版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/lily__an/article/details/89226215
vscode使用vue中的v-for提示错误
在项目中是用v-for时,vscode提示错误信息

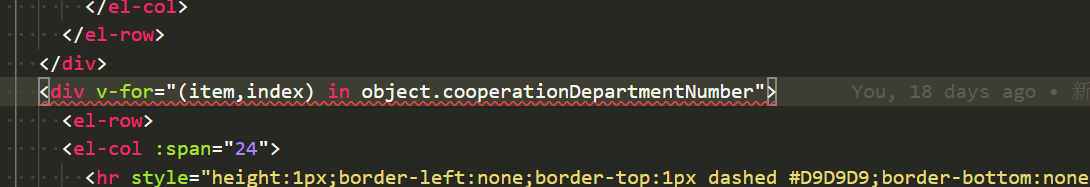
<div v-for="(item,index) in object.cooperationDepartmentNumber">
Vue 2.2 之后,要求 component 进行列表渲染时,必须指定 key,因此这里可能是 vscode 的一个误报(tr 不是 component),如果不想看到这样的提示,你可以绑定一个 key:
<div v-for="(item,index) in object.cooperationDepartmentNumber" :key:"index">
如上所示:在v-for循环中加入:key值即可消除该提示。