版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/xss392795158/article/details/88228922
eslint在vscode上配置
1. 左侧Extensions中下载eslint插件
2. npm全局下载eslint, 并进行初始化
下载
npm install eslint -g
执行eslint --init
3. 打开 file -> preferences -> settings
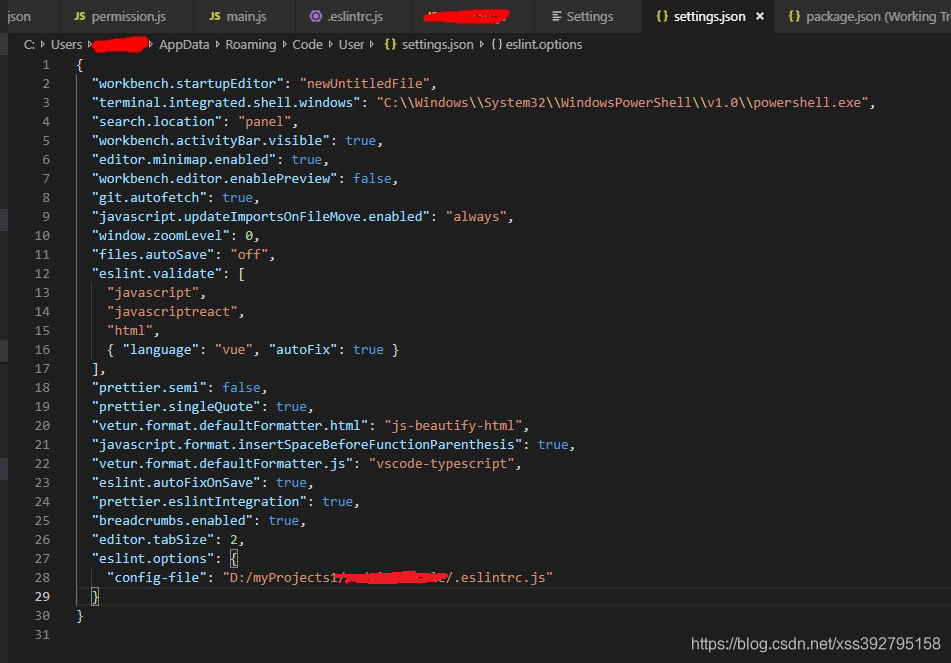
搜索eslint 找到里面的Eslint Options 点击 Edit in settings.json,
新增
"eslint.validate": [ "javascript", "javascriptreact", "html", { "language": "vue", "autoFix": true } ], "eslint.options": { "config-file": "D:/你的路径A/你的路径B/.eslintrc.js" }// 这步管联配置文件
// 我此处 “What format do you want your config file to be in?” 选择的是javascript, 故生成的是.eslintrc.js文件
4. 根据自己喜好配置.eslintrc.js规则文件
网上搜有很多规范可作为参考
贴图我本地代码