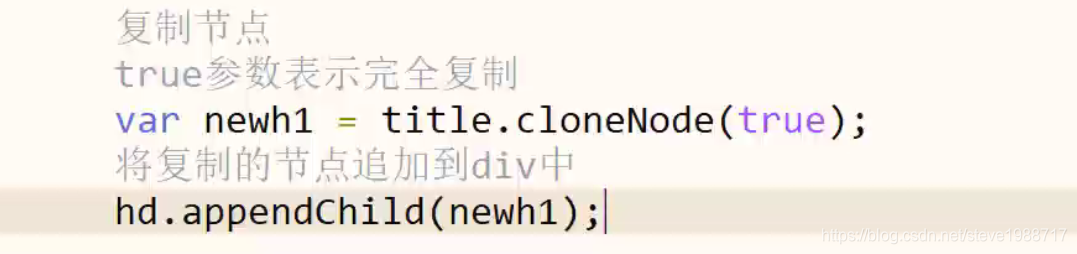
下面是复制克隆节点

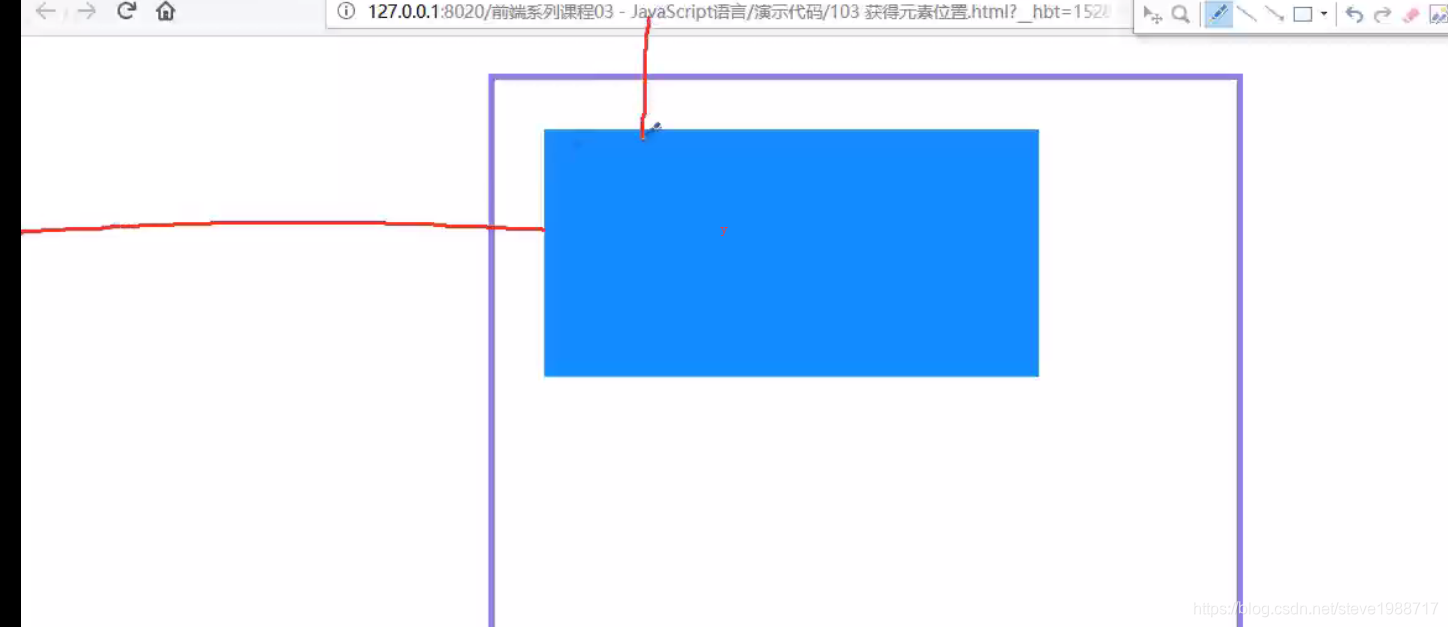
如何获得元素在视口窗口的位置
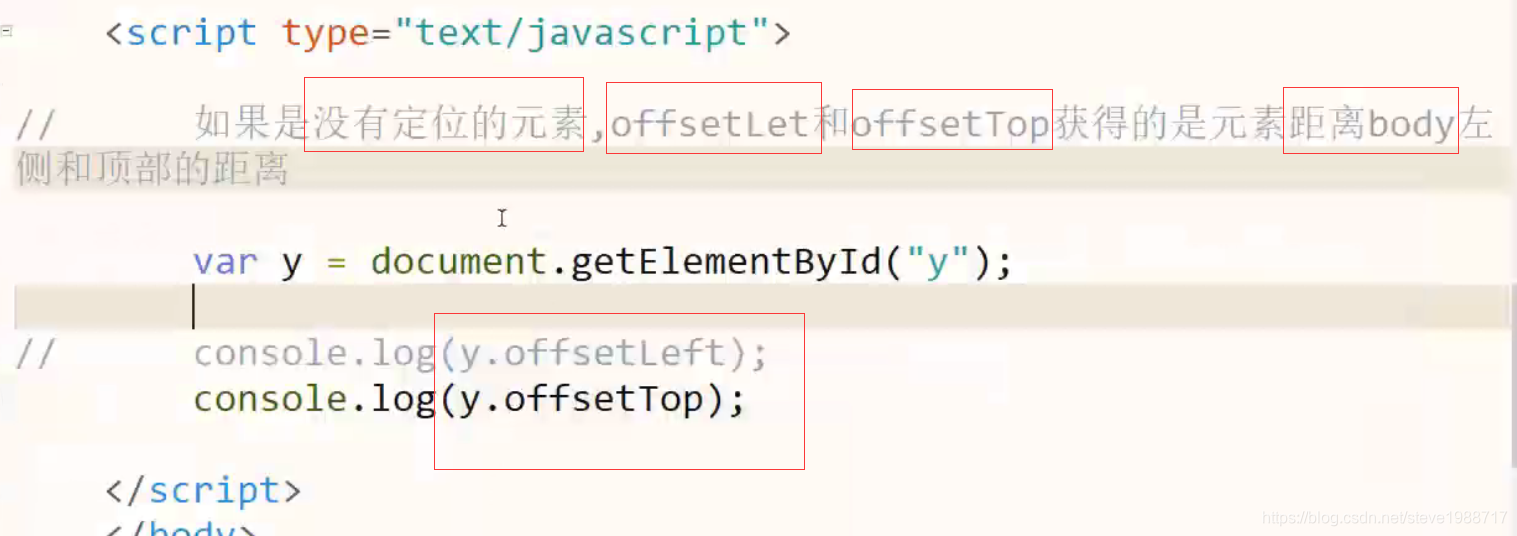
1,如果y这个元素没有定位,那么通过offsetleft 和 offsettop来获得就可以得到(获得的值都不带单位)


2,如果y元素有定位了,那么offsetTOP 获得的就是定位的left top值(获得的值都不带单位)


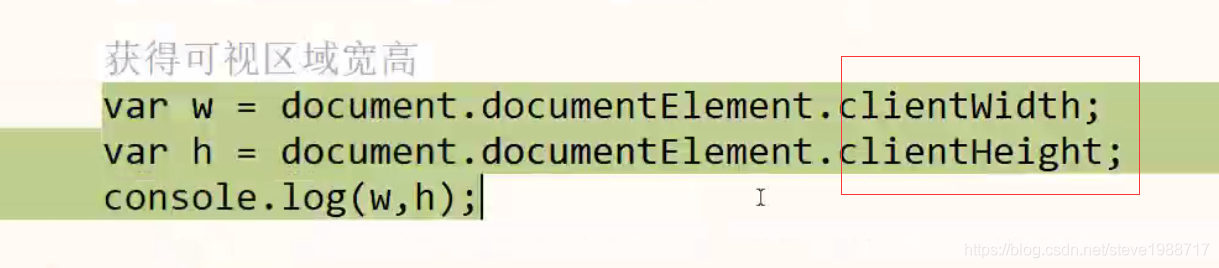
获得可视区域视口的宽高

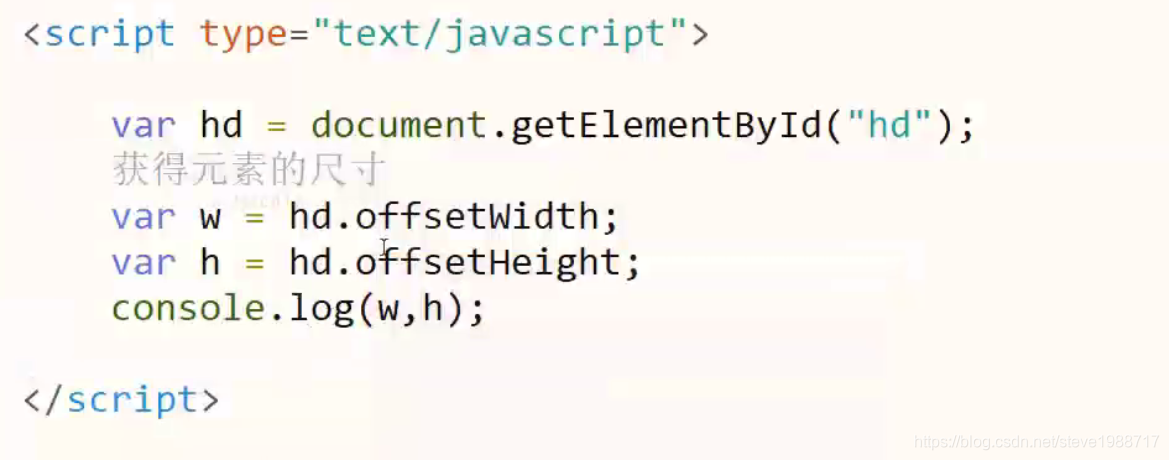
获得元素的实际宽高也就是能看到的宽高包括边框,内边距等
offsetWidth offsetHeight 不能设置宽高,只能获得宽高

