前情提要:
今天学的是stark 组件的
action 和多层过效果
一: action (自定制函数多选功能效果)
1: 学习 观点明确:

2: 多选效果前端和后端进行的操作

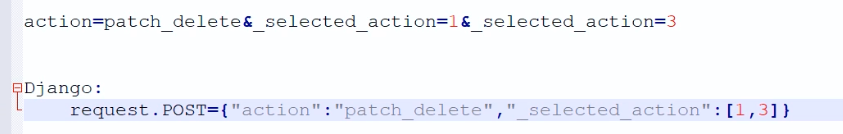
2>1前端发过来的是& 拼接形式
2 >2 后端django 会自动把形同的key 的内容进行拼接成列表

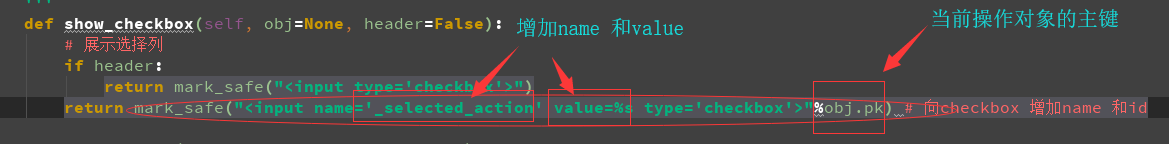
二: action 内容赋值 即给ckeck 绑定id
1:前端内容赋值

2:django->statie 内容书写前端代码

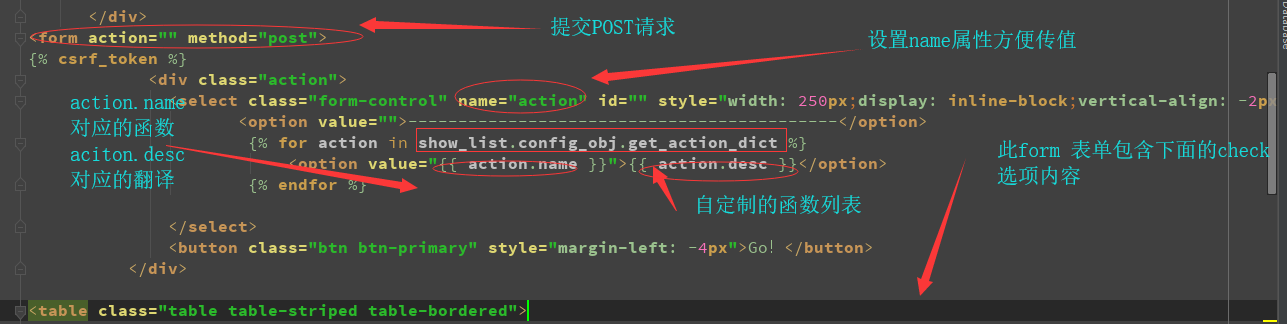
三: 设置多选函数框 action框
1: 前端代码书写

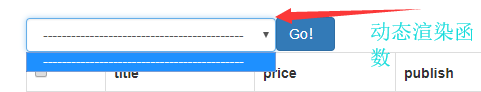
2 :效果图
此处需要动态的渲染函数

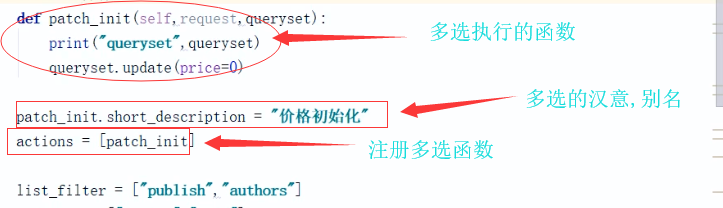
3:stites设置action 内容
3>1:
自定制删除函数(设置默认函数)

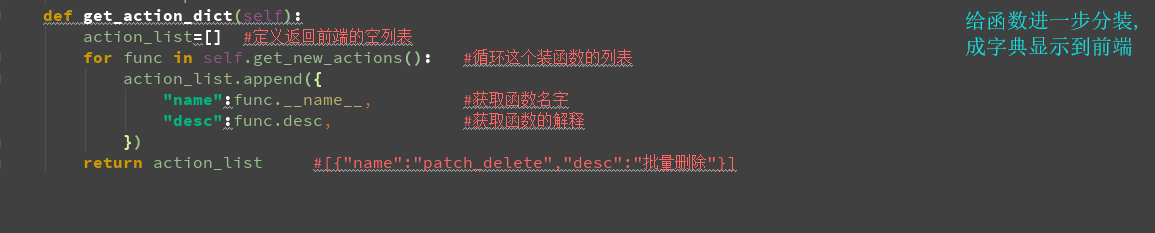
3>2:设置默认显示函数

3>3:设置显示到前端内容(字典)
以字典的形式显示到前端


四:action的内容与前端内容交互
1:
接收到前端的post请求后,获取当前函数名,如果函数名不为空, 获取函数名通过类反射获取当前函数,
接收前端的checked 内容id ,存为元祖 ,queryset 过滤获取对应内容,之后再把内容放到函数中进行进一步操作
2: 代码贴图

3 :执行的函数

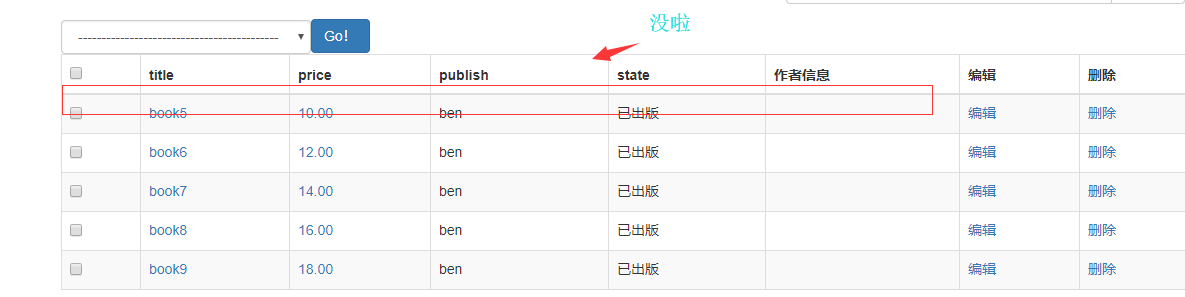
4:效果


5: 增加全选效果

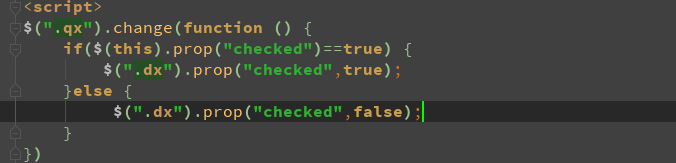
5>1:jq 部分

5>2 :
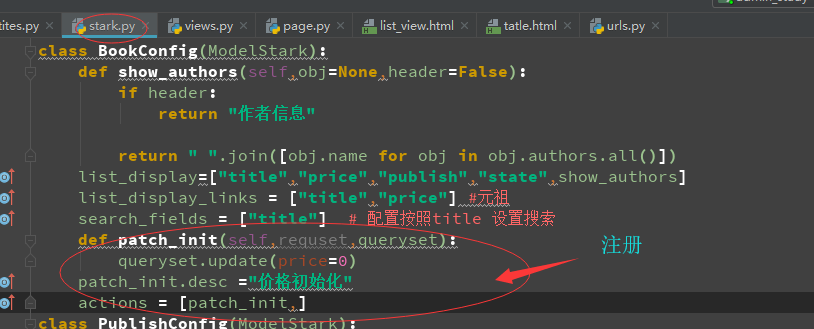
stark 内注册使用

五: 多级过滤
1:多级过滤的顺序

2: 设置需要多重过滤的标签
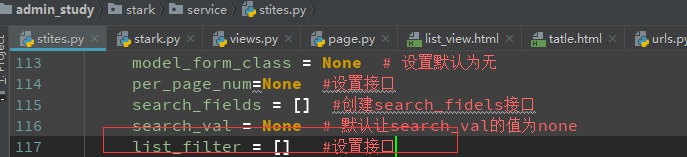
2>1 首先设置接口

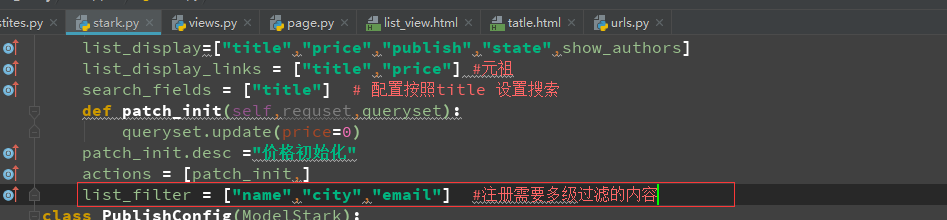
2>2: 注册内容

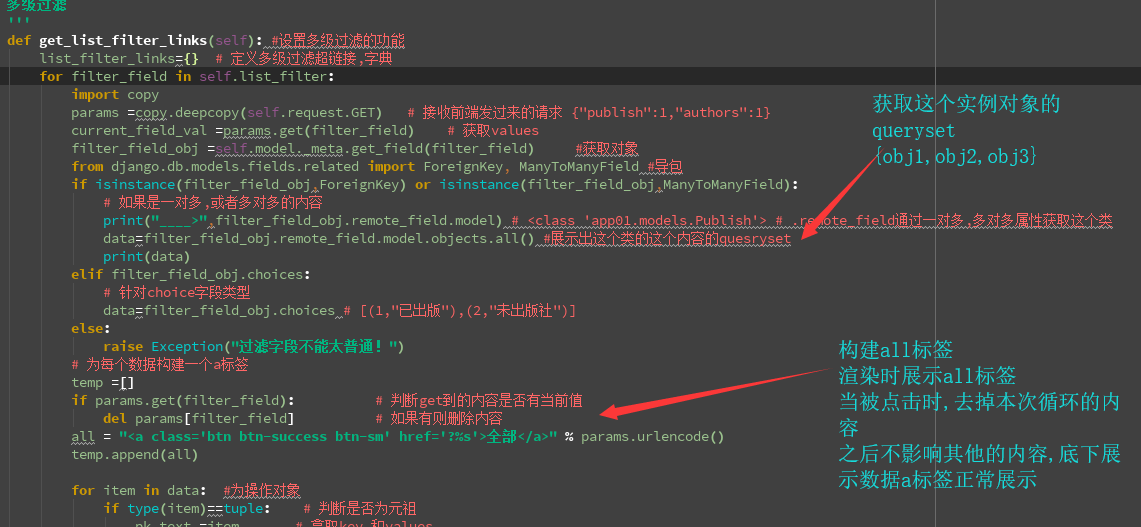
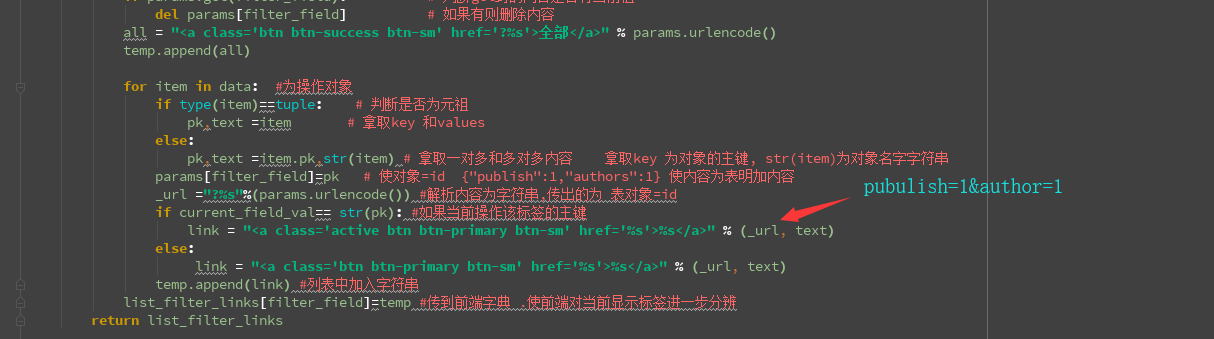
3: 思路,分为 一对多查询,多对多查询,和chioce 查询
获取数据

创建标签

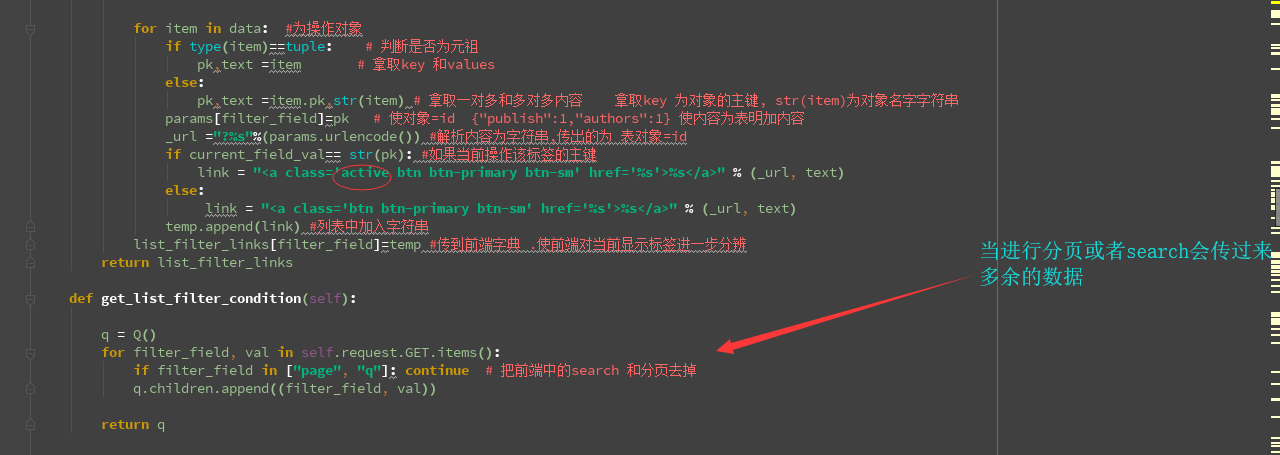
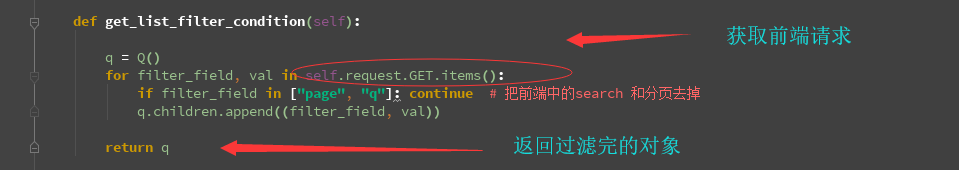
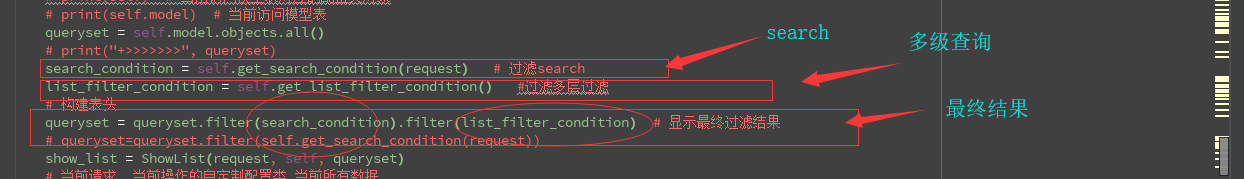
过滤部分

最终过滤结果

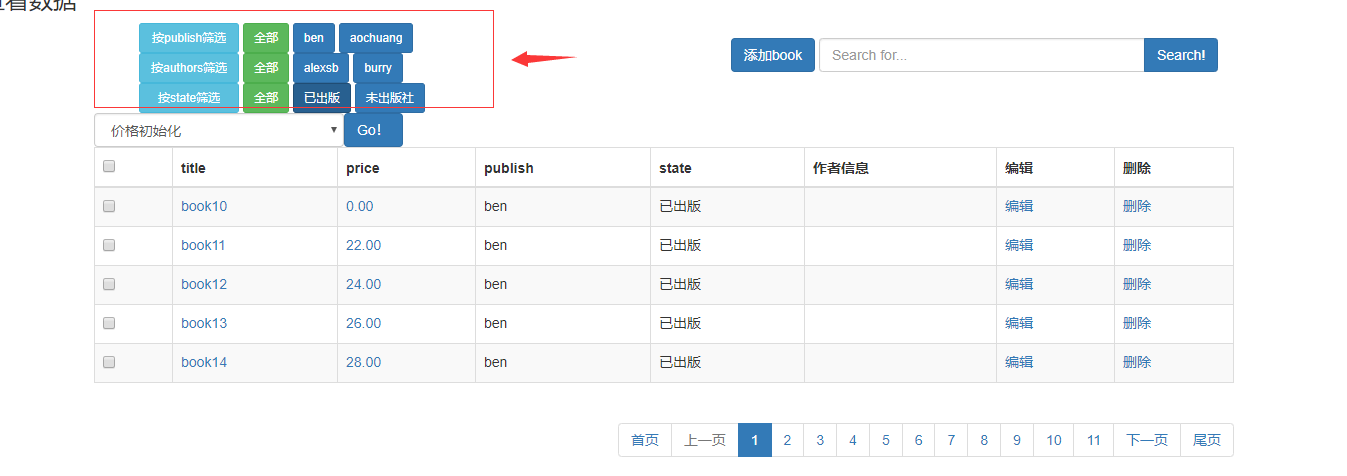
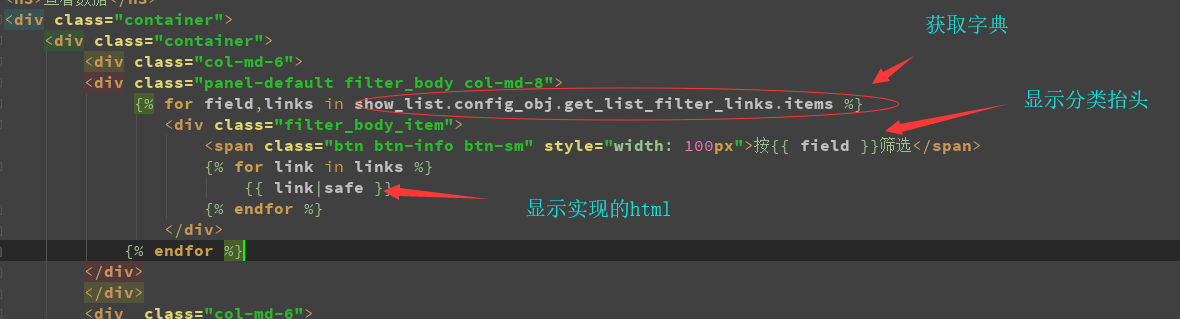
前端样式:


效果图: