通过以下代码来实现对一个表格的操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>表格的创建</title>
<style>
table,td,th{
/* 设置表格边框 */
border: 1px solid black;
font-family: "Microsoft YaHei";
/* 合并边框 */
border-collapse: collapse;
/* n内容居中显示 */
text-align: center;
}
table{
/* 设置表格的宽高 */
width: 210px;
height: 100px;
/* 表格相对于浏览器居中显示 */
margin: 0px auto;
/* 设置背景颜色 也可以设置背景图片 */
background-color: yellow;
}
td{
/* 设置单个表格的宽高 */
width:70px;
height: 25px;;
}
th{
/* 设置表头的宽高 */
width: 210px;
height: 25px;
font-size: 50px;
}
</style>
</head>
<body>
<table>
<!-- 表头 内容默认加粗显示 -->
<tr>
<th colspan="3">表头</th>
<!-- 合并后去掉多余的列 -->
<!-- <th>2</th>
<th>3</th> -->
</tr>
<!-- 3*3表格 -->
<tr>
<td>1</td>
<td>2</td>
<td rowspan="3">3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<!-- 去除合并后多余的行 -->
<!-- <td>3</td> -->
</tr>
<tr>
<td>1</td>
<td>2</td>
<!-- 去除合并后多余的行 -->
<!-- <td>3</td> -->
</tr>
</table>
</body>
</html>
补充:
tr row 行数
td description 内容
th head ;居中 加粗
/*设置文本垂直方向对齐*/
vertical-align:bottom;
/* 合并边框 */
border-collapse: collapse;
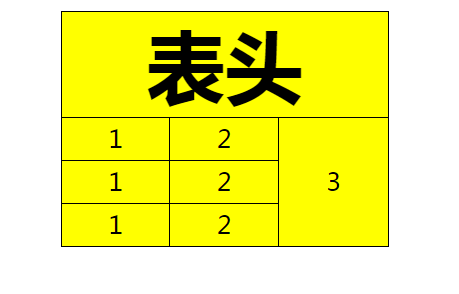
最终效果如图: