Highcharts是一款纯JavaScript编写的图表库,为你的Web网站、Web应用程序提供直观、交互式图表。当前支持折线、曲线、区域、区域曲线图、柱形图、条形图、饼图、散点图、角度测量图、区域排列图、区域曲线排列图、柱形排列图、极坐标图等几十种图表类型。
我们很高兴地宣布Highcharts 7.1,这是业界领先的JavaScript图表库系列的最新更新,包括Highcharts,Highstock,Highmaps和Highcharts Gantt。本次更新主要内容如下所示:
新图表类型概述
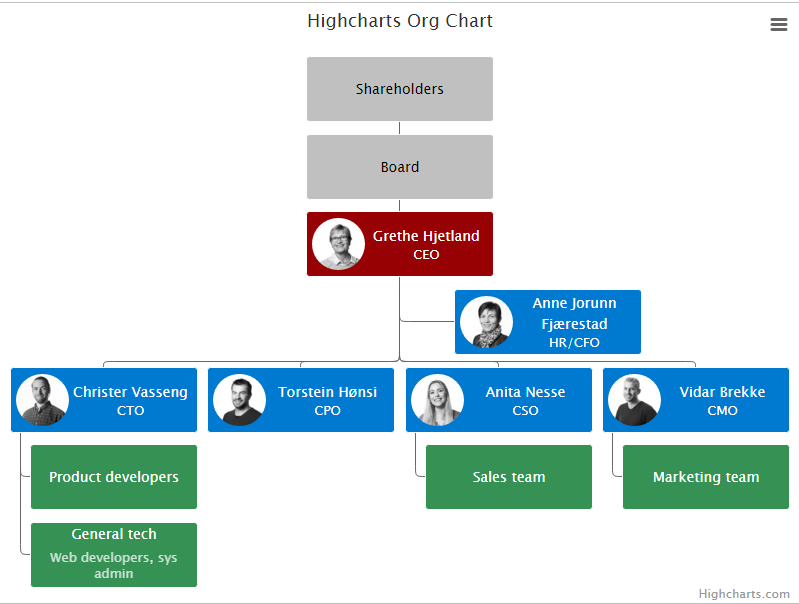
组织结构图
简而言之,组织结构图或组织结构图对大多数人来说应该是熟悉的。除了展示谁是老板外,它还非常适合展示各种分层信息,包括站点地图和信息架构图。 您甚至可以将它用于工作流程/过程可视化,组织结构图可以自上而下或左右呈现。
API类似于Sankey图表,因为它们共享节点的概念和它们之间的链接。 但是,组织结构图没有流量值,使开发人员可以更好地控制节点布局,从而可以设计出漂亮的卡片和图表。

