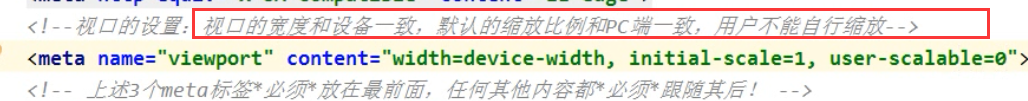
也要标准视口:

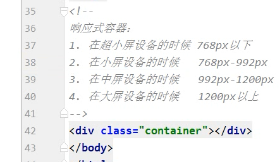
屏幕尺寸分类

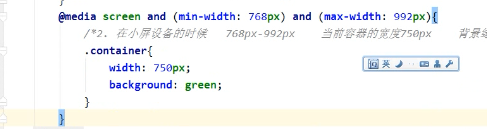
媒体查询: @media

举例:
需求:

实现:


上面如果网页元素过多,就非常麻烦,可以利用bootstrap快速开发响应式
响应式开发框架 – bootstrap
html+css+js 的 集合


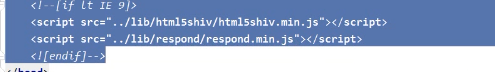
兼容问题 及 项目中的引用
参考:https://blog.csdn.net/u012238748/article/details/54573745
自从推出了Bootstrap3以后,整个框架对于低级浏览器的兼容性更是不忍直视,所以如果你的项目牵涉到IE8、IE7,甚至是IE6,那么就可以好好考虑是否还要执着于Bootstrap3了(当然,Bootstrap2相对而言会更加适合这种情况)。
不过如果你是跟随时代潮流的前端工程师,而且恰巧你的客户也推崇更为先进的前端技术,那么恭喜你,Bootstrap3肯定不会让你失望。
- CSS3属性在IE8以及IE9中的兼容性表现
IE兼容模式带来的问题
很多在XP中升级到IE8的用户会发现一些布局或者交互的问题,其实这是由于Bootstrap并不支持IE的兼容模式,为了解决这个问题,我们需要在head中引入以下meta标签。
<meta http-equiv="X-UA-Compatible" content="IE=edge”>
这个标签能够确保你的每个页面能够在兼容模式下正常地被渲染。




bootstrap依赖于jQuery

normalize.css 与 reset.css

基本样式
所有?元素都有个padding = 15 px
container
此时 响应式布局容器的宽度设置与前面的是一样的:



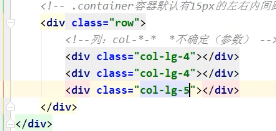
栅格系统


若为:

超出12, col-lg-5会往下挪
不可能超出12,否则不生效。
- 应用:
需求:

代码实现:




- 嵌套应用

