导航守卫
vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航,大白话,检测路由跳转过程中的具体的变化。
一、全局前置守卫——router.beforeEach
使用router.beforeEach注册全局前置守卫,当一个导航触发时,全局前置守卫按照创建顺序调用。守卫是异步解析执行,此时导航在所有守卫 resolve 完之前一直处于 等待中。更简单点理解,before就是之前的意思,就是路由跳转之前的,em...监控方法。
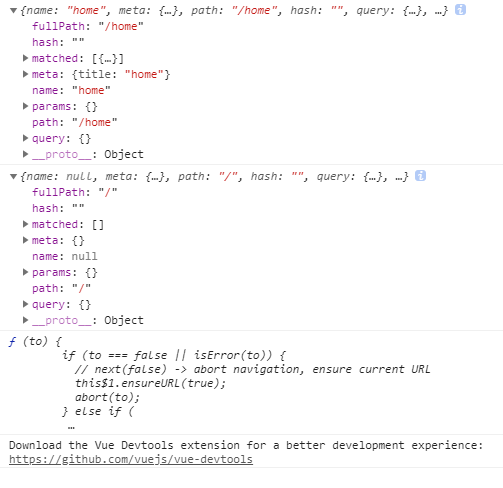
routes: [ { path: '/about', name: 'about', meta: { title: 'about' }, component: () => import(/* webpackChunkName: "view-[request]" */ `../views/About.vue`) }, { path: '/home', name: 'home', meta: { title: 'home' }, component: () => import(/* webpackChunkName: "view-[request]" */ `../views/Home.vue`) } ] router.beforeEach((to,from,next)=>{ console.log(to); console.log(from); console.log(next) })
每个守卫方法接收三个参数:
to: Route: 即将要进入的目标 路由对象from: Route: 当前导航正要离开的路由next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖next方法的调用参数。next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。next(false): 中断当前的导航。如果浏览器的 URL 改变了 (可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到from路由对应的地址。next('/')或者next({ path: '/' }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。你可以向next传递任意位置对象,且允许设置诸如replace: true、name: 'home'之类的选项以及任何用在router-link的toprop 或router.push中的选项。next(error): (2.4.0+) 如果传入next的参数是一个Error实例,则导航会被终止且该错误会被传递给router.onError()注册过的回调。
确保要调用 next 方法,否则钩子就不会被 resolved。
上面例子中的输出结果,如图:(因为并没有调用next方法,页面并没有跳转,仍然显示‘/’)

二、路由独享守卫——beforeEnter
可以在路由配置上直接定义路由守卫beforeEnter
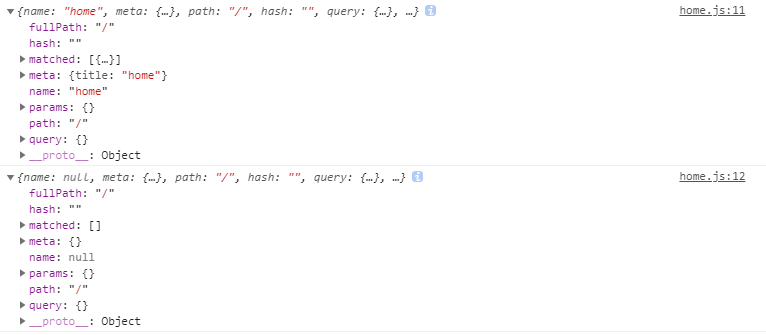
{ path: '/', name: 'home', meta: { title: 'home' }, beforeEnter: (to, from, next) => { // ... console.log(to); console.log(from) }, component: () => import(/* webpackChunkName: "view-[request]" */ `../../views/Home.vue`) }
输出结果:

三、组件内导航守卫
既然有全局的导航守卫的设置就表示有组件内的导航守卫——beforeRouteEnter、beforeRouteUpdate (2.2 新增)、beforeRouteLeave
export default { name: 'home', data () { return { message: 'this is a home page' } }, components: { HelloWorld }, beforeRouteEnter (to, from, next) { // 在渲染该组件的对应路由被 confirm 前调用 // 不!能!获取组件实例 `this` // 因为当守卫执行前,组件实例还没被创建 console.log(to); console.log(from); // this.message = to.name; 报错无法访问,beforeRouteEnter守卫 不能 访问this,因为守卫在导航确认前被调用,因此即将登场的新组件还没被创建。 next(vm => { vm.message = to.name; //通过传一个回调给next来访问组件实例。在导航被确认的时候执行回调,并且把组件实例作为回调方法的参数。 }); }
beforeRouteEnter 是支持给 next 传递回调的唯一守卫。对于 beforeRouteUpdate 和 beforeRouteLeave 来说,this 已经可用了,所以不支持传递回调。