《JavaScript设计模式》面向对象编程——封装及相关原理解析
说明:本人编写js习惯不写分号;文章中的源码可根据自己的编程风格修改。
面向对象
面向对象编程就是将你的需求抽象成一个对象,然后针对这个对象分析其特征(属性)与动作(方法),学过C++、Java等语言的伙伴应该比较好理解。
封装
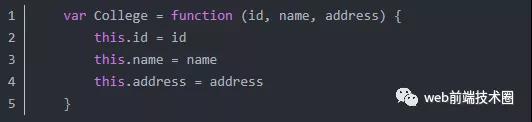
1:创建一个类
方法:
声明一个函数保存在一个变量里,风格上一般开头大写,然后在这个函数(类)的内部通过this(函数内部自带的一个变量,用于指向当前这个对象)变量添加属性或者方法来实现对类添加属性或者方法

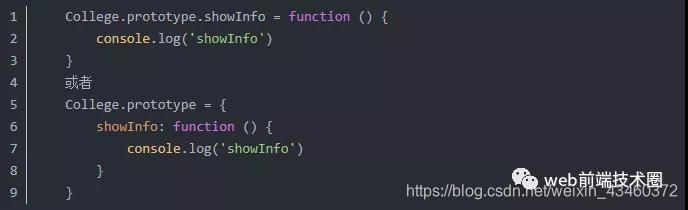
这个类其实也可以写成function College (),所以是有prototype属性的,也可通过原型prototype添加属性和方法。

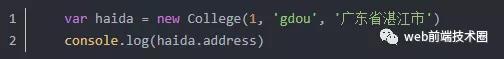
使用:
至今,我们已经把需要的方法和属性都封装到College类里边,使用时需要使用new关键字实例化(创建)新的对象,并通过该对象调用属性或者方法。

运行结果:
问题:this添加的属性和方法与通过prototype添加的属性和方法有什么不同?
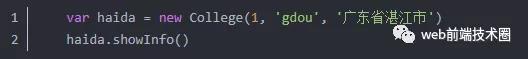
问题解答:每当我们new一个对象时,this添加的属性和方法都会重新创建一次;而通过prototype添加的方法不会重新创建,使用一个对象调用一个非this定义的属性或者函数时,需要通过原型来查找,比如:

最后之所以能打印出showInfo,是因为新创建的对象会包含__proto__属性,实行到haida.showInfo()时,this中没有这个方法的话,就会通过__proto__来查找,因为新创建的对象的__proto__指向的是类prototype所在的对象,而该方法正是定义在类的prototype上,所以haida.showInfo()其实也可以写成haida.proto.showInfo(),运行结果一样。
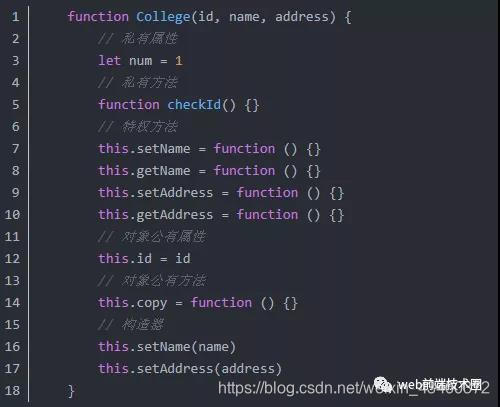
2:属性与方法的封装
JavaScript的面向对象中如何实现私有属性、公有属性、公有方法等?
举个例子:

解释:当使用new关键字创建一个对象时,由于对类执行一次,所以类的内部this上定义的属性和方法自然就可以复制到新建的对象上,成为对象公有的属性和方法;而其中一些方法能访问到类的私有属性和方法,所以成为特权方法。通过new关键字创建的对象实质上是对新对象this的不断赋值,并将新创建的对象的prototype指向类的prototype。

类静态公有属性字可以通过类自身访问,比如:Console.log(College.inChina) // true
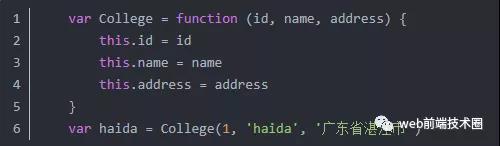
3:创建对象的安全模式
假设书写方式如下:

为什么呢?
答:new关键字的作用可以看做是当前对象的this不停地赋值,没有new的话,只相当于调用了College函数,函数中的this此时指向的是window,所以值都被赋到window对象上去了。
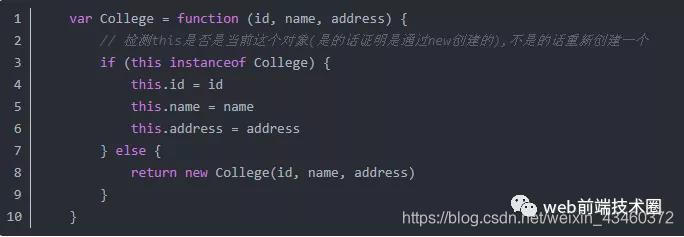
安全模式登场:(这次忘记写new也没问题了)

再也不用担心粗心忘记new造成的问题。