1 js访问行内样式
DOM中每个元素节点都有一个style对象管理元素的样式
style对象的属性(即各个样式信息),都是可读可写的
document.getElementById("id").style.property="值"
访问行内样式(style对象)

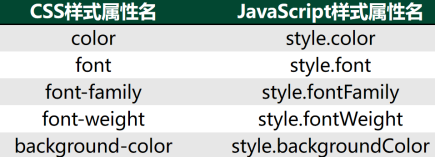
CSS样式属性名为单个单词:在JavaScript中以相同名称来表示;
CSS样式属性名为多个单词:在JavaScript中将第一个单词加上首字母大写的第二个单词,且没有横线。
1 js访问行内样式
DOM中每个元素节点都有一个style对象管理元素的样式
style对象的属性(即各个样式信息),都是可读可写的
document.getElementById("id").style.property="值"
访问行内样式(style对象)

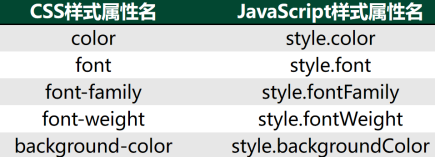
CSS样式属性名为单个单词:在JavaScript中以相同名称来表示;
CSS样式属性名为多个单词:在JavaScript中将第一个单词加上首字母大写的第二个单词,且没有横线。