前端之HTML5,CSS3(二)
CSS3新增选择器和样式
CSS3新增选择器
结构伪类选择器
:first-child:选取父元素中的第一个子元素的指定选择器
:last-child:选取父元素中的最后一个子元素的指定选择器
:nth-child(n):选取父元素中的第n个子元素的指定选择器,n取小于等于子元素个数的正整数。当n取n值表示选取父元素中所有子元素;n取2n表示选取父元素中所有偶数的子元素,等同于:nth-child(odd);n取2n+1表示选取父元素中所有奇数的子元素,等同于:nth-child(odd)。

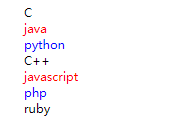
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>伪类选择器-测试</title> 6 <style type="text/css"> 7 li { 8 list-style: none; 9 } 10 li:first-child { 11 color: red; 12 } 13 li:last-child { 14 color: blue; 15 } 16 li:nth-child(4) { 17 color: orange; 18 font-size: 16px; 19 } 20 /*li:nth-child(n) { 选取父元素中的所有元素 21 background-color: pink; 22 } 23 li:nth-child(2n) { 选取父元素中的偶数元素 24 background-color: white; 25 } 26 li:nth-child(2n+1) { 选取父元素中的奇数元素 27 background-color: yellow; 28 }*/ 29 </style> 30 </head> 31 <body> 32 <ul> 33 <li>C</li> 34 <li>java</li> 35 <li>python</li> 36 <li>C++</li> 37 <li>javascript</li> 38 <li>php</li> 39 <li>ruby</li> 40 </ul> 41 </body> 42 </html>
效果

属性选择器
基本语法:标签[attribute] {css},表示选取某一标签中带有某种属性的所有元素。

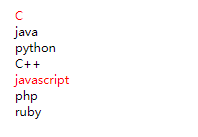
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>伪类选择器-测试</title> 6 <style type="text/css"> 7 li { 8 list-style: none; 9 } 10 li[class] { /*选取li标签中带有class属性的所有元素*/ 11 color: red; 12 } 13 </style> 14 </head> 15 <body> 16 <ul> 17 <li class="c">C</li> 18 <li>java</li> 19 <li>python</li> 20 <li>C++</li> 21 <li class="js">javascript</li> 22 <li>php</li> 23 <li>ruby</li> 24 </ul> 25 </body> 26 </html>
效果

属性选择器中属性可以赋值,如div[class=demo]等同于类选择器.demo,使用div[class^=start]表示class属性值以start开头的元素,div[class$=end]表示class属性值以end结尾的元素,结合正则表达式更容易理解。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>属性选择器-测试</title> 6 <style type="text/css"> 7 li { 8 list-style: none; 9 } 10 li[class^=j] { /*选取li标签中带有class属性的所有元素*/ 11 color: red; 12 } 13 li[class$=p] { 14 color: blue; 15 } 16 </style> 17 </head> 18 <body> 19 <ul> 20 <li class="c">C</li> 21 <li class="java">java</li> 22 <li class="p">python</li> 23 <li>C++</li> 24 <li class="js">javascript</li> 25 <li class="php">php</li> 26 <li>ruby</li> 27 </ul> 28 </body> 29 </html>
效果