版权声明:本文为博主原创文章,未经博主允许欢迎转载,但请注明出处。 https://blog.csdn.net/liumiaocn/article/details/89208801

这篇文章介绍一下如何使用HttPie进行相关操作。
Httpie的使用介绍
Web Api
Rundeck提供了较好的对外暴露的WebApi,可以进行更方便地集成而不需要cli。而诸如curl则基本上是所有linux的标配,另外程序之中也可以直接使用Api,rundeck的api相关信息可参看如下:
XML 和 JSON支持
API支持XML和JSON方式,虽然一些export/import的功能也支持YAML或者文本格式(text/plain),整体在所有API级别上还是使用XML和JSON方式。而在version 14,全部支持JSON格式,而只有一个例外(/api/V/project/[PROJECT]/jobs/export)。
- 使用方式
可以通过设定HTTP Header的Accept为application/json来获取json方式的返回结果。
当Accept没有指定的时候,返回结果同POST或者PUT的request中的方式一样,或者会返回缺省的XML方式的请求。
认证方法
Rundeck对api的使用可以通过用户名和密码或者 token的方式来进行。
用户名密码方式
首先需要需要向如下URL进行用户名和密码的post操作
- $RUNDECK_SERVER_URL/j_security_check
- j_username: 用户名
- j_password: 密码
注:实际就是登录的过程保存于session之中
使用token方式
这种方式首先需要生成token,使用生成的token,可以使用如下两种方式来进行使用。
- 方式1: 在HTTP Header中将token设定到X-Rundeck-Auth-Token中
- 方式2: 在url中通过参数authtoken传入
生成token
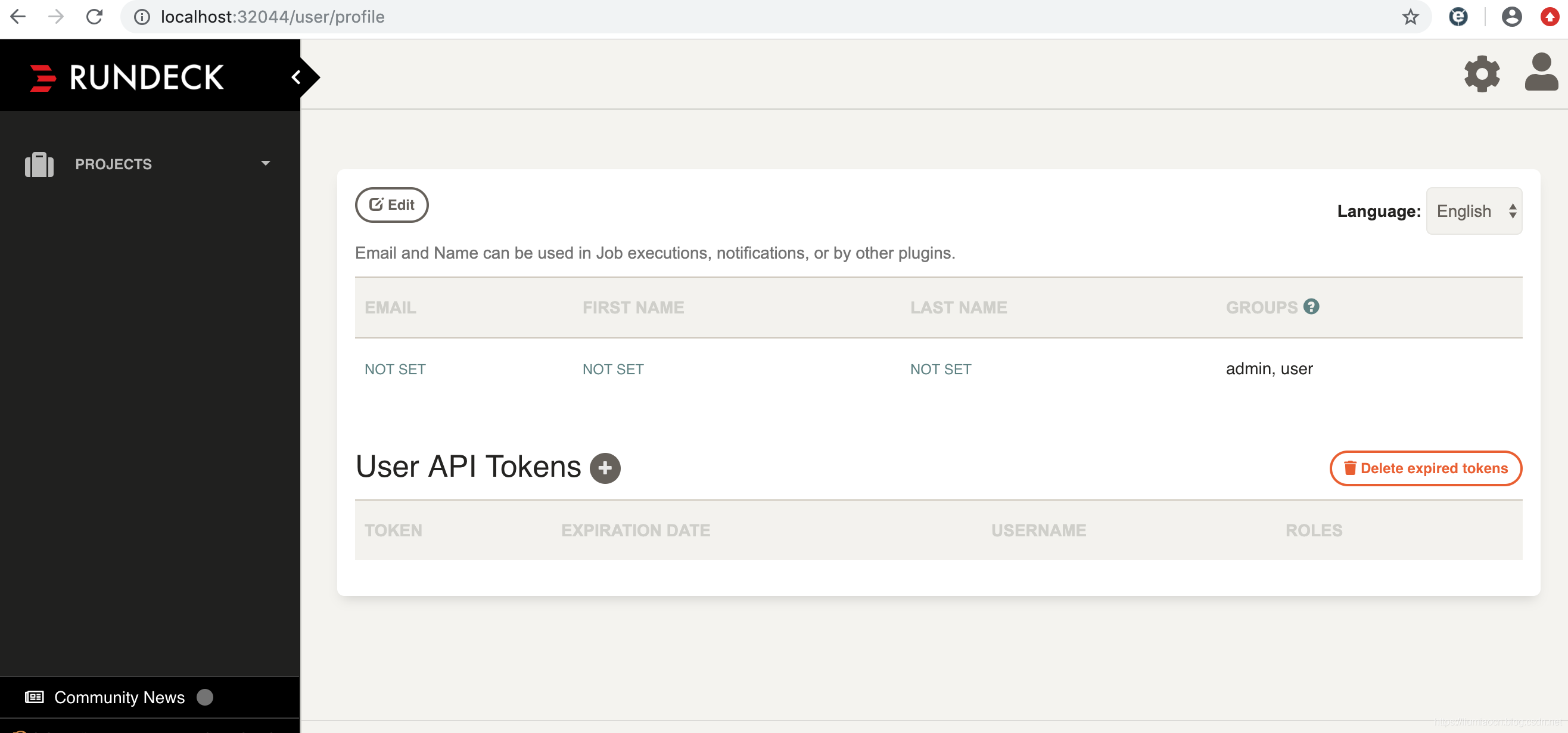
首先需要设定token,可以通过GUI先行生成相关token,登录之后在右上角的user profile的界面进行token的添加

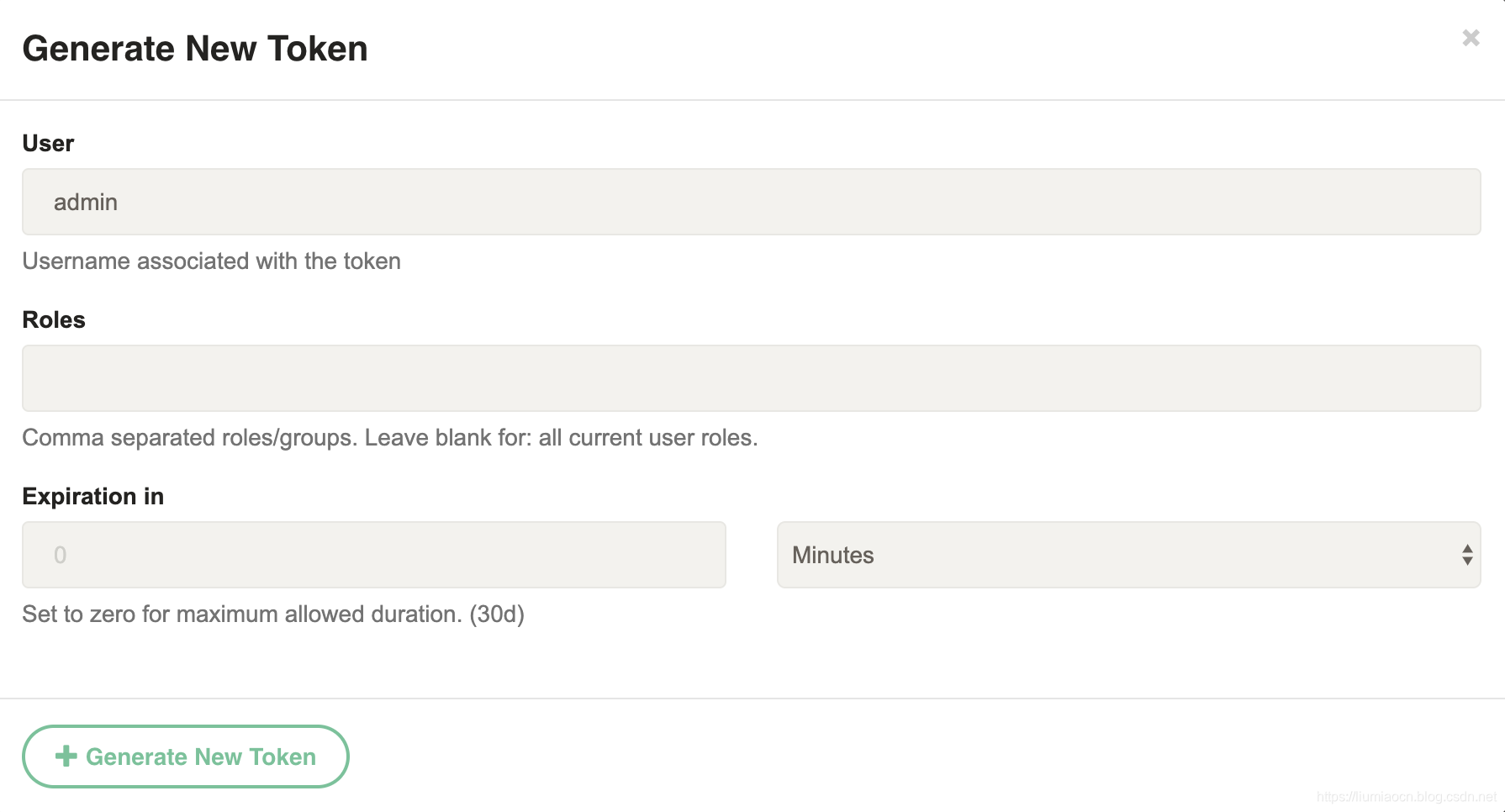
根据如下信息创建token

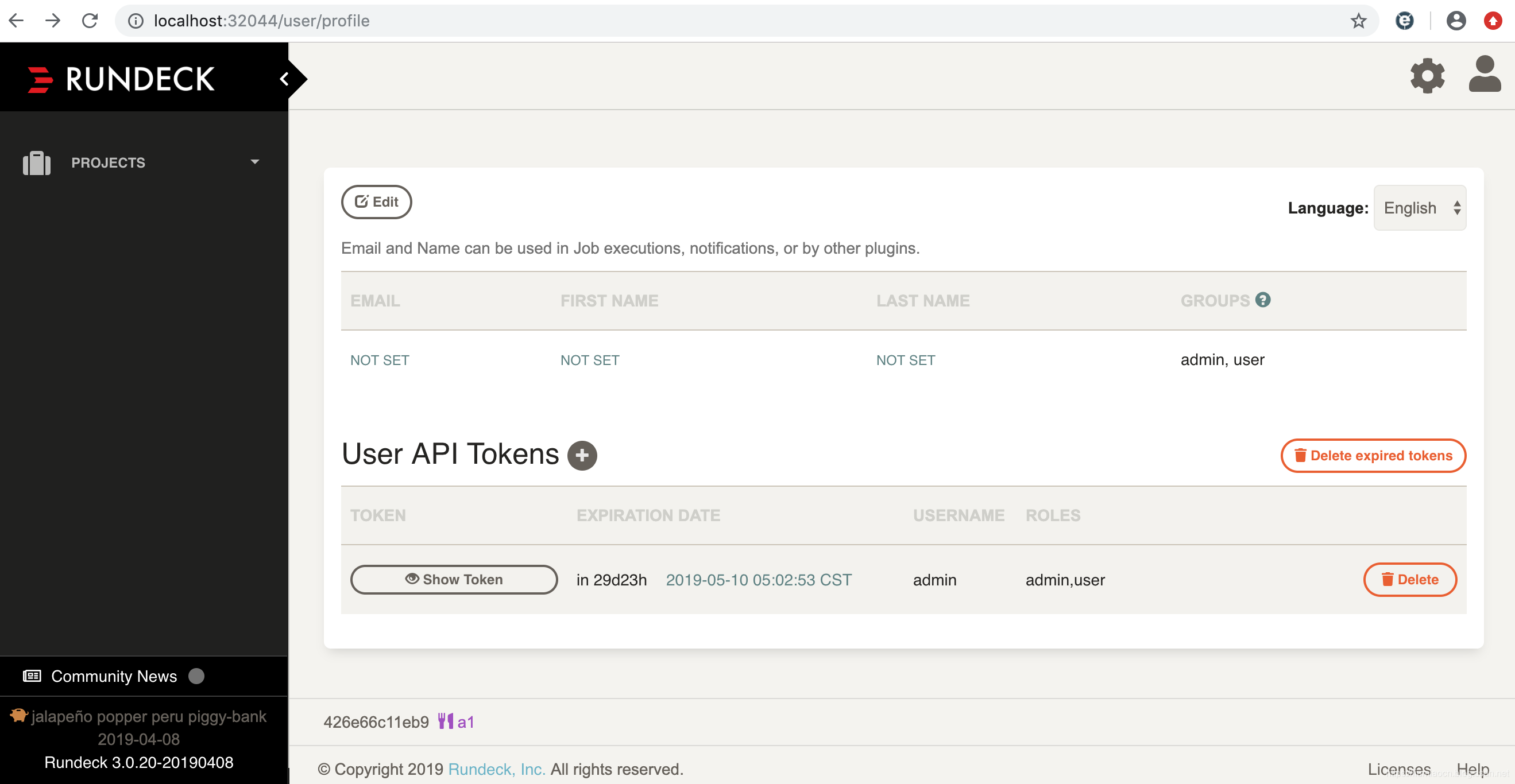
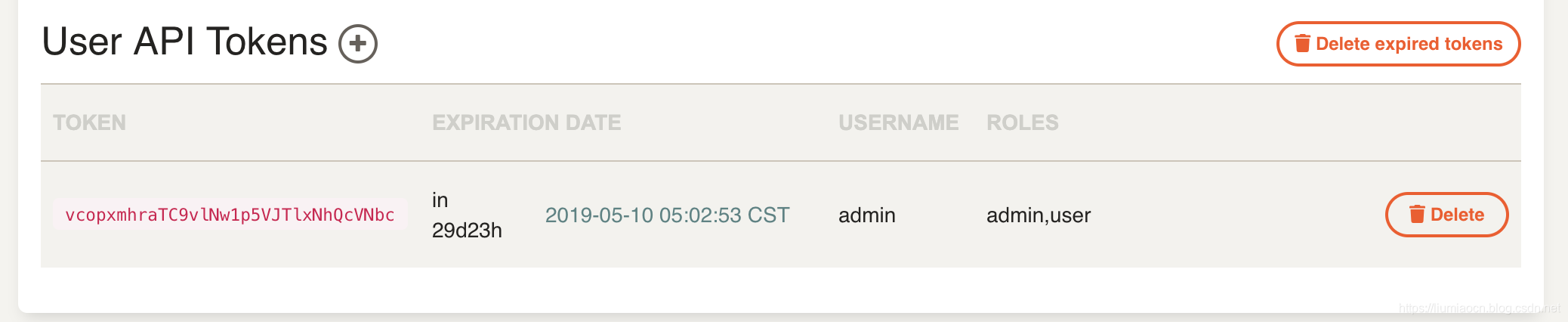
可以看到如下token的信息

点击show token获取token内容

查询project的列表信息
- 缺省方式:返回XML的结果和Header相关信息
liumiaocn:~ liumiao$ http http://localhost:32044/api/30/projects?authtoken=vcopxmhraTC9vlNw1p5VJTlxNhQcVNbc
HTTP/1.1 200 OK