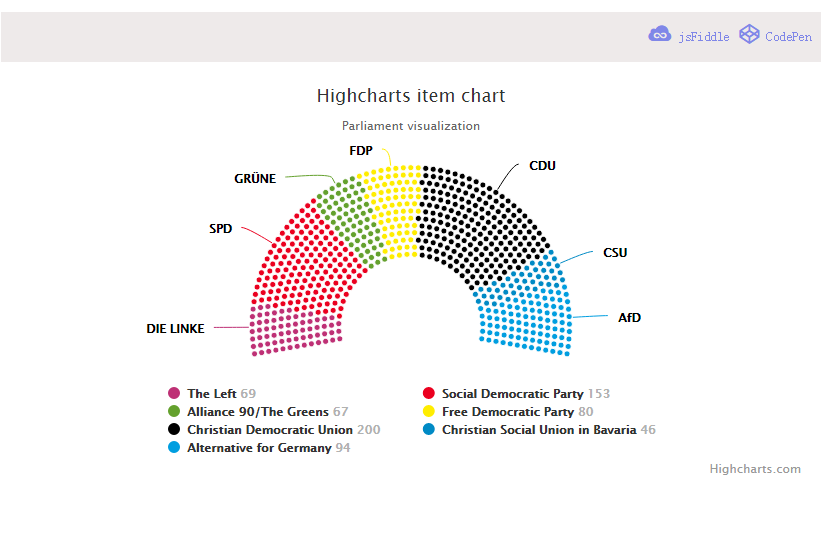
项目图表/议会图表
在试图显示任何立法机构或团体的组成时,不需要静态信息图表。新的项目图表允许开发人员和设计人员动态可视化组中不同元素的组成,为每个项目/成员提供图表上的“spot”。它还附带了半圆(议会)或矩形等布局的预设。
类似的图表类型可用于说明数据系列之间的相对大小/值差异,例如半圆形饼图。 但是,使用项目图表,值将呈现为单个点(或任何其他SVG图形),而不是表示每个系列的“total”的实心形状/区域。 此外,项目图表具有(新)非活动状态:当鼠标悬停在元素上时,其他元素将变暗。
从技术上讲,数据结构是一个简单的键/值对,因此它可以很容易地与饼图,列或其他基本图表类型交换,反之亦然。

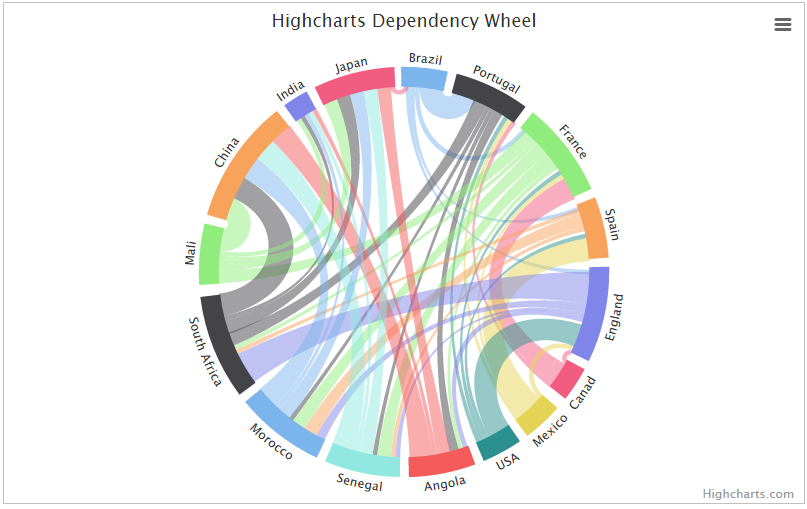
依赖轮系列
此图表类型非常适合显示元素之间的流,因此与我们的Sankey图表有许多相似之处。 然而,在Sankey显示带有方向的流动的情况下,依赖轮更适合于说明相等等级或原点的节点之间的流动。 此外,从技术角度来看,这些图表类型以及网络图共享一个非常相似的API。

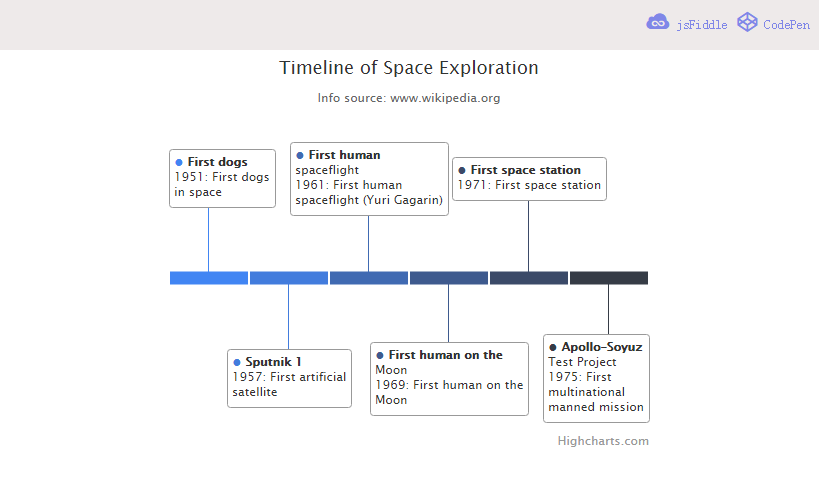
时间线系列
时间轴系列图表(也称为时间轴图表,时间轴系列和线性时间轴)允许用户在日期时间轴上显示事件,并能够放大特定时间范围。
此图表类型非常适合呈现实时事件(沿时间轴)或任何按时间顺序排列的数据,例如历史中的关键时刻。 您可能经常看到用于图表的图表,但是,通过Highcharts,它们变得完全动态且响应迅速。

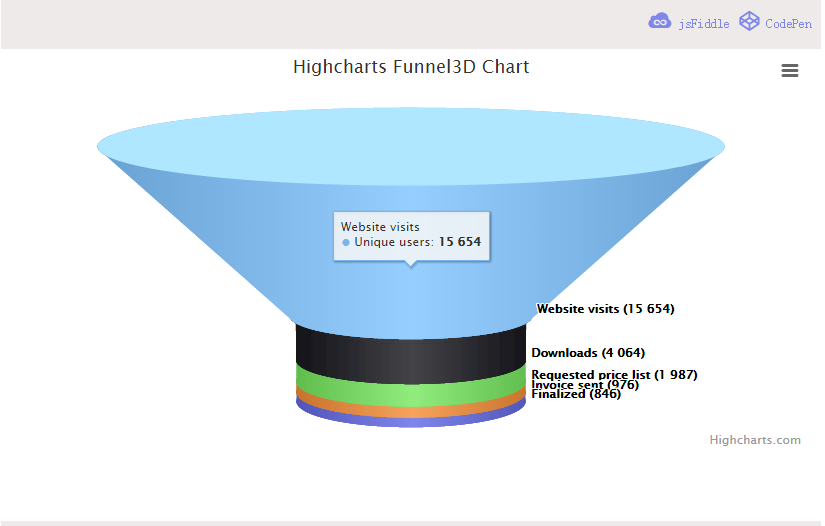
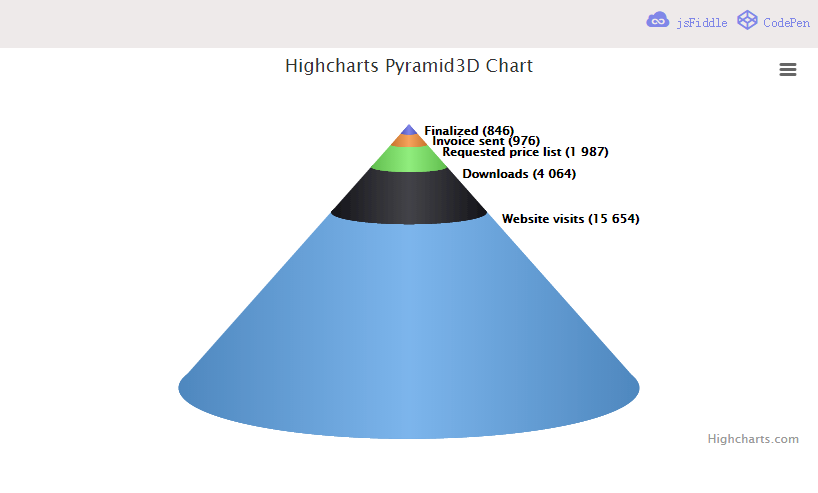
3D金字塔图表和3D漏斗图表
3D金字塔图表和3D漏斗图表是我们标准的漏斗和金字塔图表的3D版本,通常用于显示销售和营销数据(例如,购买过程的不同阶段的客户数量),但也可用于显示 其他数据减少或增加的数据系列。 在视觉上,图表是相似的,除了金字塔图表的顶点在顶部,而漏斗图表是倒置的。 它们也类似于堆积百分比条形图,尽管其用例不同。
从技术上讲,数据结构非常简单(只是一个值列表),因此可以轻松地与任何标准系列类型互换,如饼图,线条,条形图等。