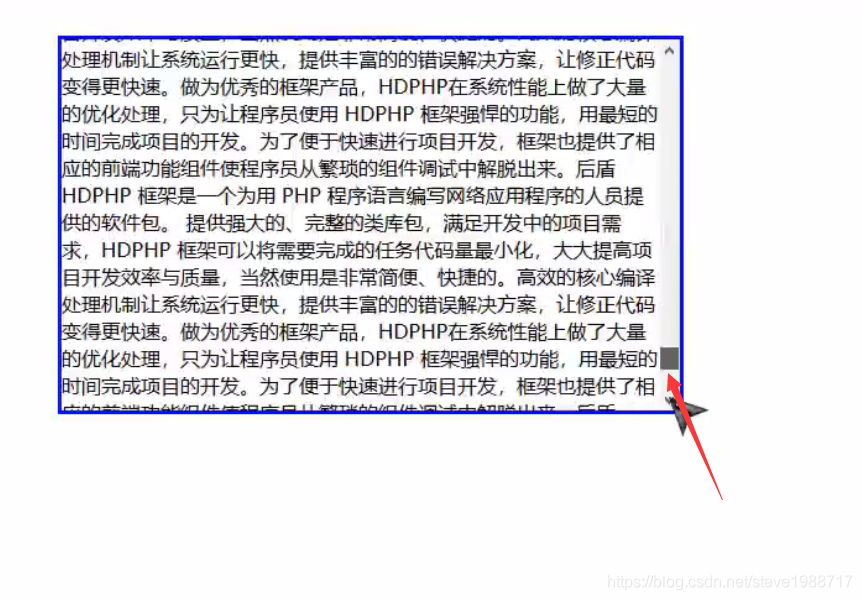
获得元素的滚动高度

1,获得内容可滚动的高度

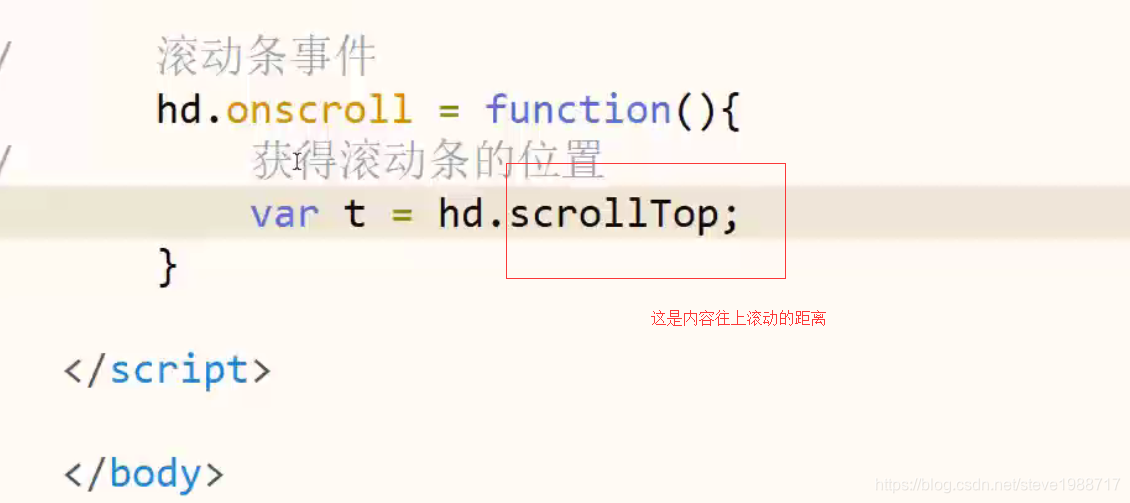
2,获得内容往上滚动的距离

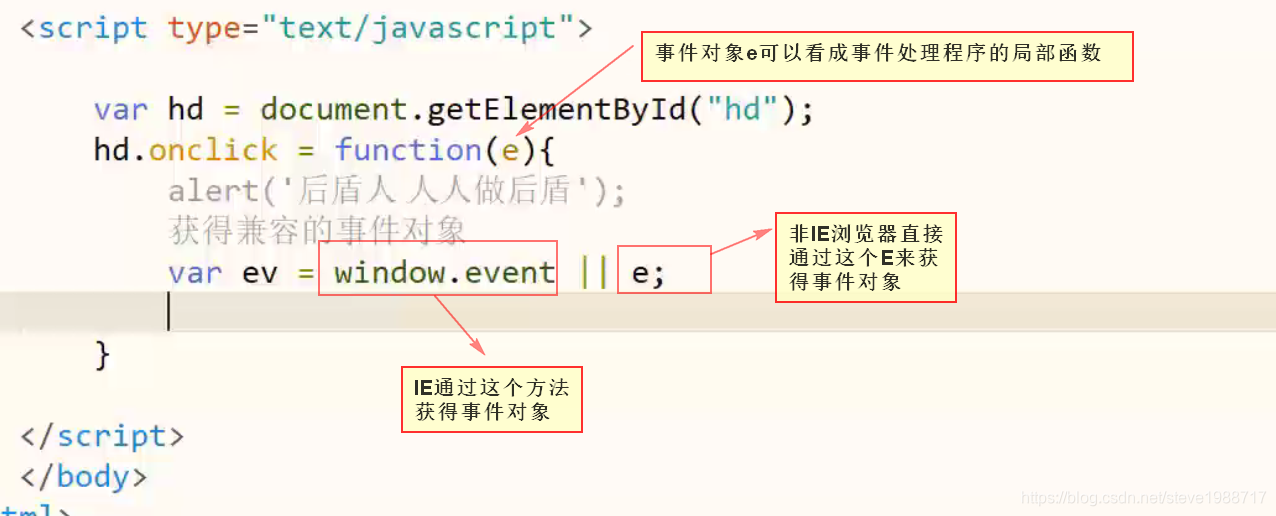
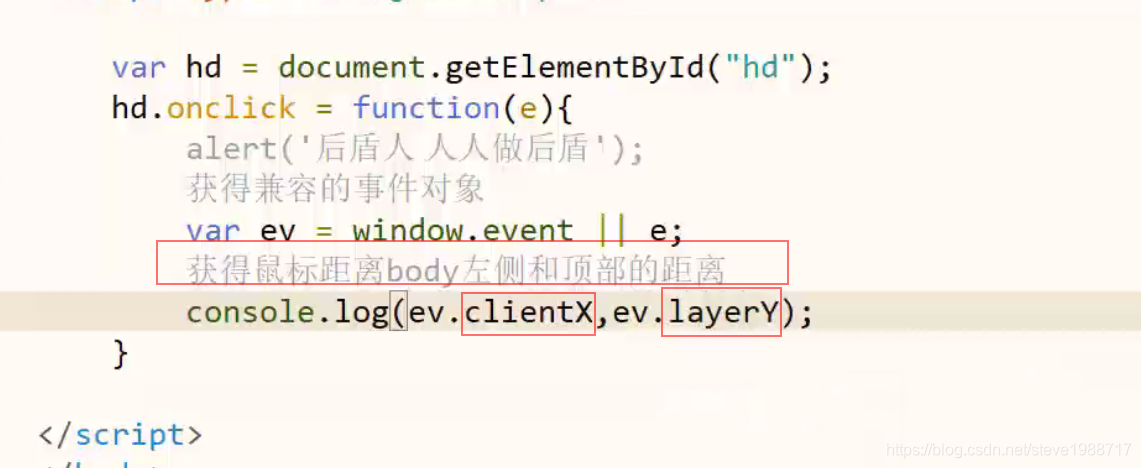
事件对象,只有事件发生时候,才会有事件对象

