以下演示操作以该网址中的输入框为例:https://learn.letskodeit.com/p/practice
一、css样式中有三种通配符“^、$、*”
语法:tag[attribute<special character>=’value’]
标签[属性 通配符='属性值']
二、^代表文本的开始
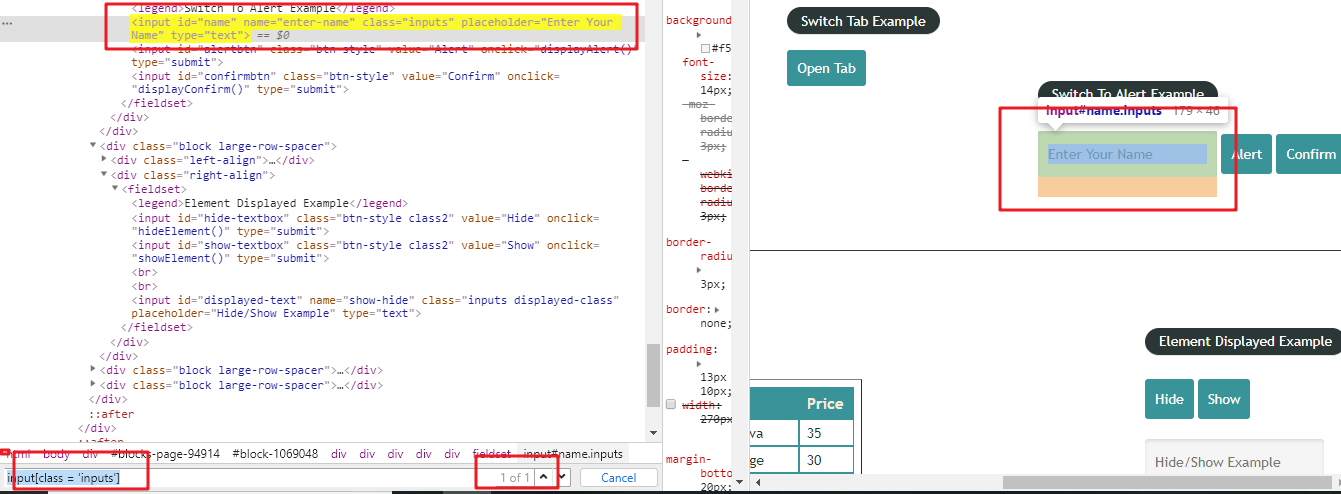
当我们使用“input[class = 'inputs']”查找元素时,浏览器自动帮我们匹配到了一个“class”等于“inputs”的元素

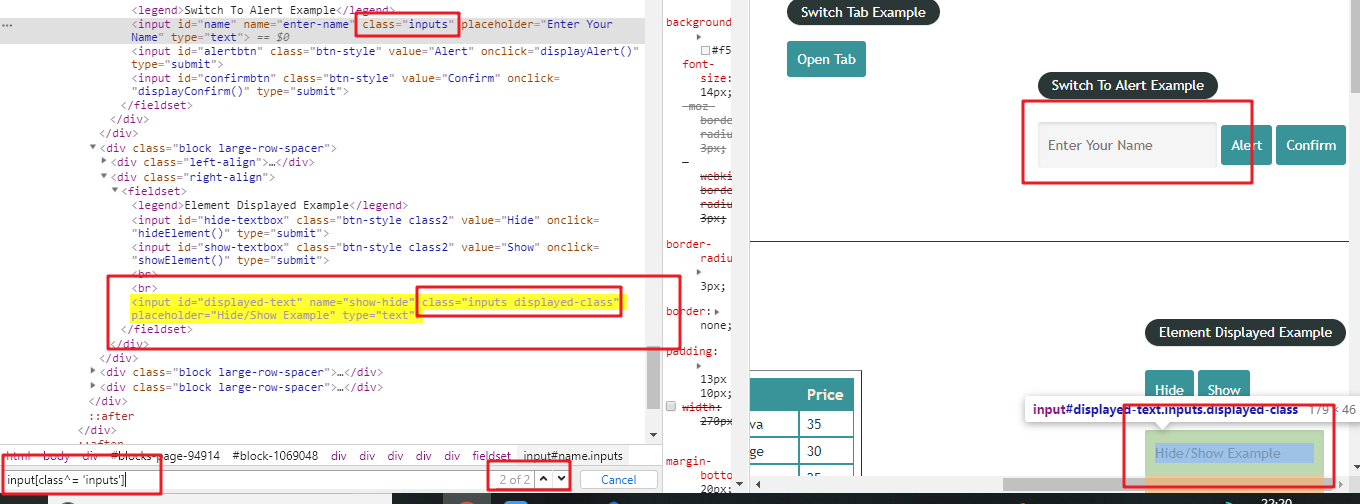
当我们需要找到“class”属性的值包含“inputs”这个字符串且以“inputs”开头时,我们查找元素时语法需要写成input[class^= 'inputs']

三、$代表文本的结束
input[class= 'displayed-class']当我们使用此形式去查找元素时,结果为“0”

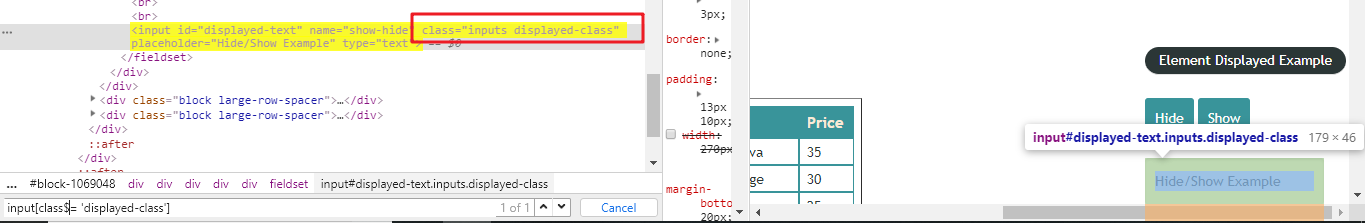
input[class$= 'displayed-class']当我们使用此形式去查找元素时,查找到了class属性值包含“displayed-class”且以“displayed-class”结尾

四、*代表文本包含的内容
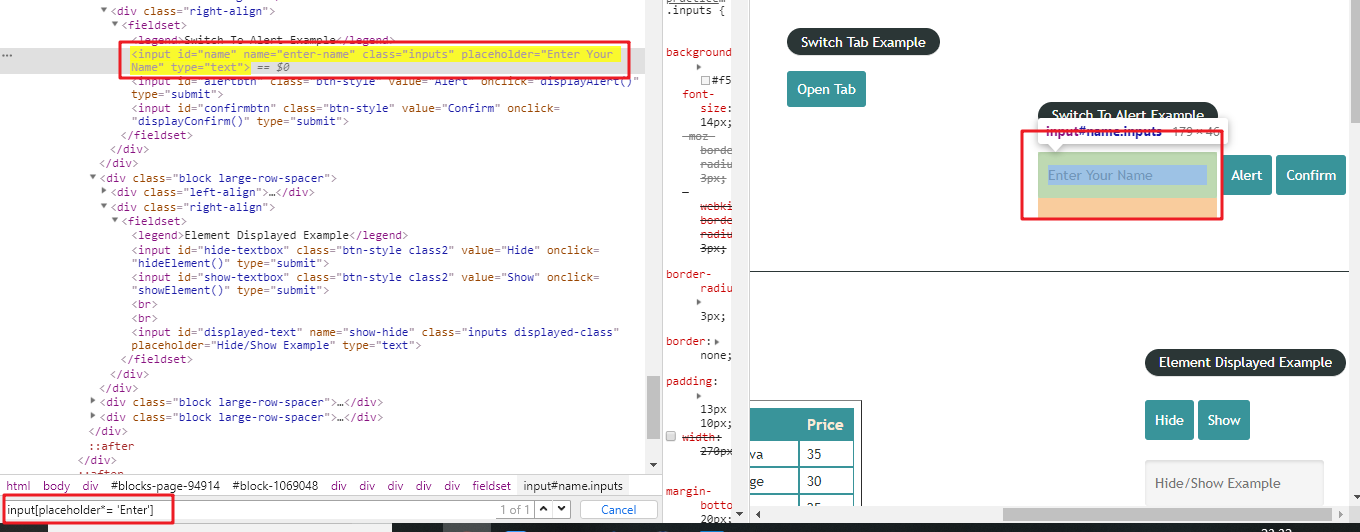
input[placeholder*= 'Enter']代表我们需要查询元素为laceholder的属性且该属性值包含'Enter