


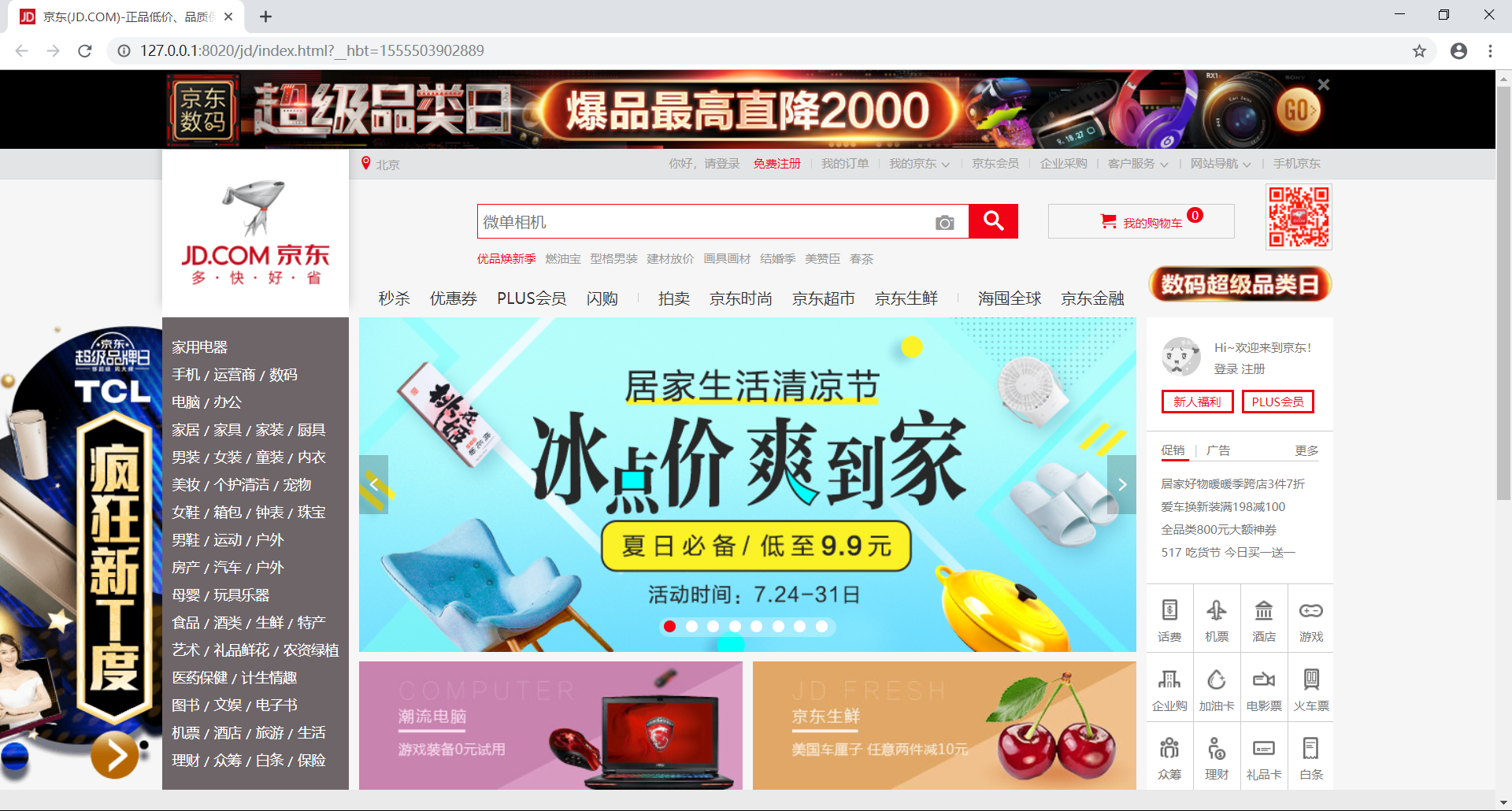
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!</title> 6 <meta name="description" content="京东JD.COM-专业的综合网上购物商城,为您提供正品低价的购物选择、优质便捷的服务体验。商品来自全球数十万品牌商家,囊括家电、手机、电脑、服装、居家、母婴、美妆、个护、食品、生鲜等丰富品类,满足各种购物需求。" /> 7 <meta name="Keywords" content="网上购物,网上商城,家电,手机,电脑,服装,居家,母婴,美妆,个护,食品,生鲜,京东" /> 8 <link rel="shortcut icon" href="favicon.ico"/> 9 <!--normal里面css初始化 针对浏览器--> 10 <link rel="stylesheet" href="css/normalize.css"/> 11 <!--base 里面只写公共样式 是对京东网页的 头部和底部样式--> 12 <link rel="stylesheet" href="css/base.css"/> 13 <!--京东首页css 只写首页的 独有的--> 14 <link rel="stylesheet" href="css/index.css"/> 15 </head> 16 <body> 17 <!--京东顶部开始--> 18 <div class="J_event"> 19 <a href="#" class="w"> 20 <i></i> 21 </a> 22 </div> 23 <!--京东顶部结束--> 24 <!--快捷导航栏开始--> 25 <div class="shortcut"> 26 <div class="w"> 27 <ul class="fl"> 28 <li> 29 <i></i> 30 北京 31 </li> 32 </ul> 33 <ul class="fr"> 34 <li> 35 <a href="">你好,请登录 </a> 36 <a href="" class="style-red">免费注册</a> 37 </li> 38 <li class="spacer"></li> 39 <li> 40 <a href="">我的订单</a> 41 </li> 42 <li class="spacer"></li> 43 <li class="dropdown"> 44 <a href="">我的京东</a> 45 <i></i> 46 </li> 47 <li class="spacer"></li> 48 <li> 49 <a href="">京东会员</a> 50 </li> 51 <li class="spacer"></li> 52 <li> 53 <a href="">企业采购</a> 54 </li> 55 <li class="spacer"></li> 56 <li class="dropdown"> 57 <a href="">客户服务</a> 58 <i></i> 59 </li> 60 <li class="spacer"></li> 61 <li class="dropdown"> 62 <a href="">网站导航</a> 63 <i></i> 64 </li> 65 <li class="spacer"></li> 66 <li style="position: relative; z-index: 1;"> 67 <a href="">手机京东</a> 68 <div class="mobile"> 69 <img src="img/mobile.png"/> 70 </div> 71 </li> 72 </ul> 73 </div> 74 </div> 75 <!--快捷导航栏结束--> 76 <!--header 开始--> 77 <div class="header"> 78 <div class="w header-inner"> 79 <!--logo 部分--> 80 <div class="logo"> 81 <h1> 82 <a href="#" title="京东网">京东</a> 83 </h1> 84 </div> 85 <!--搜索 部分--> 86 <div class="search"> 87 <input type="text" name="" id="" placeholder="微单相机" /> 88 <button> 89 <i></i> 90 </button> 91 <em></em> 92 </div> 93 <!--热词 部分--> 94 <div class="hotwords"> 95 <a href="#" class="style-red">优品焕新季</a> 96 <a href="#">燃油宝</a> 97 <a href="#">型格男装</a> 98 <a href="#">建材放价</a> 99 <a href="#">画具画材</a> 100 <a href="#">结婚季</a> 101 <a href="#">美赞臣</a> 102 <a href="#">春茶</a> 103 </div> 104 <!--购物车 部分--> 105 <div class="mycar"> 106 <i></i> 107 <a href="#">我的购物车</a> 108 <s>0</s> 109 </div> 110 <!--数码 部分--> 111 <div class="super"> 112 <a href=""> 113 <img src="img/super.png"/> 114 </a> 115 </div> 116 <!--导航栏信息--> 117 <div class="navitems"> 118 <ul> 119 <li> 120 <a href="#">秒杀</a> 121 </li> 122 <li> 123 <a href="#">优惠券</a> 124 </li> 125 <li> 126 <a href="#">PLUS会员</a> 127 </li> 128 <li> 129 <a href="#">闪购</a> 130 </li> 131 132 </ul> 133 <div class="spacer"></div> 134 <ul> 135 <li> 136 <a href="#">拍卖</a> 137 </li> 138 <li> 139 <a href="#">京东时尚</a> 140 </li> 141 <li> 142 <a href="#">京东超市</a> 143 </li> 144 <li> 145 <a href="#">京东生鲜</a> 146 </li> 147 </ul> 148 <div class="spacer"></div> 149 <ul> 150 <li> 151 <a href="#">海囤全球</a> 152 </li> 153 <li> 154 <a href="#">京东金融</a> 155 </li> 156 </ul> 157 </div> 158 </div> 159 </div> 160 <!--header 结束--> 161 162 <!--middle 开始--> 163 <div class="middle"> 164 <div class="w middle-inner"> 165 <div class="middle-col1"> 166 <ul> 167 <li> 168 <a href="#">家用电器</a> 169 </li> 170 <li> 171 <a href="#">手机</a> 172 <span>/</span> 173 <a href="#">运营商</a> 174 <span>/</span> 175 <a href="#">数码</a> 176 </li> 177 <li> 178 <a href="#">电脑</a> 179 <span>/</span> 180 <a href="#">办公</a> 181 </li> 182 <li> 183 <a href="#">家居</a> 184 <span>/</span> 185 <a href="#">家具</a> 186 <span>/</span> 187 <a href="#">家装</a> 188 <span>/</span> 189 <a href="#">厨具</a> 190 </li> 191 <li> 192 <a href="#">男装</a> 193 <span>/</span> 194 <a href="#">女装</a> 195 <span>/</span> 196 <a href="#">童装</a> 197 <span>/</span> 198 <a href="#">内衣</a> 199 </li> 200 <li> 201 <a href="#">美妆</a> 202 <span>/</span> 203 <a href="#">个护清洁</a> 204 <span>/</span> 205 <a href="#">宠物</a> 206 </li> 207 <li> 208 <a href="#">女鞋</a> 209 <span>/</span> 210 <a href="#">箱包</a> 211 <span>/</span> 212 <a href="#">钟表</a> 213 <span>/</span> 214 <a href="#">珠宝</a> 215 </li> 216 <li> 217 <a href="#">男鞋</a> 218 <span>/</span> 219 <a href="#">运动</a> 220 <span>/</span> 221 <a href="#">户外</a> 222 </li> 223 <li> 224 <a href="#">房产</a> 225 <span>/</span> 226 <a href="#">汽车</a> 227 <span>/</span> 228 <a href="#">户外</a> 229 </li> 230 <li> 231 <a href="#">母婴</a> 232 <span>/</span> 233 <a href="#">玩具乐器</a> 234 </li> 235 <li> 236 <a href="#">食品</a> 237 <span>/</span> 238 <a href="#">酒类</a> 239 <span>/</span> 240 <a href="#">生鲜</a> 241 <span>/</span> 242 <a href="#">特产</a> 243 </li> 244 <li> 245 <a href="#">艺术</a> 246 <span>/</span> 247 <a href="#">礼品鲜花</a> 248 <span>/</span> 249 <a href="#">农资绿植</a> 250 </li> 251 <li> 252 <a href="#">医药保健</a> 253 <span>/</span> 254 <a href="#">计生情趣</a> 255 </li> 256 <li> 257 <a href="#">图书</a> 258 <span>/</span> 259 <a href="#">文娱</a> 260 <span>/</span> 261 <a href="#">电子书</a> 262 </li> 263 <li> 264 <a href="#">机票</a> 265 <span>/</span> 266 <a href="#">酒店</a> 267 <span>/</span> 268 <a href="#">旅游</a> 269 <span>/</span> 270 <a href="#">生活</a> 271 </li> 272 <li> 273 <a href="#">理财</a> 274 <span>/</span> 275 <a href="#">众筹</a> 276 <span>/</span> 277 <a href="#">白条</a> 278 <span>/</span> 279 <a href="#">保险</a> 280 </li> 281 </ul> 282 </div> 283 <div class="middle-col2"> 284 <div class="middle-col2-banner"> 285 <a href="#" class="ad-left"> 286 <i></i> 287 </a> 288 <a href="#" class="ad-right"> 289 <i></i> 290 </a> 291 <ul> 292 <li><img src="img/banner.jpg"/></li> 293 </ul> 294 <ol> 295 <li class="current"></li> 296 <li></li> 297 <li></li> 298 <li></li> 299 <li></li> 300 <li></li> 301 <li></li> 302 <li></li> 303 </ol> 304 </div> 305 <div class="middle-col2-bt"> 306 <div class="l"> 307 <a href="#"><img src="img/l.jpg"/></a> 308 </div> 309 <div> 310 <a href="#"><img src="img/r.jpg"/></a> 311 </div> 312 </div> 313 </div> 314 <div class="middle-col3"> 315 <div class="user"> 316 <div class="user-info"> 317 Hi~欢迎来到京东! 318 <a href="#">登录</a> 319 <a href="#">注册</a> 320 <a href="#" class="info-img"><img src="img/no_login.jpg"/></a> 321 </div> 322 <div class="user-profit"> 323 <a href="#">新人福利</a> 324 <a href="#">PLUS会员</a> 325 </div> 326 </div> 327 <div class="news"> 328 <div class="tab-hd"> 329 <a href="javascrip:;" class="sales">促销</a> 330 <span>|</span> 331 <a href="javascrip:;">广告</a> 332 <a href="#" class="more">更多</a> 333 <div class="line"></div> 334 </div> 335 <div class="tab-bd"> 336 <ul> 337 <li><a href="#">居家好物暖暖季跨店3件7折</a></li> 338 <li><a href="#">爱车换新装满198减100</a></li> 339 <li><a href="#">全品类800元大额神券</a></li> 340 <li><a href="#">517 吃货节 今日买一送一</a></li> 341 </ul> 342 </div> 343 </div> 344 <div class="middle-col3-service"> 345 <ul> 346 <li> 347 <a href="#"> 348 <i class="huafei"></i> 349 <p>话费</p> 350 </a> 351 </li> 352 <li> 353 <a href="#"> 354 <i class="jipiao"></i> 355 <p>机票</p> 356 </a> 357 </li> 358 <li> 359 <a href="#"> 360 <i class="hotel"></i> 361 <p>酒店</p> 362 </a> 363 </li> 364 <li> 365 <a href="#"> 366 <i class="game"></i> 367 <p>游戏</p> 368 </a> 369 </li> 370 <li> 371 <a href="#"> 372 <i class="qiyegou"></i> 373 <p>企业购</p> 374 </a> 375 </li> 376 <li> 377 <a href="#"> 378 <i class="jiayouka"></i> 379 <p>加油卡</p> 380 </a> 381 </li> 382 <li> 383 <a href="#"> 384 <i class="movie"></i> 385 <p>电影票</p> 386 </a> 387 </li> 388 <li> 389 <a href="#"> 390 <i class="huochepiao"></i> 391 <p>火车票</p> 392 </a> 393 </li> 394 <li> 395 <a href="#"> 396 <i class="zhongchou"></i> 397 <p>众筹</p> 398 </a> 399 </li> 400 <li> 401 <a href="#"> 402 <i class="licai"></i> 403 <p>理财</p> 404 </a> 405 </li> 406 <li> 407 <a href="#"> 408 <i class="lipinka"></i> 409 <p>礼品卡</p> 410 </a> 411 </li> 412 <li> 413 <a href="#"> 414 <i class="baitiao"></i> 415 <p>白条</p> 416 </a> 417 </li> 418 </ul> 419 </div> 420 </div> 421 </div> 422 <div class="ad"> 423 424 </div> 425 </div> 426 </div> 427 <!--middle 结束--> 428 429 <!--footer 开始--> 430 <div class="footer"> 431 <!--服务 多快好省--> 432 <div class="footer-service"> 433 <div class="w footer-inner"> 434 <ul class="clearfix"> 435 <li> 436 <div class="service-unit"> 437 <h5>多</h5> 438 <p>品类齐全,轻松购物</p> 439 </div> 440 </li> 441 <li> 442 <div class="service-unit"> 443 <h5 class="kuai">快</h5> 444 <p>多仓直发,极速配送</p> 445 </div> 446 </li> 447 <li> 448 <div class="service-unit"> 449 <h5 class="hao">好</h5> 450 <p>正品行货,精致服务</p> 451 </div> 452 </li> 453 <li> 454 <div class="service-unit"> 455 <h5 class="sheng">省</h5> 456 <p>天天低价,畅选无忧</p> 457 </div> 458 </li> 459 </ul> 460 </div> 461 </div> 462 <!--帮助模块--> 463 <div class="w help"> 464 <dl> 465 <dt>购物指南</dt> 466 <dd><a href="">购物流程</a></dd> 467 <dd><a href="">会员介绍</a></dd> 468 <dd><a href="">生活旅行</a></dd> 469 <dd><a href="">常见问题</a></dd> 470 <dd><a href="">大家电</a></dd> 471 <dd><a href="">联系客服</a></dd> 472 </dl> 473 <dl> 474 <dt>配送方式</dt> 475 <dd><a href="">上门自提</a></dd> 476 <dd><a href="">211限时达</a></dd> 477 <dd><a href="">配送服务查询</a></dd> 478 <dd><a href="">配送费收取标准</a></dd> 479 <dd><a href="">海外配送</a></dd> 480 </dl> 481 <dl> 482 <dt>支付方式</dt> 483 <dd><a href="">货到付款</a></dd> 484 <dd><a href="">在线支付</a></dd> 485 <dd><a href="">分期付款</a></dd> 486 <dd><a href="">邮局汇款</a></dd> 487 <dd><a href="">公司转账</a></dd> 488 </dl> 489 <dl> 490 <dt>售后服务</dt> 491 <dd><a href="">购物流程</a></dd> 492 <dd><a href="">价格保护</a></dd> 493 <dd><a href="">退款说明</a></dd> 494 <dd><a href="">返修/退换货</a></dd> 495 <dd><a href="">取消订单</a></dd> 496 </dl> 497 <dl> 498 <dt>特色服务</dt> 499 <dd><a href="">夺宝岛</a></dd> 500 <dd><a href="">DIY装机</a></dd> 501 <dd><a href="">延保服务</a></dd> 502 <dd><a href="">京东E卡</a></dd> 503 <dd><a href="">京东通信</a></dd> 504 <dd><a href="">京东JD+</a></dd> 505 </dl> 506 <dl class="cover"> 507 <dt>京东自营覆盖区县</dt> 508 <dd class="info">京东已向全国2661个区县提供自营配送服务,支持货到付款、POS机刷卡和售后上门服务。</dd> 509 <dd class="more"> 510 <a href=""> 511 查看详情 512 <i></i> 513 </a> 514 </dd> 515 </dl> 516 </div> 517 <!--版权 模块--> 518 <div class="w copyright"> 519 <div class="links"> 520 <a href="#">关于我们</a> 521 <span>|</span> 522 <a href="#">联系我们</a> 523 <span>|</span> 524 <a href="#">联系客服</a> 525 <span>|</span> 526 <a href="#">合作招商</a> 527 <span>|</span> 528 <a href="#">商家帮助</a> 529 <span>|</span> 530 <a href="#">营销中心</a> 531 <span>|</span> 532 <a href="#">手机京东</a> 533 <span>|</span> 534 <a href="#">友情链接</a> 535 <span>|</span> 536 <a href="#">销售联盟</a> 537 <span>|</span> 538 <a href="#">京东社区</a> 539 <span>|</span> 540 <a href="#">风险监测</a> 541 <span>|</span> 542 <a href="#">隐私政策</a> 543 <span>|</span> 544 <a href="#">京东公益</a> 545 <span>|</span> 546 <a href="#">English Site</a> 547 <span>|</span> 548 <a href="#">Media & IR</a> 549 </div> 550 <div class="c-info"> 551 <p> 552 <a href="#">京公网安备 11000002000088号</a> 553 <span>|</span> 554 京ICP证070359号 555 <span>|</span> 556 <a href="#">互联网药品信息服务资格证编号(京)-经营性-2014-0008</a> 557 <span>|</span> 558 新出发京零 字第大120007号 559 </p> 560 <p> 561 互联网出版许可证编号新出网证(京)字150号 562 <span>|</span> 563 <a href="#">出版物经营许可证</a> 564 <span>|</span> 565 <a href="#">网络文化经营许可证京网文[2014]2148-348号</a> 566 <span>|</span> 567 违法和不良信息举报电话:4006561155 568 </p> 569 <p> 570 Copyright © 2004 - 2019 京东JD.com 版权所有 571 <span>|</span> 572 消费者维权热线:4006067733 573 <a href="#"> 经营证照</a> 574 <span>|</span> 575 (京)网械平台备字(2018)第00003号 576 <span>|</span> 577 <a href="#">营业执照</a> 578 </p> 579 <p class=""> 580 京东旗下网站: 581 <a href="#">京东钱包</a> 582 <span>|</span> 583 <a href="#">京东云</a> 584 </p> 585 </div> 586 <div class="picture"> 587 <a href="#"></a> 588 <a href="#" class="police"></a> 589 <a href="#" class="faith"></a> 590 <a href="#" class="internet"></a> 591 <a href="#" class="inform"></a> 592 </div> 593 </div> 594 </div> 595 <!--footer 结束--> 596 </body> 597 </html>

1 .w { 2 width: 1190px; 3 margin: auto; 4 } 5 .fr { 6 float: right; 7 } 8 .fl { 9 float: left; 10 } 11 .style-red { 12 color: #F10215!important; 13 } 14 @font-face { /* 电脑中没有的字体,我们需要声明 */ 15 font-family: "icomoon"; 16 src: url('../fonts/icomoon.eot?7kkyc2'); 17 src: url('../fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'), 18 url('../fonts/icomoon.ttf?7kkyc2') format('truetype'), 19 url('../fonts/icomoon.woff?7kkyc2') format('woff'), 20 url('../fonts/icomoon.svg?7kkyc2#icomoon') format('svg'); 21 font-weight: normal; 22 font-style: normal; /*字体变正常*/ 23 } 24 .clearfix:after { 25 content: ""; 26 display: block; 27 height: 0; 28 clear: both; 29 visibility: hidden; 30 } 31 .clearfix { 32 *zoom: 1; 33 } 34 li { 35 list-style: none; 36 } 37 ul { 38 margin: 0; 39 padding: 0; 40 } 41 a { 42 text-decoration: none; 43 } 44 * { 45 margin: 0; 46 } 47 body { 48 background-color: #f6f6f6; 49 } 50 /*京东顶部开始了*/ 51 .J_event { 52 height: 80px; 53 background-color: #000; 54 } 55 .J_event a { 56 height: 80px; 57 display: block; 58 background: url(../img/header.jpg) no-repeat; 59 position: relative; 60 } 61 .J_event a i { 62 width: 20px; 63 height: 20px; 64 font-family: "icomoon"; 65 font-style: normal; 66 font-size: 12px; 67 position: absolute; 68 right: 0; 69 top: 5px; 70 color: dimgray; 71 background: rgba(0,0,0,.5); 72 text-align: center; 73 line-height: 20px; 74 } 75 /*京东顶部结束*/ 76 /*快捷导航栏开始*/ 77 .shortcut { 78 height: 30px; 79 background-color: #E3E4E5; 80 border-bottom: 1px solid #DDDDDD; 81 font-size: 12px; 82 line-height: 30px; 83 color: #9D9D9D; 84 } 85 .shortcut a { 86 color: #9D9D9D; 87 text-decoration: none; 88 font-size: 12px; 89 } 90 .shortcut a:hover { 91 color: #c81623; 92 } 93 .shortcut .fl { 94 margin-left: 200px; 95 } 96 .shortcut .fl i { 97 font-family: "icomoon"; 98 font-style: normal; 99 color: #f10215; 100 font-size: 14px; 101 } 102 .shortcut .fr { 103 margin-right: 13px; 104 } 105 .shortcut .fr li { 106 float: left; 107 } 108 .spacer { 109 width: 1px; 110 height: 10px; 111 background-color: #ccc; 112 margin: 10px 10px 0; 113 } 114 .shortcut .dropdown { 115 padding-right: 15px; 116 position: relative; 117 } 118 .dropdown i { 119 font-family: "icomoon"; 120 font-style: normal; 121 font-size: 16px; 122 position: absolute; 123 top: -2px; 124 right: -2px; 125 } 126 .mobile { 127 width: 60px; 128 height: 60px; 129 border: 1px solid #ccc; 130 padding: 3px; 131 position: absolute; 132 left: -8px; 133 top: 35px; 134 } 135 /*快捷导航栏结束*/ 136 /*header 开始*/ 137 .header { 138 height: 140px; 139 } 140 .header-inner { 141 height: 140px; 142 position: relative; 143 } 144 .logo { 145 width: 190px; 146 height: 170px; 147 position: absolute; 148 top: -30px; 149 left: 0; 150 background-color: white; 151 box-shadow: 0 -12px 10px rgba(0,0,0,.2); 152 } 153 .logo h1 { 154 margin: 0; 155 } 156 .logo a { 157 display: block; 158 width: 190px; 159 height: 170px; 160 background: url(../img/logo.png) no-repeat; 161 text-indent: -9999px; 162 overflow: hidden; 163 } 164 .search { 165 width: 550px; 166 height: 35px; 167 position: absolute; 168 top: 25px; 169 left: 320px; 170 background-color: bisque; 171 } 172 .search input { 173 width: 493px; 174 height: 33px; 175 border: 1px solid #F10215; 176 padding: 0 0 0 5px; 177 outline: none; /*取消蓝色边框*/ 178 float: left; 179 color: #989898; 180 } 181 .search button { 182 width: 50px; 183 height: 35px; 184 background-color: #F10215; 185 float: left; 186 border: 0; 187 cursor: pointer; 188 } 189 .search button i { 190 font-family: "icomoon"; 191 color: #fff; 192 font-size: 20px; 193 font-style: normal; 194 } 195 .search em { 196 font-family: "icomoon"; 197 font-style: normal; 198 position: absolute; 199 top: 9px; 200 right: 65px; 201 width: 19px; 202 height: 15px; 203 color: #989898; 204 font-size: 18px; 205 cursor: pointer; 206 } 207 .search em:hover { 208 color: #F10215; 209 } 210 .hotwords { 211 position: absolute; 212 top: 70px; 213 left: 320px; 214 } 215 .hotwords a { 216 color: #989898; 217 text-decoration: none; 218 font-size: 12px; 219 padding-right: 5px; 220 } 221 .hotwords a:hover { 222 color: #F10215; 223 } 224 .mycar { 225 width: 188px; 226 height: 33px; 227 border: 1px solid #ccc; 228 position: absolute; 229 top: 25px; 230 right: 100px; 231 line-height: 33px; 232 text-align: center; 233 } 234 .mycar i { 235 font-family: "icomoon"; 236 font-style: normal; 237 color: #F10215; 238 margin-right: 3px; 239 } 240 .mycar a { 241 font-size: 12px; 242 color: #F10215; 243 text-decoration: none; 244 } 245 .mycar s { 246 position: absolute; 247 top: 2px; 248 left: 140px; 249 text-decoration: none; 250 background-color: #F10215; 251 height: 16px; 252 line-height: 16px; 253 color: #fff; 254 font-size: 12px; 255 padding: 0 5px; 256 border-radius: 8px; 257 } 258 .super { 259 position: absolute; 260 right: 0; 261 bottom: 10px; 262 } 263 .navitems { 264 position: absolute; 265 bottom: 0; 266 left: 200px; 267 } 268 .navitems ul { 269 float: left; 270 } 271 .navitems ul li { 272 float: left; 273 margin-left: 20px; 274 height: 40px; 275 line-height: 40px; 276 } 277 .navitems li a { 278 font-size: 16px; 279 color: #333333; 280 text-decoration: none; 281 } 282 .navitems li a:hover { 283 color: #d01623; 284 } 285 .navitems .spacer { 286 float: left; 287 margin: 15px 0 0 20px; 288 } 289 /*header 结束*/ 290 /*footer 开始*/ 291 .footer { 292 height: 560px; 293 background-color: #EAEAEA; 294 } 295 .footer-service { 296 border-bottom: 1px solid #DEDEDE; 297 } 298 .footer-inner { 299 padding: 30px 0; 300 } 301 .footer-inner li { 302 width: 297px; 303 height: 42px; 304 float: left; 305 } 306 .service-unit { 307 width: 225px; 308 height: 42px; 309 margin: 0 auto; 310 position: relative; 311 } 312 .service-unit h5 { 313 width: 36px; 314 height: 42px; 315 position: absolute; 316 top: 0; 317 left: 0; 318 text-indent: -9999px; 319 background: url(../img/ico.png) no-repeat; 320 } 321 .service-unit p { 322 margin-left: 45px; 323 line-height: 42px; 324 font-weight: 700; 325 } 326 .service-unit .kuai { 327 background-position: 0 -43px; 328 } 329 .service-unit .hao { 330 background-position: 0 -86px; 331 } 332 .service-unit .sheng { 333 background-position: 0 -128px; 334 } 335 .help { 336 height: 180px; 337 padding-top: 20px; 338 } 339 .help dl { 340 float: left; 341 width: 198px; 342 } 343 .help dt { 344 font-size: 14px; 345 color: #666; 346 font-weight: 700; 347 height: 30px; 348 } 349 .help dd { 350 font-size: 12px; 351 height: 22px; 352 } 353 .help dd a { 354 color: #727272; 355 } 356 .help dd a:hover { 357 color: #D01623; 358 } 359 .cover { 360 width: 207px; 361 height: 150px; 362 background: url(../img/ico_footer.png) no-repeat; 363 background-position: 0 0; 364 } 365 .cover dt { 366 text-align: center; 367 } 368 .cover .info { 369 color: #727272; 370 width: 175px; 371 height: 50px; 372 margin-left: 10px; 373 margin-top: 5px; 374 font-size: 12px; 375 line-height: 18px; 376 } 377 .cover .more { 378 float: right; 379 margin-top: 10px; 380 margin-right: 15px; 381 position: relative; 382 } 383 .more a i { 384 font-family: "icomoon"; 385 font-style: normal; 386 font-size: 16px; 387 position: absolute; 388 top: -3px; 389 right: -11px; 390 } 391 .copyright { 392 border-top: 1px solid #DEDEDE; 393 padding: 12px 0; 394 } 395 .links { 396 text-align: center; 397 } 398 .links a { 399 color: #727272; 400 font-size: 12px; 401 } 402 .links a:hover { 403 color: #D01623; 404 } 405 .links span { 406 font-size: 12px; 407 color: #ccc; 408 padding: 0 5px; 409 } 410 .c-info { 411 text-align: center; 412 margin-top: 5px; 413 } 414 .c-info a,.c-info p { 415 color: #989898; 416 font-size: 12px; 417 } 418 .c-info a:hover { 419 color: #D01623; 420 } 421 .c-info span { 422 font-size: 12px; 423 color: #ccc; 424 padding: 0 5px; 425 } 426 .c-info p { 427 padding-top: 8px; 428 } 429 .picture { 430 text-align: center; 431 margin-top: 50px; 432 } 433 .picture a { 434 width: 103px; 435 height: 32px; 436 display: inline-block; 437 background: url(../img/ico_footer.png) no-repeat -103px -152px; 438 } 439 .picture .police { 440 background-position: 0 -184px ; 441 } 442 .picture .faith { 443 background-position: -103px -184px; 444 } 445 .picture .internet { 446 background-position: 0 -216px; 447 } 448 .picture .inform { 449 background-position: -103px -216px; 450 } 451 /*footer 结束*/

1 /*.middle 开始*/ 2 * { 3 margin: 0; 4 padding: 0; 5 } 6 .middle { 7 height: 480px; 8 position: relative; 9 } 10 .middle-inner { 11 height: 480px; 12 } 13 .ad { 14 height: 480px; 15 width: 250px; 16 background: url(../img/ad-l.png) no-repeat; 17 position: absolute; 18 top: 0; 19 left: -85px; 20 } 21 .middle-col1 { 22 width: 190px; 23 height: 465px; 24 background-color: #6E6568; 25 float: left; 26 padding-top: 15px; 27 } 28 .middle-col1 li { 29 height: 28px; 30 line-height: 28px; 31 padding-left: 10px; 32 } 33 .middle-col1 li:hover { 34 background-color: #999395; 35 } 36 .middle-col1 li a { 37 color: #fff; 38 font-size: 14px; 39 } 40 .middle-col1 li a:hover { 41 color: #D01623; 42 } 43 .middle-col1 li span { 44 font-size: 12px; 45 color: #fff; 46 } 47 .middle-col2 { 48 width: 790px; 49 height: 480px; 50 float: left; 51 margin-left: 10px; 52 } 53 .middle-col2-banner { 54 height: 340px; 55 margin-bottom: 10px; 56 position: relative; 57 cursor: pointer; 58 } 59 .middle-col2-banner i { 60 font-family: "icomoon"; 61 font-style: normal; 62 font-size: 25px; 63 color: #fff; 64 line-height: 60px; 65 position: relative; 66 } 67 .middle-col2-banner ol { 68 width: 180px; 69 height: 20px; 70 background: rgba(255,255,255,.3); 71 position: absolute; 72 left: 50%; 73 bottom: 15px; 74 margin-left: -90px; 75 border-radius: 10px; 76 } 77 .middle-col2-banner ol li { 78 width: 12px; 79 height: 12px; 80 background: #fff; 81 border-radius: 50%; 82 float: left; 83 margin: 3px 5px 0; 84 } 85 .middle-col2-banner .current { 86 background: #F10215; 87 } 88 .ad-left,.ad-right { 89 width: 30px; 90 height: 60px; 91 background: rgba(0,0,0,.2); 92 position: absolute; 93 top: 50%; 94 margin-top: -30px; 95 } 96 .ad-left { 97 left: 0; 98 } 99 .ad-left i { 100 margin-left: 8px; 101 } 102 .ad-right { 103 right: 0; 104 } 105 .ad-right i { 106 margin-left: -2px; 107 } 108 .middle-col2-bt div { 109 width: 390px; 110 height: 130px; 111 float: left; 112 } 113 .middle-col2-bt .l { 114 margin-right: 10px; 115 } 116 .middle-col3 { 117 width: 190px; 118 height: 480px; 119 float: right; 120 background-color: #fff; 121 } 122 .user { 123 height: 95px; 124 padding: 20px 15px 0; 125 } 126 .user-info { 127 height: 40px; 128 padding-left: 54px; 129 font-size: 12px; 130 color: #747474; 131 line-height: 22px; 132 position: relative; 133 } 134 .user-info a { 135 color: #747474; 136 } 137 .user-info a:hover { 138 color: #D01623; 139 } 140 .info-img { 141 width: 40px; 142 height: 40px; 143 position: absolute; 144 top: 0; 145 left: 0; 146 border-radius: 50%; 147 overflow: hidden; 148 } 149 .info-img img { 150 width: 100%; 151 } 152 .user-profit { 153 margin-top: 14px; 154 } 155 .user-profit a { 156 width: 70px; 157 height: 20px; 158 display: inline-block; 159 border: 2px solid #F10215; 160 font-size: 12px; 161 text-align: center; 162 line-height: 20px; 163 color: #F10215; 164 margin-right: 3px; 165 } 166 .user-profit a:hover { 167 background-color: #F10215; 168 color: #fff; 169 } 170 .news { 171 height: 149px; 172 border-bottom: 1px solid #ccc; 173 border-top: 1px solid #ccc; 174 padding: 5px 15px 0; 175 } 176 .tab-hd { 177 border-bottom: 1px solid #ccc; 178 padding: 3px 0; 179 position: relative; 180 } 181 .tab-hd a { 182 font-size: 12px; 183 color: #747474; 184 } 185 .tab-hd span { 186 padding: 0 5px; 187 color: #ccc; 188 font-size: 12px; 189 } 190 .tab-hd .more { 191 position: absolute; 192 top: 8px; 193 right: 0; 194 } 195 .line { 196 width: 28px; 197 height: 2px; 198 background-color: #F10215; 199 position: absolute; 200 bottom: -1px; 201 left: 0; 202 } 203 .tab-bd { 204 margin-top: 10px; 205 } 206 .tab-bd li { 207 height: 23px; 208 line-height: 23px; 209 } 210 .tab-bd li a { 211 font-size: 12px; 212 color: #747474; 213 } 214 .tab-bd li a:hover { 215 color: #D01623; 216 } 217 .middle-col3-service { 218 height: 209px; 219 overflow: hidden; 220 } 221 .middle-col3-service ul { 222 width: 195px; 223 } 224 .middle-col3-service li { 225 width: 47px; 226 height: 69px; 227 border-right: 1px solid #ccc; 228 border-bottom: 1px solid #ccc; 229 float: left; 230 } 231 .middle-col3-service i { 232 width: 24px; 233 height: 24px; 234 margin: 15px auto 8px; 235 display: block; 236 } 237 .huafei { 238 background: url(../img/[email protected]) no-repeat; 239 background-position: 0 -88px; 240 } 241 .jipiao { 242 background: url(../img/[email protected]) no-repeat; 243 background-position: 0 -44px; 244 } 245 .hotel { 246 background: url(../img/[email protected]) no-repeat; 247 background-position: -44px -88px; 248 } 249 .game { 250 background: url(../img/[email protected]) no-repeat; 251 background-position: -88px 0; 252 } 253 .qiyegou { 254 background: url(../img/[email protected]) no-repeat; 255 background-position: -88px -44px; 256 } 257 .jiayouka { 258 background: url(../img/[email protected]) no-repeat; 259 background-position: 0 0; 260 } 261 .movie { 262 background: url(../img/[email protected]) no-repeat; 263 background-position: -44px -44px; 264 } 265 .huochepiao { 266 background: url(../img/[email protected]) no-repeat; 267 background-position: -88px -88px; 268 } 269 .zhongchou { 270 background: url(../img/[email protected]) no-repeat; 271 background-position: -132px 0; 272 } 273 .licai { 274 background: url(../img/[email protected]) no-repeat; 275 background-position: -132px -44px; 276 } 277 .lipinka { 278 background: url(../img/[email protected]) no-repeat; 279 background-position: -132px -88px; 280 } 281 .baitiao { 282 background: url(../img/[email protected]) no-repeat; 283 background-position: -44px 0; 284 } 285 .middle-col3-service p { 286 font-size: 12px; 287 color: #747474; 288 text-align: center; 289 } 290 .middle-col3-service p:hover { 291 color: #F10215; 292 }
