父页面
layui.use(['element', 'table', 'form', 'jquery', 'laydate'], function () {
var element = layui.element;
var table = layui.table;
var form = layui.form;
var $ = layui.jquery;
table.render({
elem: '#tableId',
url: '/role/findRoles',
limit: 10,
page: true,
height:480,
cols: [
[
{type: 'checkbox'},
{field: 'userName', title: '账号', width: 150, sort: true},
{field: 'userPhone', title: '注册手机号', width: 150},
{field: 'userEmail', title: '注册邮箱号', width: 150},
{field: 'role', title: '角色', width: 100},
{field: 'userProvince', title: '所属省份', width: 150},
{field: 'userCity', title: '所属地市', width: 150},
{title: '角色审批', width: 80, templet: '#operationTpl', align: 'center'}
]
],
done: function (res, curr, count) {
$("#countNum").text(count);
}
});
table.on('tool(tableFilter)', function (obj) {
var data = obj.data;
var layEvent = obj.event;
if (layEvent === 'edit') {
json = JSON.stringify(data);
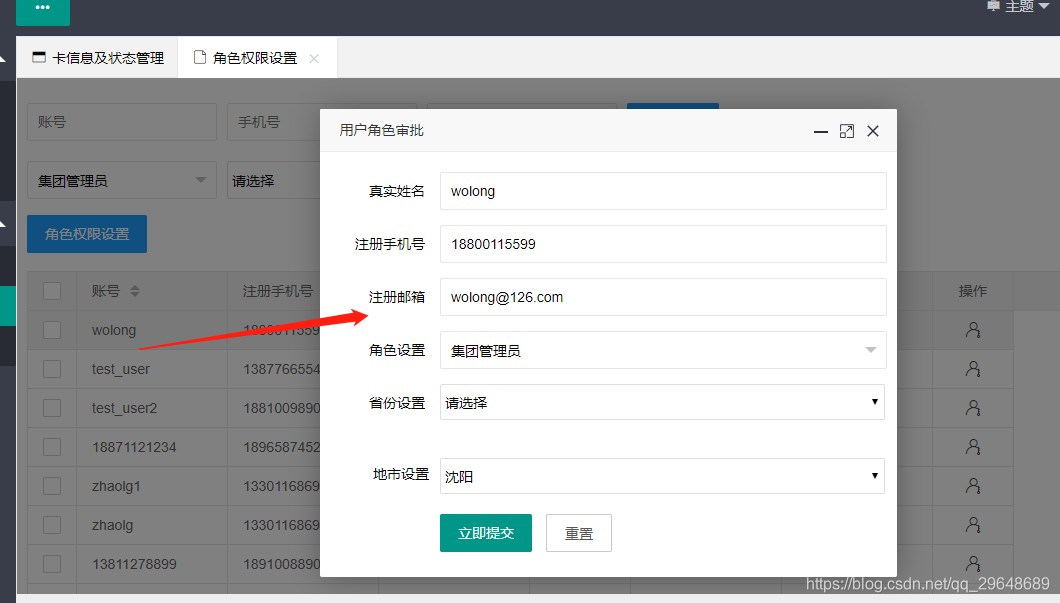
layer.open({
title: '用户角色审批',
type: 2,
shade: false,
maxmin: true,
shade: 0.5,
area: ['50%', '90%'],
content: 'roleEdit',
zIndex: layer.zIndex,
success : function(layero, index){
var body = layui.layer.getChildFrame('body', index);
},
end: function () {
$(".layui-laypage-btn")[0].click();
}
});
}
});
子页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户角色审批</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="/layui/css/layui.css">
<link rel="stylesheet" href="/css/scroll-bar.css">
<link rel="stylesheet" href="/css/sub-page.css">
<link rel="stylesheet" href="//at.alicdn.com/t/font_693759_wytlyqhtdtj1nhfr.css">
<style>
#city_1 select{
height: 36px;
line-height: 1.3;
line-height: 38px;
border-width: 1px;
border-style: solid;
background-color: #fff;
border-radius: 2px;
border-color: #e4dddd;
width:445px;
}
.cityLable{
position: relative;
left: -106px;
top: 35px;
}
input{
width:200px;
}
</style>
</head>
<body>
<div class="ok-body">
<!--form表单-->
<form class="layui-form ok-form">
<div class="layui-form-item">
<label class="layui-form-label">真实姓名</label>
<div class="layui-input-block">
<input type="text" name="username" placeholder="请输入姓名" readonly="readonly" class="layui-input userName" >
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">注册手机号</label>
<div class="layui-input-block">
<input type="text" name="userPhone" placeholder="请输入注册手机号" readonly="readonly"class="layui-input userPhone" >
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">注册邮箱</label>
<div class="layui-input-block">
<input type="text" name="userEmail" placeholder="请输入注册邮箱"readonly="readonly" class="layui-input userEmail" >
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">角色设置</label>
<div class="layui-input-block">
<select name="roleId" class="role">
<option value="1">集团管理员</option>
<option value="2">省级管理员</option>
<option value="3">市级管理员</option>
<option value="4">待定</option>
</select>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">省份设置</label>
<div class="layui-input-inline" id="city_1">
<select class="prov userProvince" name="province" lay-ignore></select>
<label class="layui-form-label cityLable">地市设置</label>
<select class="city userCity" name="city" lay-ignore></select>
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="edit">提交</button>
</div>
</div>
</form>
</div>
<!--js逻辑-->
<script type="text/javascript" src="/layui/layui.js"></script>
<script src="/js/jquery-2.1.0.js"></script>
<script src="/js/windowCityselect.js"></script>
<script>
$(function () {
var parent_json = eval('('+parent.json+')');
$(".userName").val(parent_json.userName);
$(".userPhone").val(parent_json.userPhone);
$(".userEmail").val(parent_json.userEmail);
$(".role").prepend("<option value='0'>"+parent_json.role+ "</option>");
$(".role").find("option[value='0']").attr("selected",true);
$(".userProvince").append("<option value='parent_json.userprovince'>"+parent_json.userprovince+ "</option>");
$(".userCity").append("<option value='parent_json.userCity'>"+parent_json.userCity+ "</option>");
});
layui.use(['element', 'form', 'jquery'], function () {
var element = layui.element;
var table = layui.table;
var form = layui.form;
var $ = layui.jquery;
form.on('submit(edit)', function(data){
var param=data.field;
console.log(param);
$.ajax({
url:"/role/setRole",
type:'post',
dataType:'json',
data:param,
success:function(data){
layer.alert('审核成功!!!');
window.parent.location.reload();//刷新父页面
},
error:function(stutes){
layer.alert('审核失败!!!');
}
});
return false;
});
$(function() {
$("#city_1").citySelect({
nodata: "none",
required: false
});
});
})
</script>
</body>
</html>