priview
此插件文件结构比较简单,按钮注册、editor.windowManager.open、窗口出现之前的渲染数据的准备、页面代码的准备。
注意:
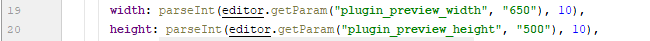
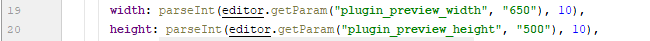
1、preview的默认宽高设置:

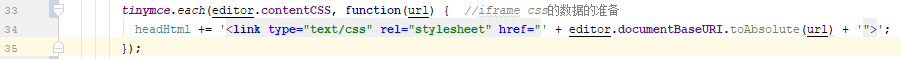
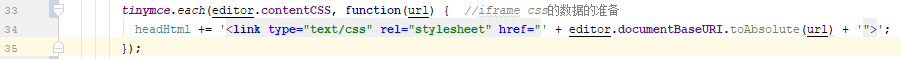
2、css的加载:

3、js的加载与css加载类似
4、editor.windowManager.open的页面加载。
使用onPostRender,由于已经准备好iframe框,作者在onPostRender中把准备好的页面数据追加到iframe上。
此插件文件结构比较简单,按钮注册、editor.windowManager.open、窗口出现之前的渲染数据的准备、页面代码的准备。
注意:
1、preview的默认宽高设置:

2、css的加载:

3、js的加载与css加载类似
4、editor.windowManager.open的页面加载。
使用onPostRender,由于已经准备好iframe框,作者在onPostRender中把准备好的页面数据追加到iframe上。