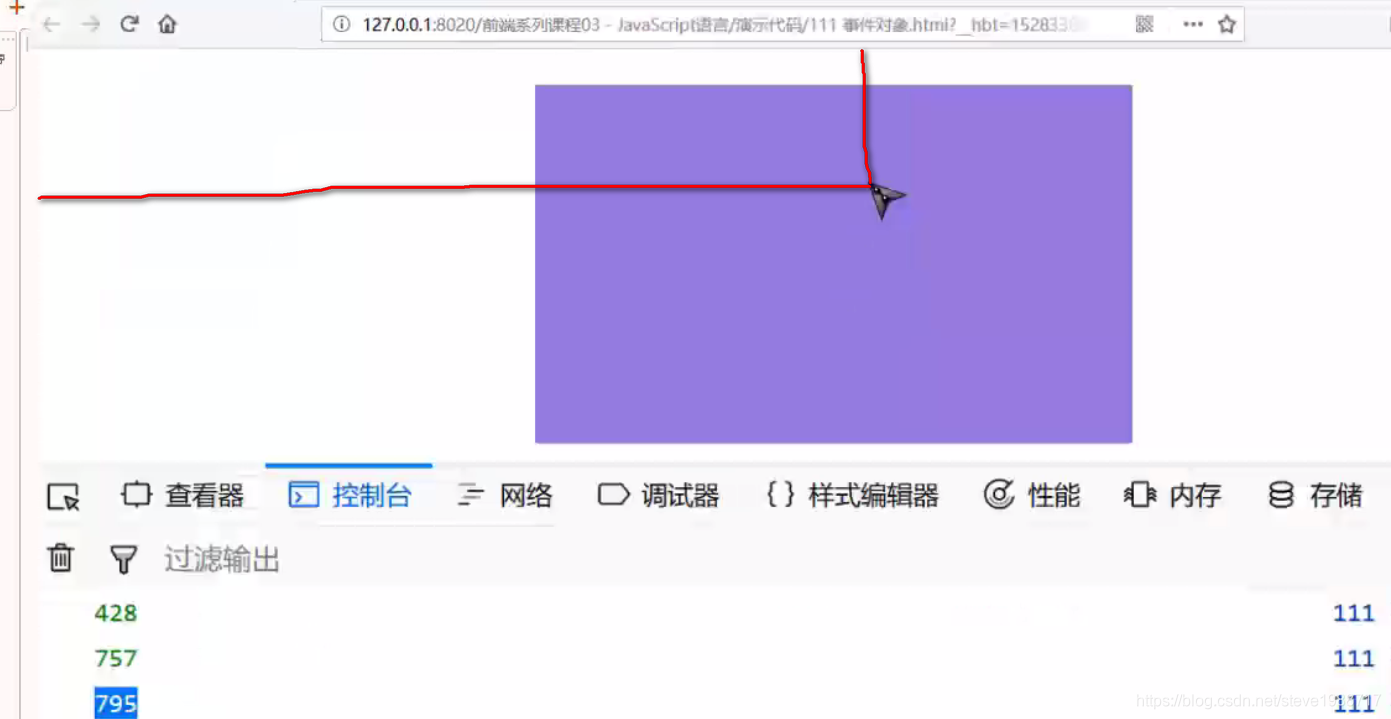
1,获得鼠标距离body的左侧和顶部的距离,当浏览器可视窗口发生改变时候,这个距离也会发生改变


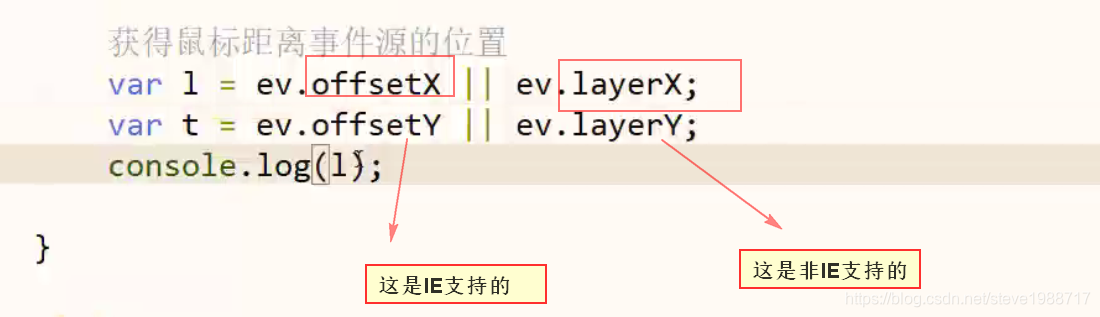
2,获得鼠标距离事件源的左侧和顶部的距离(一定要给事件源加一个相对定位)


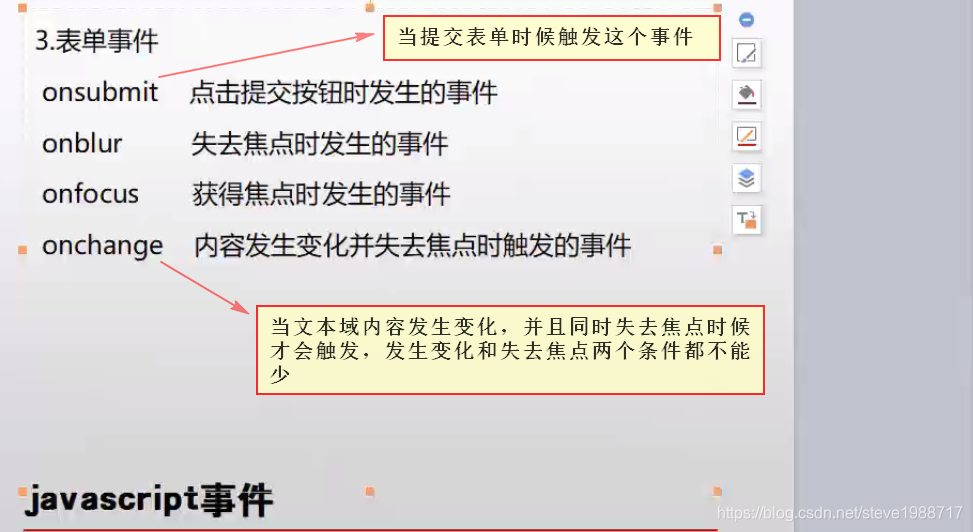
表单事件

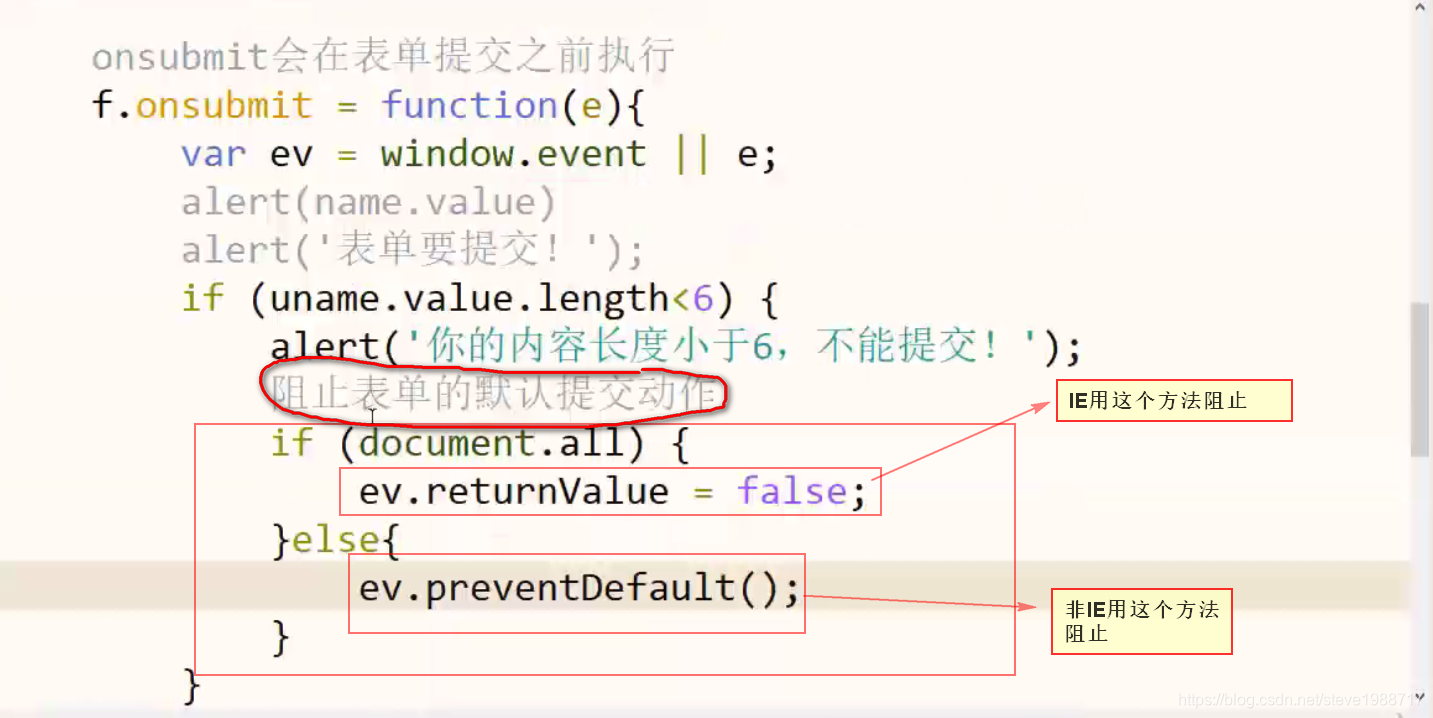
阻止一些事件的默认行为
比如提交按钮点击以后,会默认提交表单,如果不需要提交表单,那么就需要阻止默认行为

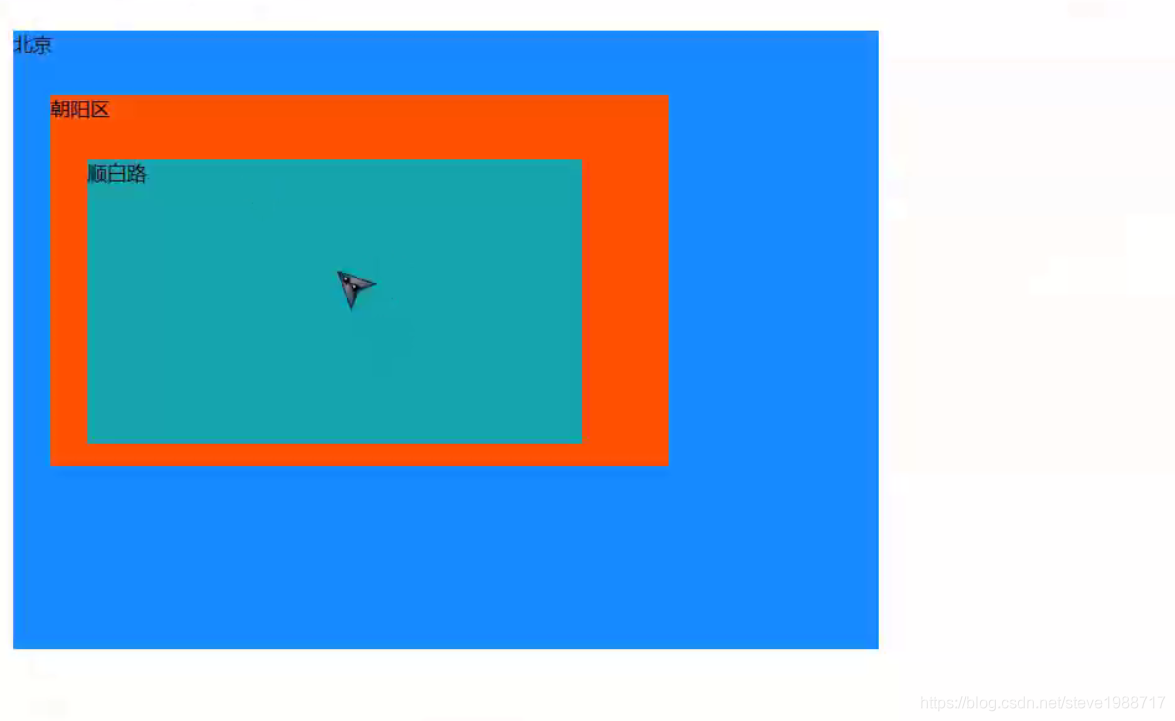
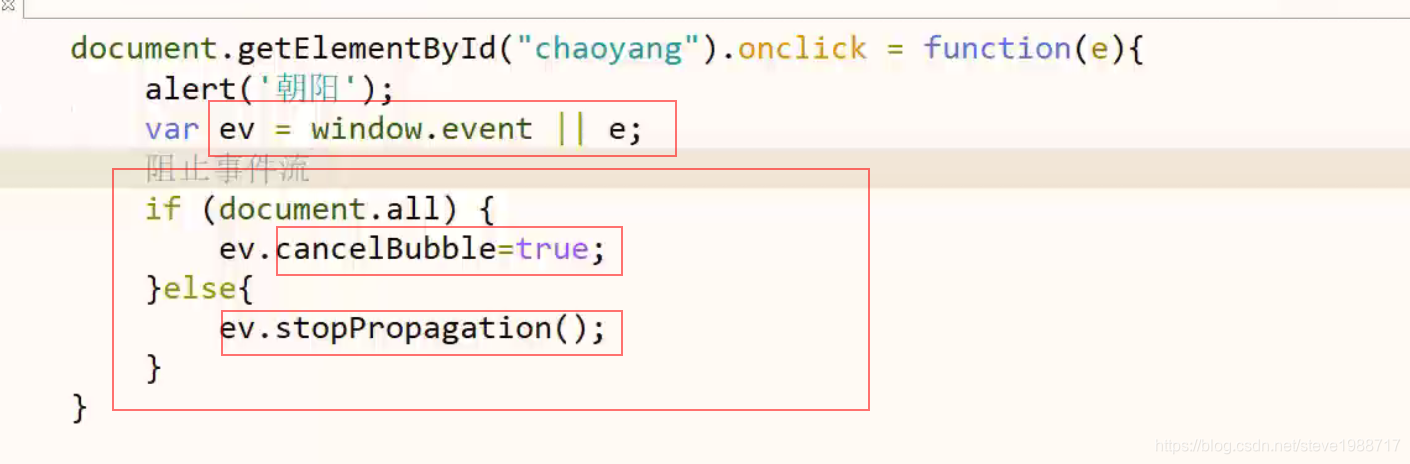
阻止冒泡行为


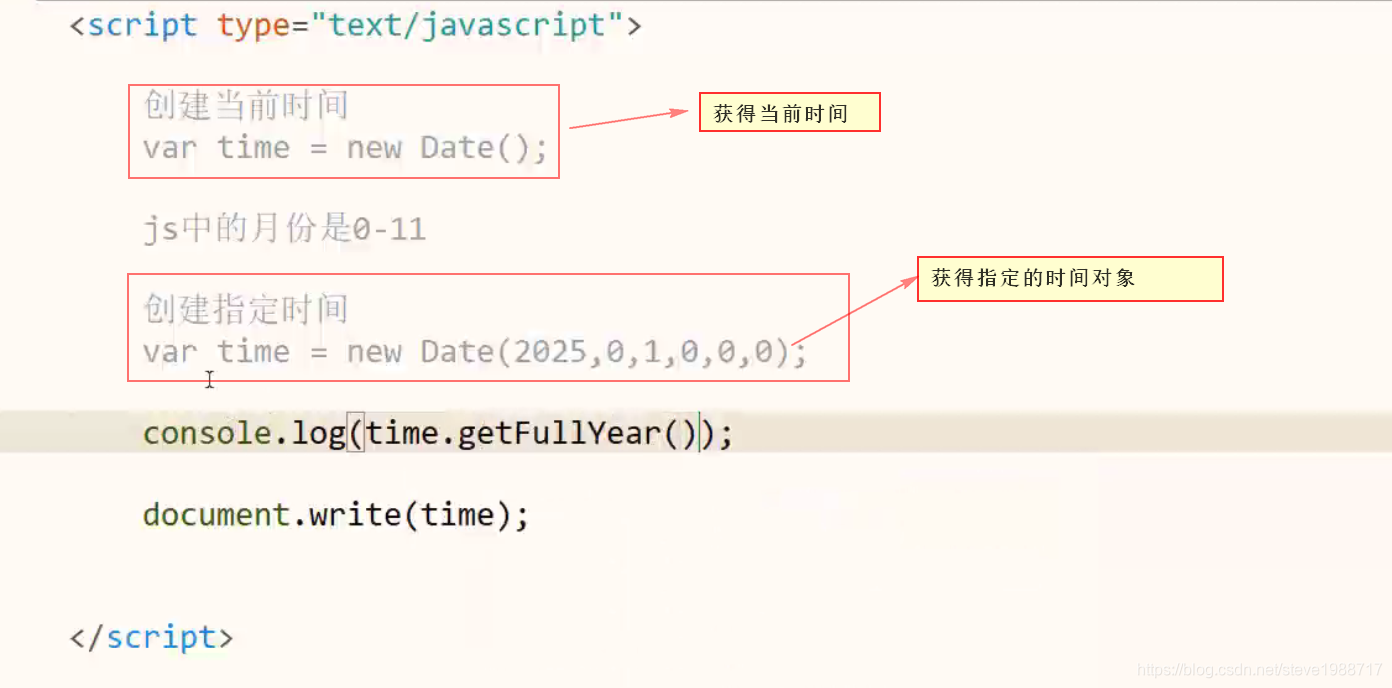
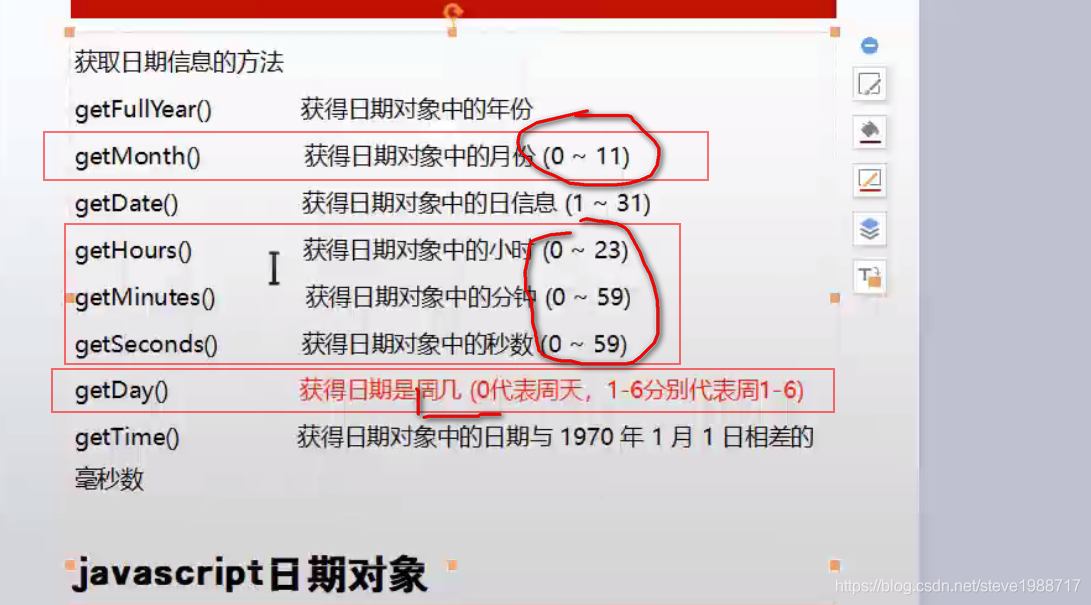
js的日期对象



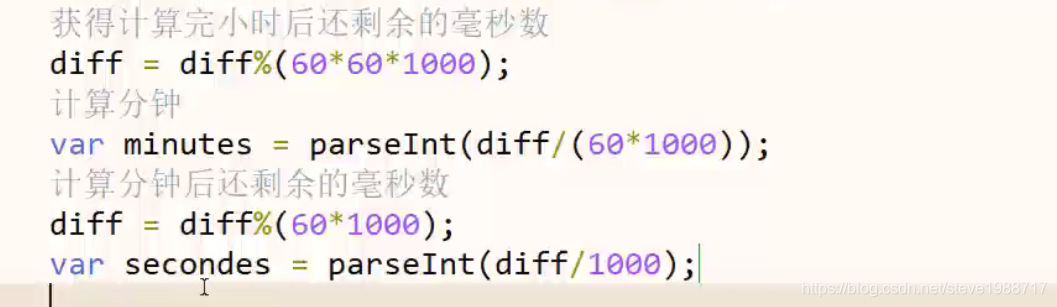
下面是倒计时获得的毫秒数转为天 时分秒


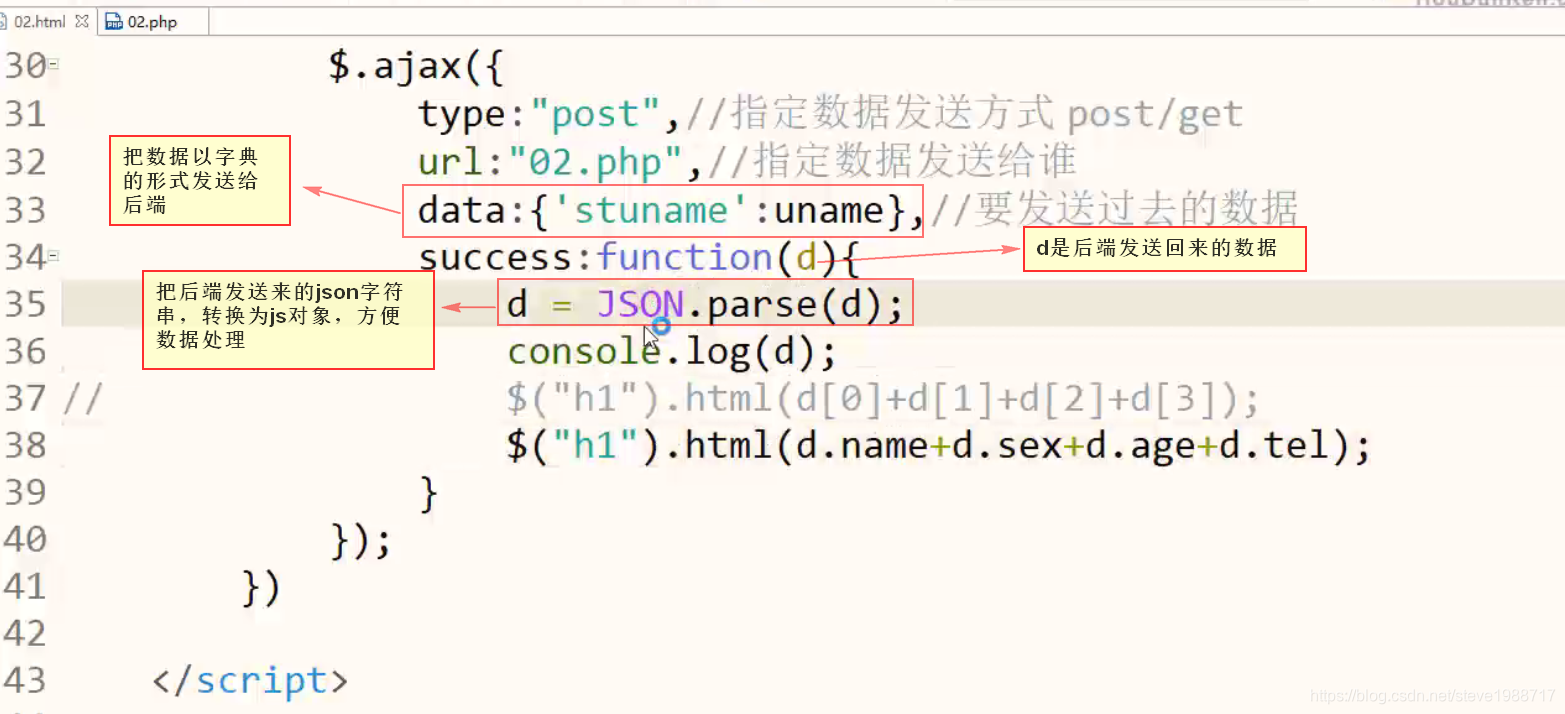
JQ的ajax的用法
1,点击按钮,获得输入姓名的人的信息



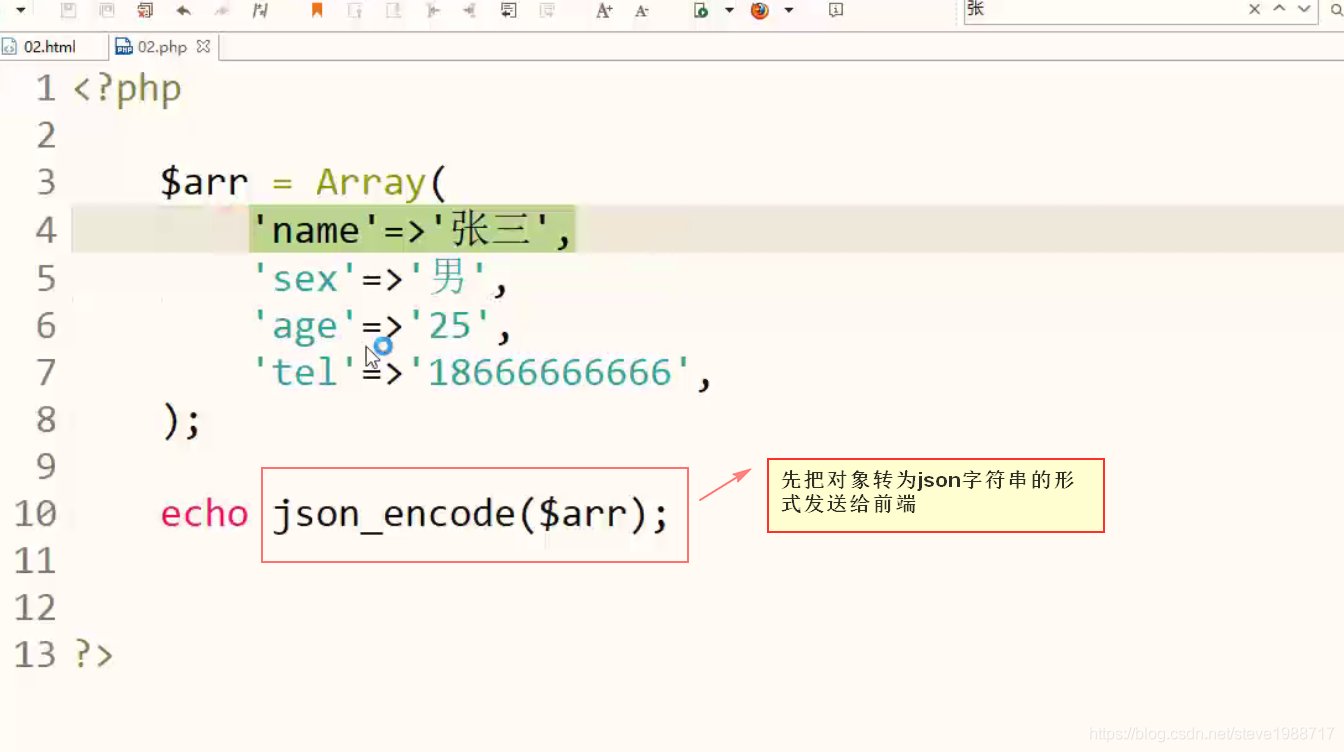
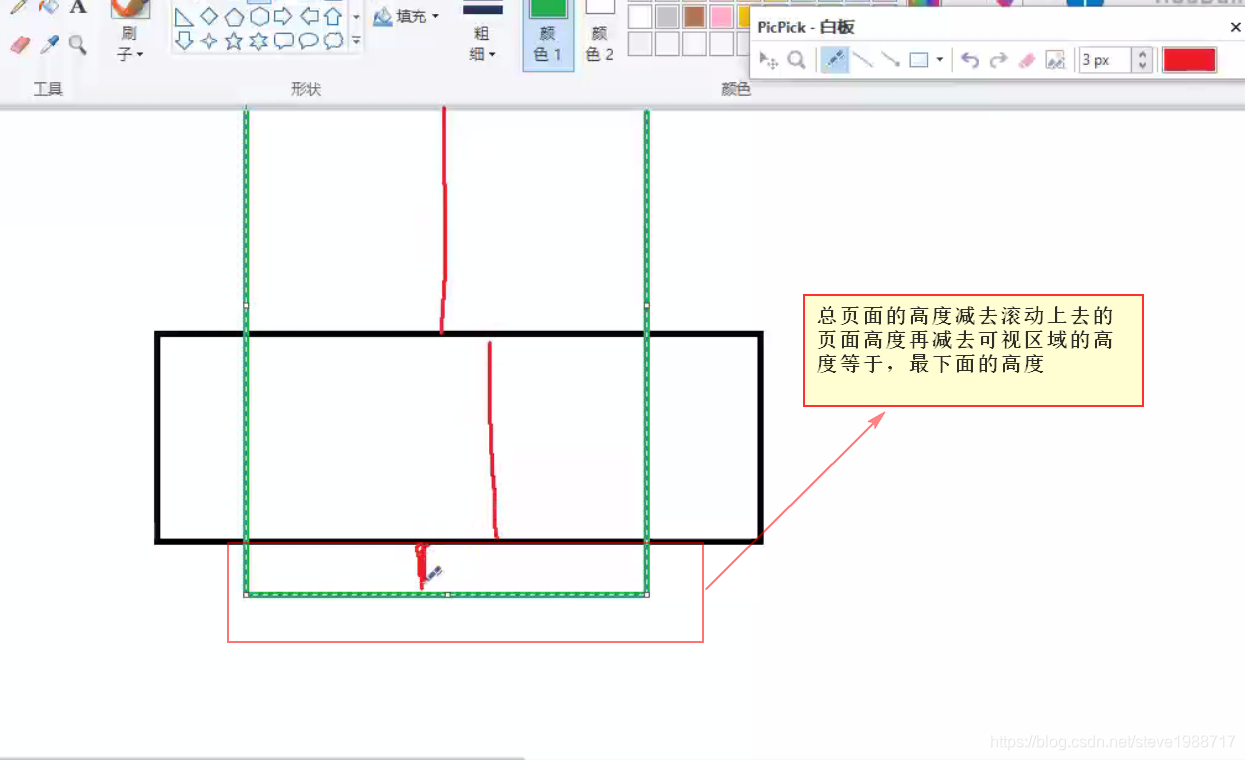
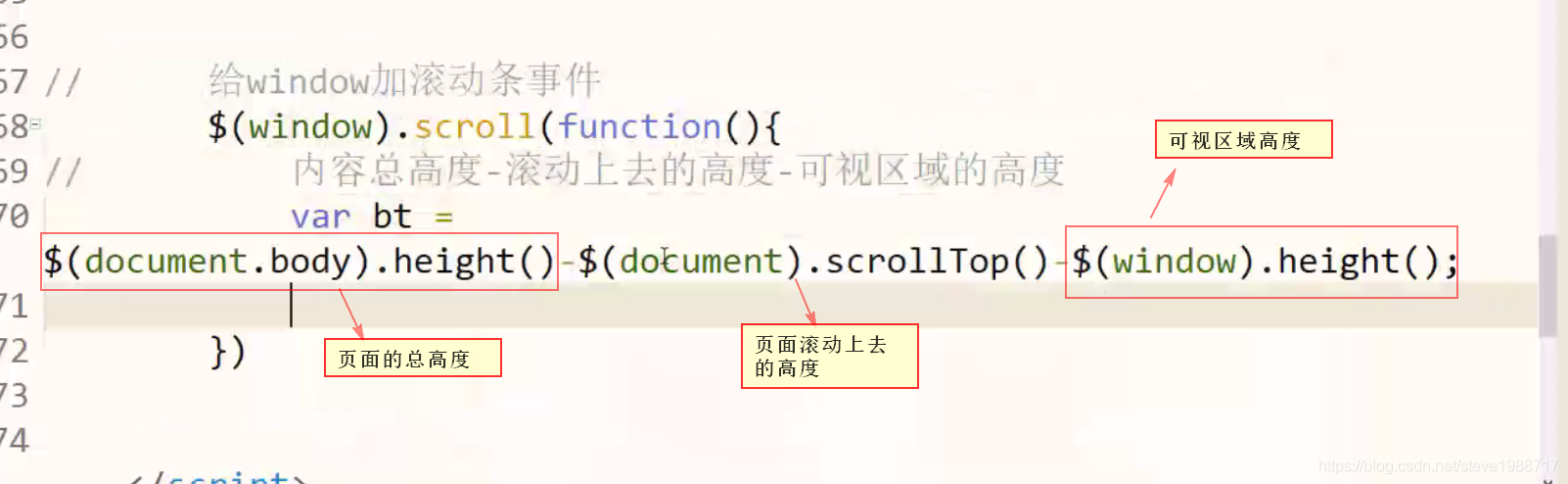
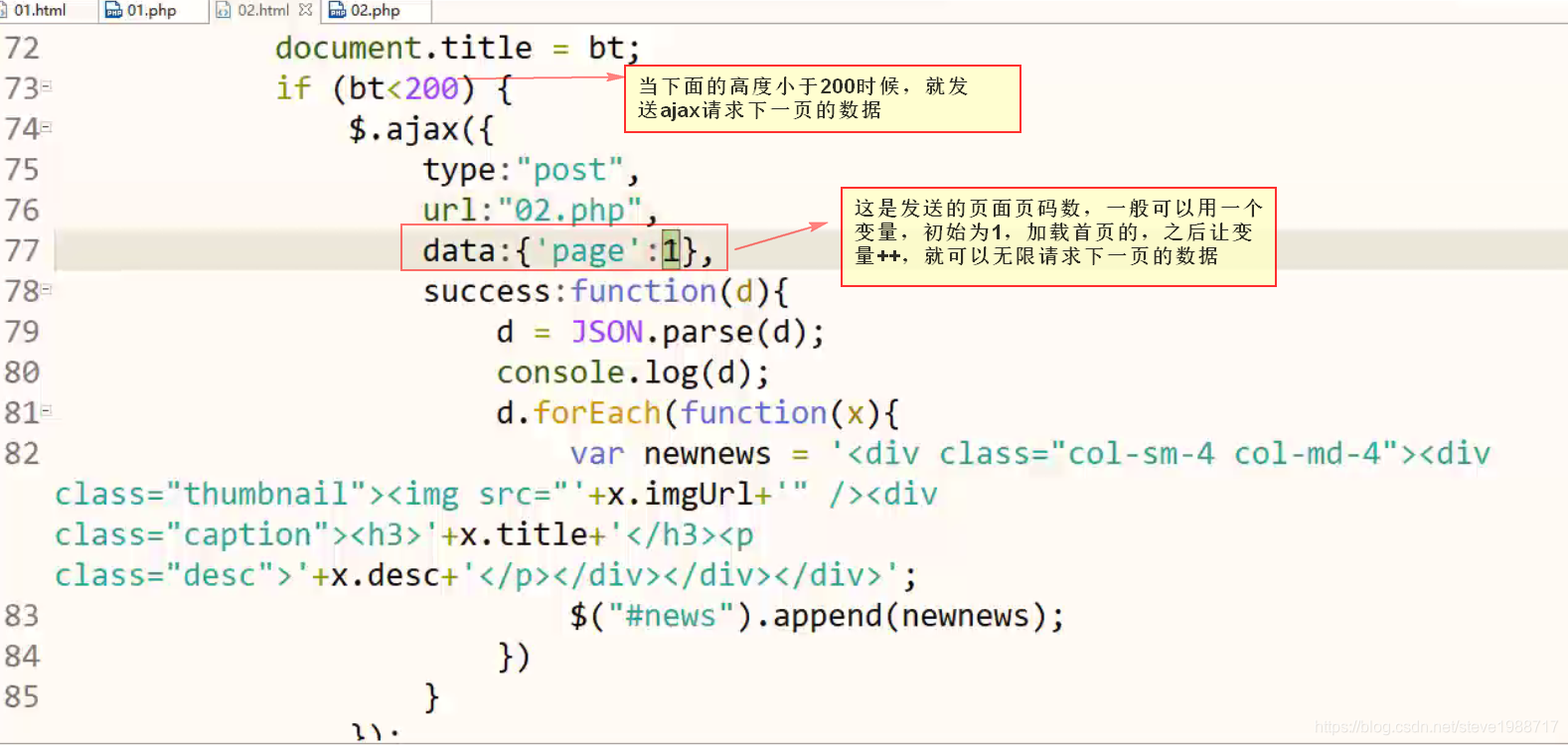
2,ajax实现无限新闻加载功能



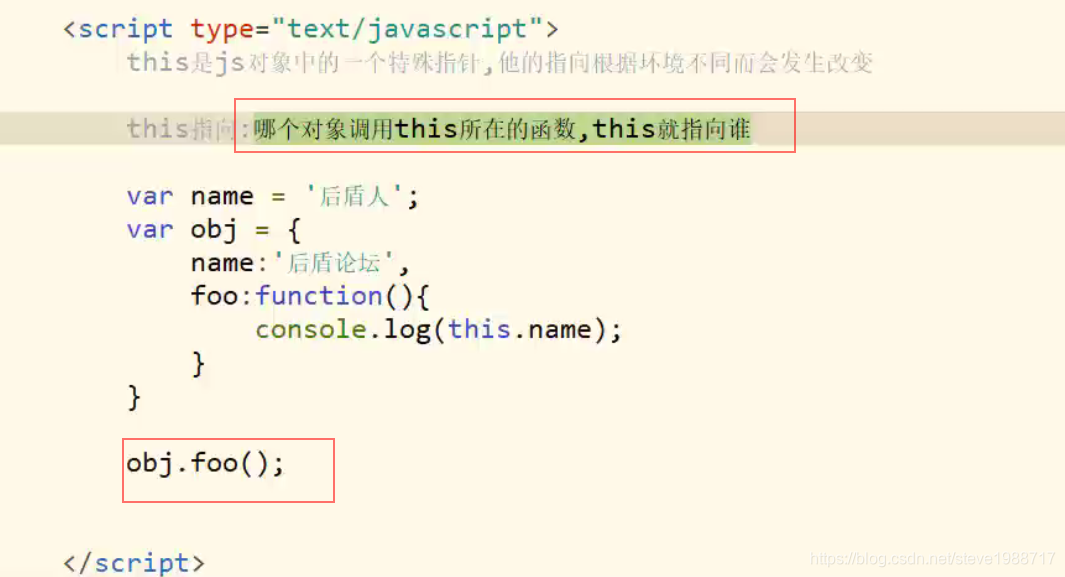
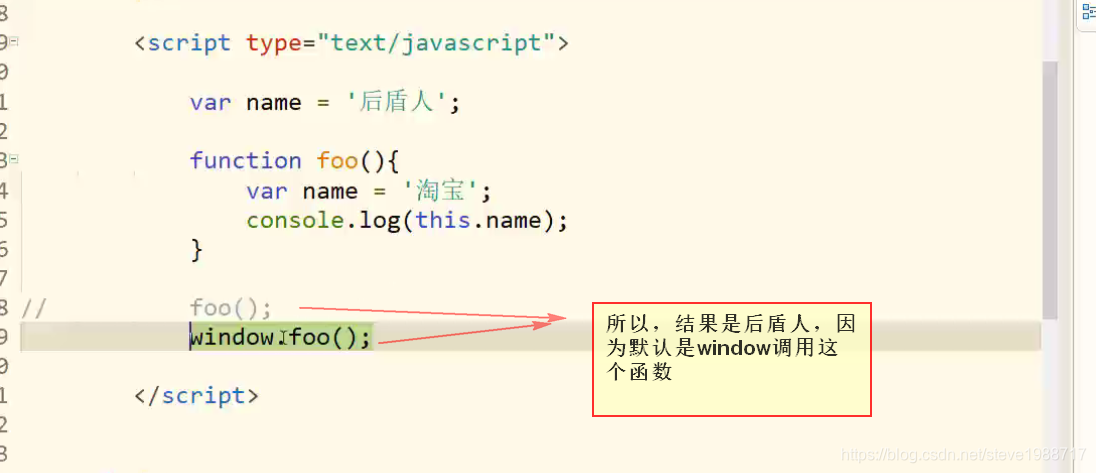
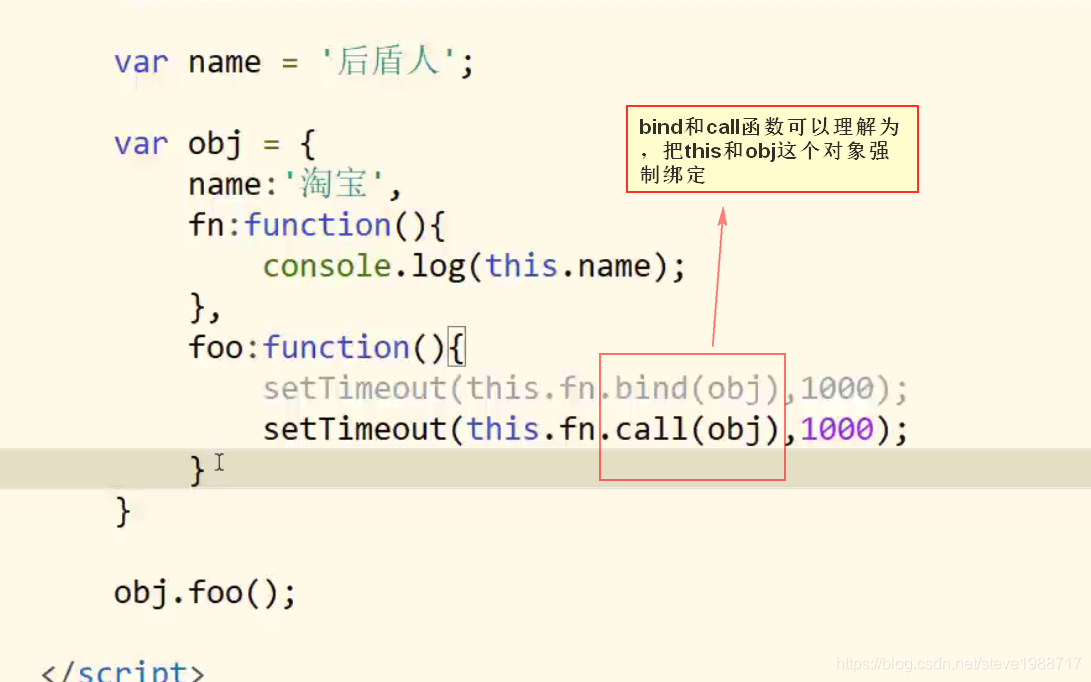
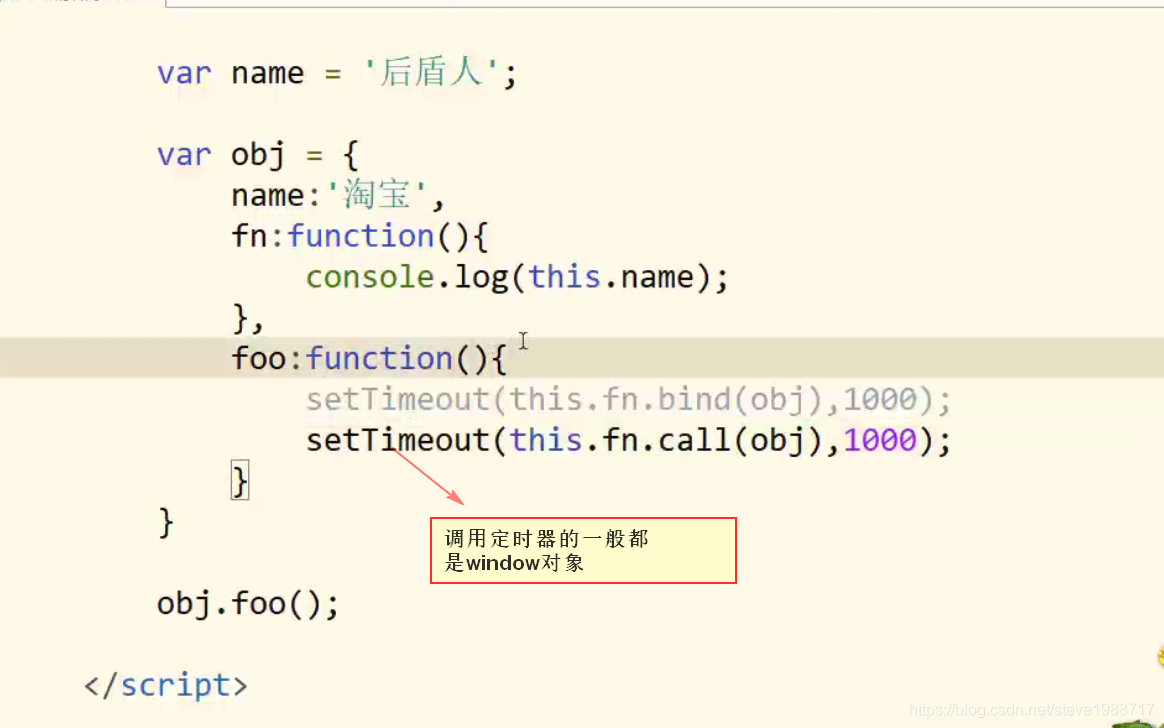
js中this定向问题




ES6学习
let命令
1,在函数内部,用var声明的变量才是局部变量,其他的都是全局变量,let可以认为是局部变量,但是是在代码块中声明的局部变量,只在代码块中有效
2,let声明的变量,必须先声明 赋值,后再调用,否则会报错,var声明的变量有预解析的作用,会把后面声明的变量提前,所以先调用,后声明不会报错,只是会报未赋值。但是let声明的变量必须先声明 赋值才可以
3,var声明的变量可以重复声明,但是let声明的变量,只能声明一次
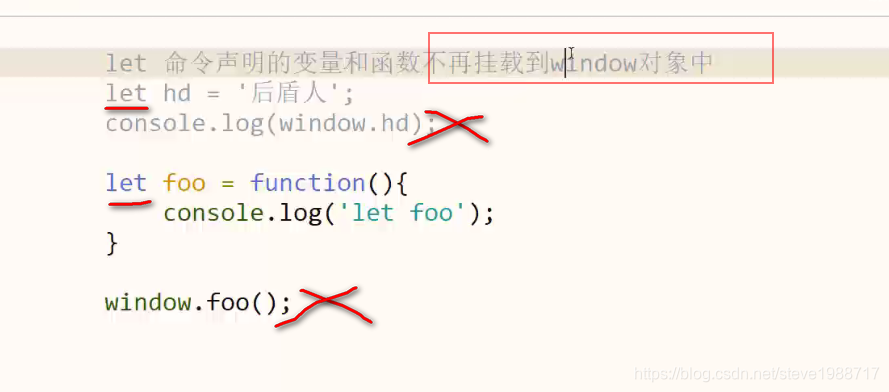
4,var声明的变量和函数,都可是挂载到window下面的,而let不需要,

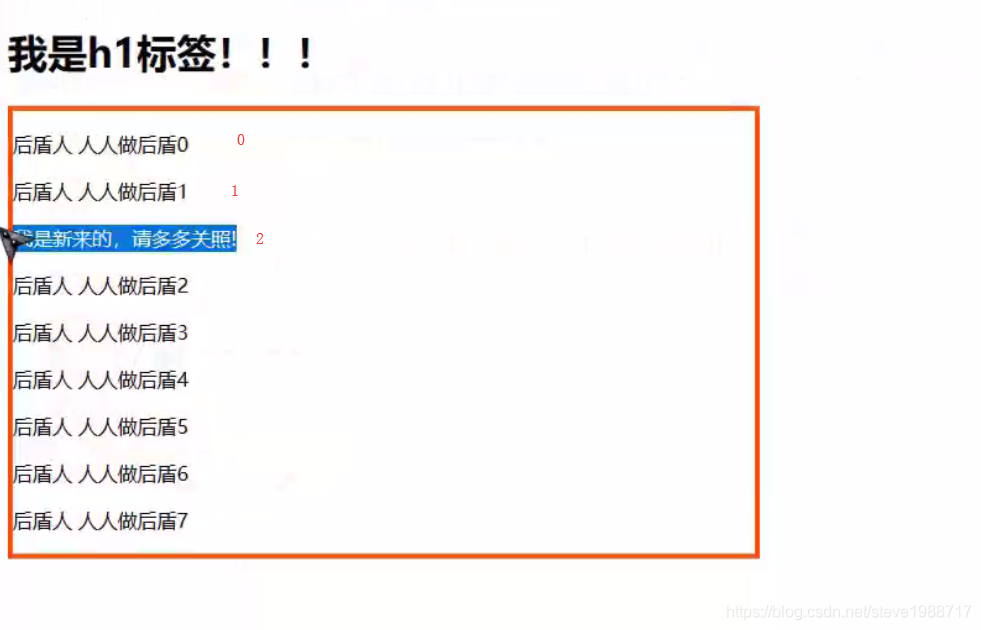
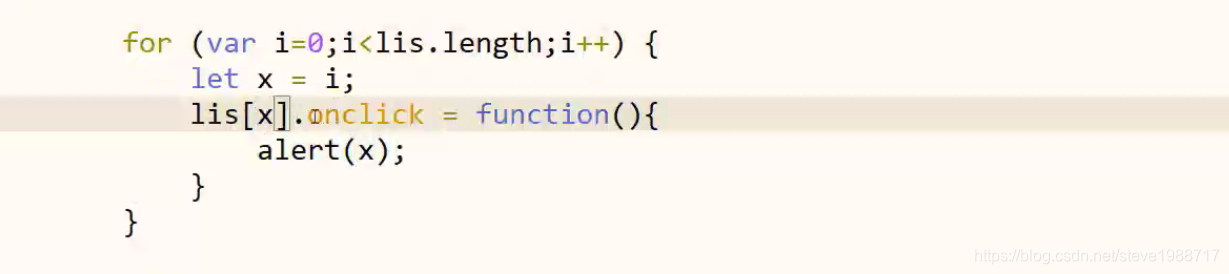
5,var只有在函数里面声明才是局部变量,但是let在代码块中声明,可以是局部变量,可以像下面一样使用,给每一个对象添加序号

const 命令
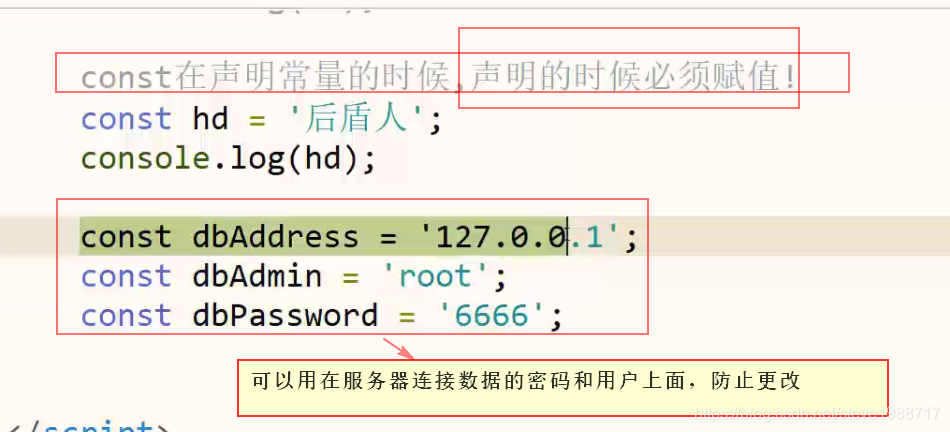
1,声明常量,声明时必须赋值,之后不能再被改变,和let一样,是局部变量,作用域是代码块

箭头函数