Content-Security-Policy: default-src 'none' ; script-src 'self' 'unsafe-inline' 'unsafe-eval' ; style-src 'self' 'unsafe-inline' ; img-src * ; font-src 'self' data: ; connect-src 'self' https://api.rundeck.com ; form-action 'self' ;
Content-Type: application/xml;charset=utf-8
Date: Wed, 10 Apr 2019 01:19:00 GMT
Expires: Thu, 01 Jan 1970 00:00:00 GMT
Set-Cookie: JSESSIONID=node0cfzthent4gpjy3yiivzutipf62.node0;Path=/;HttpOnly
Transfer-Encoding: chunked
X-Application-Context: application:production:4440
X-Content-Type-Options: nosniff
X-Frame-Options: deny
X-Rundeck-API-Version: 30
X-Rundeck-API-XML-Response-Wrapper: false
X-XSS-Protection: 1
<projects count='3'>
<project url='http://localhost:32044/api/30/project/rundeck-test-cli-project'>
<name>rundeck-test-cli-project</name>
<description></description>
</project>
<project url='http://localhost:32044/api/30/project/rundeck-test-project'>
<name>rundeck-test-project</name>
<description>This project is to introduce Rundeck function</description>
<label>Rundeck Test Project</label>
</project>
<project url='http://localhost:32044/api/30/project/rundeck-test-webapi-project'>
<name>rundeck-test-webapi-project</name>
<description></description>
</project>
</projects>
liumiaocn:~ liumiao$
- 仅返回结果XML的结果内容
liumiaocn:~ liumiao$ http http://localhost:32044/api/30/projects?authtoken=vcopxmhraTC9vlNw1p5VJTlxNhQcVNbc -b
<projects count='3'>
<project url='http://localhost:32044/api/30/project/rundeck-test-cli-project'>
<name>rundeck-test-cli-project</name>
<description></description>
</project>
<project url='http://localhost:32044/api/30/project/rundeck-test-project'>
<name>rundeck-test-project</name>
<description>This project is to introduce Rundeck function</description>
<label>Rundeck Test Project</label>
</project>
<project url='http://localhost:32044/api/30/project/rundeck-test-webapi-project'>
<name>rundeck-test-webapi-project</name>
<description></description>
</project>
</projects>
liumiaocn:~ liumiao$
- 设定Accept:指定返回json格式
liumiaocn:~ liumiao$ http http://localhost:32044/api/30/projects?authtoken=vcopxmhraTC9vlNw1p5VJTlxNhQcVNbc Accept:application/json -b
[
{
"description": "",
"label": "",
"name": "rundeck-test-cli-project",
"url": "http://localhost:32044/api/30/project/rundeck-test-cli-project"
},
{
"description": "This project is to introduce Rundeck function",
"label": "Rundeck Test Project",
"name": "rundeck-test-project",
"url": "http://localhost:32044/api/30/project/rundeck-test-project"
},
{
"description": "",
"label": "",
"name": "rundeck-test-webapi-project",
"url": "http://localhost:32044/api/30/project/rundeck-test-webapi-project"
}
]
liumiaocn:~ liumiao$
创建Project
事前准备
准备如下Json格式的project创建信息
liumiaocn:~ liumiao$ cat rundeck-httpie-project.json
{
"name": "rundeck-test-webapi-httpie-project",
"config":
{
"project.lable":"Rundeck Test WebApi Httpie Project"
}
}
liumiaocn:~ liumiao$
创建Project
liumiaocn:~ liumiao$ http http://localhost:32044/api/30/projects?authtoken=vcopxmhraTC9vlNw1p5VJTlxNhQcVNbc <rundeck-httpie-project.json
HTTP/1.1 201 Created
Content-Security-Policy: default-src 'none' ; script-src 'self' 'unsafe-inline' 'unsafe-eval' ; style-src 'self' 'unsafe-inline' ; img-src * ; font-src 'self' data: ; connect-src 'self' https://api.rundeck.com ; form-action 'self' ;
Content-Type: application/json;charset=utf-8
Date: Wed, 10 Apr 2019 01:25:04 GMT
Expires: Thu, 01 Jan 1970 00:00:00 GMT
Set-Cookie: JSESSIONID=node0gazfa6shom3jpxvuikk7v4d066.node0;Path=/;HttpOnly
Transfer-Encoding: chunked
X-Application-Context: application:production:4440
X-Content-Type-Options: nosniff
X-Frame-Options: deny
X-XSS-Protection: 1
{
"config": {
"project.lable": "Rundeck Test WebApi Httpie Project",
"project.name": "rundeck-test-webapi-httpie-project",
"project.ssh-authentication": "privateKey",
"project.ssh-keypath": "/home/rundeck/.ssh/id_rsa",
"resources.source.1.type": "local",
"service.FileCopier.default.provider": "jsch-scp",
"service.NodeExecutor.default.provider": "jsch-ssh"
},
"description": "",
"name": "rundeck-test-webapi-httpie-project",
"url": "http://localhost:32044/api/30/project/rundeck-test-webapi-httpie-project"
}
liumiaocn:~ liumiao$
创建信息确认
liumiaocn:~ liumiao$ http http://localhost:32044/api/30/projects?authtoken=vcopxmhraTC9vlNw1p5VJTlxNhQcVNbc -b
<projects count='4'>
<project url='http://localhost:32044/api/30/project/rundeck-test-cli-project'>
<name>rundeck-test-cli-project</name>
<description></description>
</project>
<project url='http://localhost:32044/api/30/project/rundeck-test-project'>
<name>rundeck-test-project</name>
<description>This project is to introduce Rundeck function</description>
<label>Rundeck Test Project</label>
</project>
<project url='http://localhost:32044/api/30/project/rundeck-test-webapi-httpie-project'>
<name>rundeck-test-webapi-httpie-project</name>
<description></description>
</project>
<project url='http://localhost:32044/api/30/project/rundeck-test-webapi-project'>
<name>rundeck-test-webapi-project</name>
<description></description>
</project>
</projects>
liumiaocn:~ liumiao$
通过Web GUI进行确认

Project详细信息确认
确认创建的Project详细信息
liumiaocn:~ liumiao$ http http://localhost:32044/api/30/project/rundeck-test-webapi-httpie-project?authtoken=vcopxmhraTC9vlNw1p5VJTlxNhQcVNbc Accept:application/json -b
{
"config": {
"project.lable": "Rundeck Test WebApi Httpie Project",
"project.name": "rundeck-test-webapi-httpie-project",
"project.ssh-authentication": "privateKey",
"project.ssh-keypath": "/home/rundeck/.ssh/id_rsa",
"resources.source.1.type": "local",
"service.FileCopier.default.provider": "jsch-scp",
"service.NodeExecutor.default.provider": "jsch-ssh"
},
"description": "",
"name": "rundeck-test-webapi-httpie-project",
"url": "http://localhost:32044/api/30/project/rundeck-test-webapi-httpie-project"
}
liumiaocn:~ liumiao$