首先在百度搜索引擎中随便输入数据,审查找到network,并找到返回的文件。
并复制齐地址。
取其有用部分作为url属性的值。
url:'https://www.baidu.com/su',
总体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>案例1</title>
<script src="jquery-1.12.2.min.js"></script>
<script>
$(function(){
$("#txt").keyup(function(){
var txtValue = $("#txt").val();
$.ajax({
url:'https://www.baidu.com/su',
jsonp:'cb',
data:{wd:txtValue},
dataType:'jsonp',
success:function(data){
var sug = data.s;
var tag = '<ul>';
$.each(sug,function(i,e){
tag += '<li>'+ e +'</li>';
});
tag += '</ul>';
$("#info").html(tag);
}
})
})
});
</script>
</head>
<body>
<div id="container">
<input type="text" id="txt">
<input type="button" value="查询" id="btn">
<div id="info"></div>
</div>
</body>
</html>
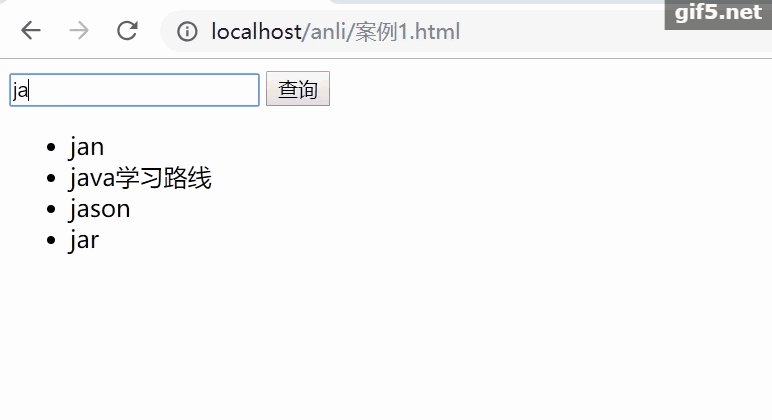
运行结果: