html/ css
css盒模型、BFC、css浮动、css经典布局、css兼容、css hack、html/ css基础
| css盒模型基本概念? |
1、margin、border、padding、content。在网页中,一个元素占有空间的大小由几个部分构成,其中包括元素的内容(content),元素的内边距(padding),元素的边框(border),元素的外边距(margin)四个部分。这四个部分占有的空间中,有的部分可以显示相应的内容,而有的部分只用来分隔相邻的区域或区域。4个部分一起构成了css中元素的盒模型。
2、分类:标准模型、IE模型
| 标准模型和IE模型的区别:计算高度和宽度的不同,怎么不同,高度宽度是怎么计算的? |
width:100px; 如果是IE,100px包括border和padding
| css如何设置这两种模型? |
box-sizing:content-box;
box-sizing:border-box; /*IE模型*/
| js如何设置获取盒模型对应的宽和高? |
1、dom.style.width/height // 只能取到内联样式
2、dom.currentStyle.width/height // 取到渲染后的样式(只有IE支持)
3、window.getComputedStyle(dom).width/height // 兼容firefox,chrome,兼容性更好
4、dom.getBoundingClientRect().width/height // 运行后的宽度。①getBoundingClientRect用于获取某个元素相对于视窗的位置集合。getBoundingClientRect()能得到top/right/bottom/left/width/height,②bounding:范围,rect:矩形。③淘宝自适应js里用的就是这个方法
- 实例题(根据盒模型解释边距重叠)
边距重叠:父子元素,兄弟元素,空元素上下边距
| #sec的子元素是.child,说出下面的值? |
1、#sec{background:#f00;}
.child{background:#0f0;height:100px;margin-top:10px;}
问:#sec的高度是多少?
100px
2、#sec{background:#f00;overflow:hidden;}
.child{background:#0f0;height:100px;margin-top:10px;}
问:#sec的高度是多少?
110px
| BFC的基本概念? |
Block Formatting Context,块级格式化上下文
IFC(CSS2.1):Inline Formating Contexts,内联元素格式化上下文,不过面试问的比较多的是BFC
GFC(CSS3):GridLayout Formating Contexts,网格布局格式化上下文
FFC(CSS3):Flex Formatting Contexts,自适应格式化上下文
| BFC原理/ BFC渲染规则? |
1、BFC元素垂直方向的边距会发生重叠
2、BFC的区域不会与浮动元素的box重叠(可用于清除浮动)
3、BFC为一个独立的元素,外面的元素不会影响里面的元素,里面的元素也不会影响外面的元素。
4、计算BFC高度的时候,浮动元素也会参与计算。
| 如何创建BFC? |
1、float值不为none,即为left, right
2、position的值不为static(默认值),relative,即为absolute,fixed
3、display为inline-block, flex, inline-flex, table-cell,table-caption
4、overflow不为visible,overflow为auto,hidden,scroll ;
5、使用fieldset元素(可以给表单元素设置环绕边框的html元素)
| BFC的使用场景? |
1、BFC垂直方向边距重叠
2、BFC不与float重叠
3、清除浮动:子元素是浮动元素的时候,把外层元素设置成BFC的时候,子元素的浮动元素也会参与到父级元素的高度计算上来。
| css浮动原理? |
浮动的框可以左右移动,直至它的外边缘遇到包含框或者另一个浮动框的边缘。
| css清除浮动的方法? |
1、使用空标签
给所有浮动标签后面添加一个空标签,定义CSS clear:both.
但是这种方法会增加一个无意义的标签。
2、设置父级元素为BFC元素
3、使用after伪元素清除浮动
这个方法只适用于非IE浏览器。该方法必须为需要清除浮动元素的伪对象中设置height:0,不然该元素会比实际元素高出若干像素。
#parent:after{
content:".";
height:0;
visibility:hidden;
display:block;
clear:both;
}
| 三栏布局:左右各300px,中间自适应? |
1、浮动float
<style>
html * {
padding:0;
margin:0;
}
.layout{
margin-top:20px;
}
.layout article div{
min-height:100px;
}
</style>
</head>
<body>
<!--浮动解决方案-->
<section class="layout float">
<style media="screen">
.layout.float .left{
float:left;
width:300px;
background:red;
}
.layout.float .right{
float:right;
width:300px;
background:blue;
}
.layout.float .center{ /*块元素自动撑开*/
background:yellow;
}
</style>
<article class="left-right-center">
<div class="left"></div>
<div class="right"></div>
<div class="center">
<h1>浮动解决方案</h1>
1.这是三蓝布局中间部分
2.这是三蓝布局中间部分
</div>
</article>
</section>
2、绝对定位position:absolute
<!--绝对定位解决方案-->
<section class="layout absolute">
<style>
.layout.absolute .left-center-right>div{
position:absolute;
}
.layout.absolute .left{
left:0;
width:300px;
background:red;
}
.layout.absolute .center{
left:300px;
right:300px;
background:yellow;
}
.layout.absolute .right{
right:0;
width:300px;
background:blue;
}
</style>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h2>绝对定位解决方案</h2>
1.这是三蓝布局中间部分
2.这是三蓝布局中间部分
</div>
<div class="right"></div>
</article>
</section>
3、flex布局
<!--flexbox解决方案-->
<section class="layout flexbox">
<style>
.layout.flexbox{
margin-top:140px;
}
.layout.flexbox .left-center-right{
display:flex;
}
.layout.flexbox .left{
width:300px;
background:red;
}
.layout.flexbox .center{
flex:1; /*中间自适应原理*/
background:yellow;
}
.layout.flexbox .right{
width:300px;
background:blue;
}
</style>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h2>flexbox解决方案</h2>
1.这是三蓝布局中间部分
2.这是三蓝布局中间部分
</div>
<div class="right"></div>
</article>
</section>
4、表格布局table-cell
<!--表格布局解决方案-->
<section class="layout table">
<style>
.layout.table .left-center-right{
width:100%;
display:table;
height:100px;
}
.layout.table .left-center-right>div{
display:table-cell;
}
.layout.table .left{
width:300px;
background:red;
}
.layout.table .center{
background:yellow;
}
.layout.table .right{
width:300px;
background:blue;
}
</style>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h2>表格布局解决方案</h2>
1.这是三蓝布局中间部分
2.这是三蓝布局中间部分
</div>
<div class="right"></div>
</article>
</article>
</section>
5、网格布局grid
<!--网格布局解决方案-->
<section class="layout grid">
<style media="screen">
.layout.grid .left-center-right{
display:grid;
width:100%;
grid-template-rows:100px;
grid-template-columns:300px auto 300px;
}
.layout.grid .left{
background:red;
}
.layout.grid .center{
background:yellow;
}
.layout.grid .right{
background:blue;
}
</style>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h2>网格布局解决方案</h2>
1.这是三蓝布局中间部分
2.这是三蓝布局中间部分
</div>
<div class="right"></div>
</article>
</section>
1、延伸
(1)这5种方案的优缺点
①浮动:清除浮动,兼容性比较好。
②绝对定位:快捷,布局已经脱离了文档流,导致下面的元素也要脱离文档流,使用性较差。
③flex布局,解决了浮动和绝对定位的缺点,移动端基本已经支持了兼容性。
④表格布局:表格布局的兼容性非常好
⑤网格布局:新出的
(2)如果“高度已知”去掉,中间内容高度撑开了,需要左右的高度也自动撑开,哪些方案仍适合,哪些方案不再适用。
①flex、table能用
②flex左边有遮挡,所以显示在右边,没有遮挡的时候,就会显示在最左边。创建bfc
(3)5种方案的兼容性,如果是实际项目中,最优方案是什么?
(4)三栏布局
①左右宽度固定,中间自适应
②上下高度固定,中间自适应。
(5)两栏布局
①左宽度固定,右自适应
②右宽度固定,左自适应
③上高度固定,下自适应
④下高度固定,上自适应
| 圣杯布局? |
1、圣杯布局的核心是左、中、右三栏都通过float进行浮动,然后通过负值margin进行调整。
2、.left, .right的margin-left是为了让.main .left .right在同一行。
3、.container的padding-left,padding-right,.left的position和left, . right的position和left是为了防止文字被遮挡。
<style>
.container{
padding-left: 50px; /*设置左右padding,防止main的字被左右两块遮挡*/
padding-right:100px;
}
.main{
float:left;
width:100%;
height:200px;
background-color:blue;
}
.left{
float:left;
width:50px;
height:200px;
margin-left:-100%; /*左栏移到第一行的首部*/
position:relative;
left:-50px; /*抵消container的左padding,防止文字被压住*/
background-color:red;
}
.right{
float:left;
width:100px;
height:200px;
margin-left:-100px; /*右栏移到和左中一行*/
position:relative;
right:-100px;
background-color:yellow;
}
</style>
</head>
<body>
<div class="container">
<div class="main">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolores error incidunt iste iure nisi numquam porro reiciendis, suscipit veniam vero.</div>
<div class="left"></div>
<div class="right"></div>
</div>
</body>
| 双飞翼布局? |
1、双飞翼布局的前两步和圣杯布局一样,只是处理中间栏部分内容被遮挡问题的解决方案有所不同。
2、既然main部分的内容会被遮挡,那么就在main内部再加一个content,通过设置其margin来避开遮挡,问题也就可以解决了。
3、需要注意的是,需要在main后面加一个元素来清除浮动。
<style>
.main{
float:left;
width:100%;
}
.content{
height:200px;
margin-left:100px;
margin-right:200px;
background-color:green;
}
.main::after{
display:block;
content: '';
font-size: 0;
height:0;
clear: both;
zoom:1;
}
.left{
float:left;
width:100px;
height:200px;
margin-left:-100%; /*左栏移到第一行的首部*/
background-color:red;
}
.right{
float:left;
width:200px;
height:200px;
margin-left:-200px; /*右栏移到和左中一行*/
background-color:yellow;
}
</style>
</head>
<body>
<div class="main">
<div class="content"></div>
</div>
<div class="left"></div>
<div class="right"></div>
| 经常遇到的css兼容性的问题在哪些?如何解决的? |
基本都是ie8及以前的版本会遇到css兼容问题。一般是图片透明、圆角、字体大小,新出的css3样式。
aSuncat:如此老旧浏览器终究会被市场放弃,不花时间在这上面。
| 什么是CSS hack? |
针对不同的浏览器或浏览器不同版本写相应的CSS的过程,就是CSS hack
| CSS hack的原理? |
由于不同的浏览器和浏览器各版本对CSS的支持及解析结果不一样,以及CSS优先级对浏览器展现效果的影响,我们可以据此针对不同的浏览器情景来应用不同的CSS。
| CSS hack分类? |
// 1、条件hack
<!--[if IE]>
<style>
.test{color:red;}
</style>
<![endif]-->
// 2、属性hack(类内部hack)
.test{
color:#090\9; /*For IE8*/
*color:#f00; /*For IE7 and earlier*/
_color:#ff0; /*For IE6 and earlier*/
}
// 3、选择符hack(选择器属性前缀法)
* htm .test{color:#0f90;} /*For IE6 and earlier*/
* + html .test{color:#ff0;} /*For IE7*/
| CSS hack书写顺序? |
CSS hack书写顺序,一般是将适用范围广、被识别能力强的CSS定义在前面。
| link和@import的区别? |
1、link属于html标签,而@import是css提供的。
2、页面被加载时,link会同时被加载,而@import引用的css会等到页面被加载完再加载。
3、import只在IE5以上才能识别,而link是html标签,无兼容问题。
4、link方式的央视权重高于@import的权重。
| 如何理解标签语义,它有哪些好处? |
1、语义元素清楚地向浏览器和开发者描述其意义。
2、好处:
(1)html结构清晰,代码可读性较好。
(2)有利于SEO,搜索引擎根据标签来确定上下文和各个关键字的权重。
(3)无障碍阅读,样式丢失的时候能让页面呈现清晰的结构。
(4)方便其他设备解析,如盲人阅读器根据语义渲染网页
(5)便于团队维护和开发,语义化更具可读性,代码更好维护,与CSS3关系更和谐。
// 常用的语义化标签
h1-h6
p
ul
ol
dl
thead
tbody
// html5中新增的语义化标签
header section或page的页眉
nav 导航栏
footer section或page的页脚
progress 进度条
video 视频
| css的选择符有哪些,优先级如何计算,哪些属性可以继承? |
1、css选择符类型
1、通用选择器:*
2、类别选择器:.class
3、id选择器:#id
4、标签选择器:p
5、后代选择器:div p
6、子选择器:div > p
7、群组选择器:div , p
8、相邻同胞选择器:div +p
9、伪类选择器::link :visited :active :hover :focus :first-child
10、伪元素选择器::first-letter :first-line:before :after :lang(language)
11、属性选择器:[attribute] [attribute=value] [attribute~=value] [attribute|=value]
2、优先级计算
!important > 内联样式 > id > class > tag
3、属性继承
(1)所有元素可继承:visibility、cursor
(2)块级元素可继承:text-indent、text-align
(3)内联元素可继承:
①字体系列属性:font、font-family、font-size、font-style、font-variant、font-weight、font-stretch、font-size-adjust
②除text-indent、text-align之外的文本系列属性:
letter-spacing、word-spacing、white-space、line-height、color、text-transform、direction
扩展:
一、不可继承的样式属性:
1、display
2、文本属性:vertical-align、text-decoration、text-shadow、unicode-bidi
3、盒子模型属性:border、padding、margin、width、height
4、背景属性:background
5、定位属性:float、clear、position
6、生成内容属性:content
7、轮廓样式属性:outlien-style
8、页面样式属性:size
9、声音样式属性:pause-before
| 行内元素和块级元素举几个例子? |
行内元素:span,a,var ,em,input,img,img,textarea,var,em,strong,select,lable
块级标签:div,p,h1-h3,ul,ol,dl,li,dd,dt,table,td,tr
| 伪类和伪元素? |
伪类::active :focus :hover :link :visited :first-child
伪元素::before :after :first-letter :first-line
| placeholder的实现? |
1、为input添加一个兄弟节点span,并为span设置绝对定位(父节点为position: relative;),使其位于input之上。
2、为添加一个属性phText=“手机号码/邮箱地址”。默认状态下,value值为提示文本并且颜色为灰色;获得焦点时,若value值等于phText属性值,则value值置空;失去焦点时,若value值为空,则value值为提示文本。
3、把placeholder值赋给并且颜色置为灰色,然后获得焦点时判断value值等于placeholder值的话,把光标移至最前面(this.createTextRange和this.setSelectionRange)。当发生输入操作时,先把value值置为空,然后再接收输入值。另外,对于要为其新增一个用来显示提示文本,当发生输入操作时,需要把隐藏,然后把显示出来并让其获得焦点。此方案也有一些小缺陷,那就是当用鼠标右键粘贴时会出现bug。
| 写出ul、ol、dl三种列表的html结构? |
ul
<ul>
<li></li>
</ul>
ol
<ol>
<li></li>
</ol>
dl
<dl>
<dt>计算机</dt>
<dd>用来计算的仪器...</dd>
<dt>显示器</dt>
<dd>以视觉方式显示信息的装置...</dd>
</dl>
| svg和canvas的区别? |
1、canvas时h5提供的新的绘图方法 ;svg已经有了十多年的历史
2、canvas画图基于像素点,是位图,如果进行放大或缩小会失真 ;svg基于图形,用html标签描绘形状,放大缩小不会失真
3、canvas需要在js中绘制 ;svg在html正绘制
4、canvas支持颜色比svg多
5、canvas无法对已经绘制的图像进行修改、操作 ;svg可以获取到标签进行操作
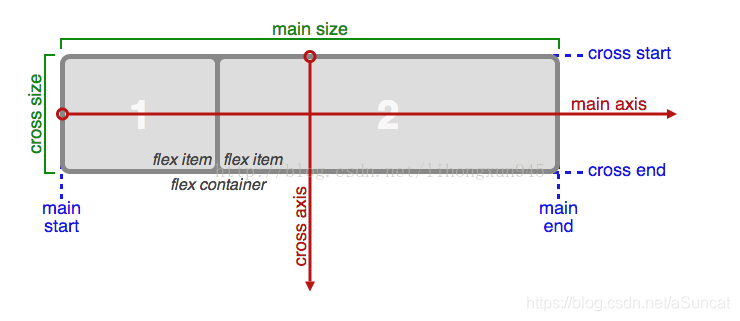
| flex实现原理? |
1、容器上有 主轴和纵轴的概念,默认主轴(main-axis)是横向,从左到右,纵轴是竖向,从上到下。
2、其中所有的孩子的布局都会受到这两个轴的影响。3、有很多相关的css属性就是通过改变主轴和纵轴的方向来实现不同的布局效果的。

| src与href的区别? |
1、href 是指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接,用于超链接。
2、src是指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置;在请求src资源时会将其指向的资源下载并应用到文档内,例如js脚本,img图片和frame等元素。当浏览器解析到该元素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行完毕,图片和框架等元素也如此,类似于将所指向资源嵌入当前标签内。这也是为什么将js脚本放在底部而不是头部。
| css模块化? |
待完善