Jquery + Ajax 跨域请求
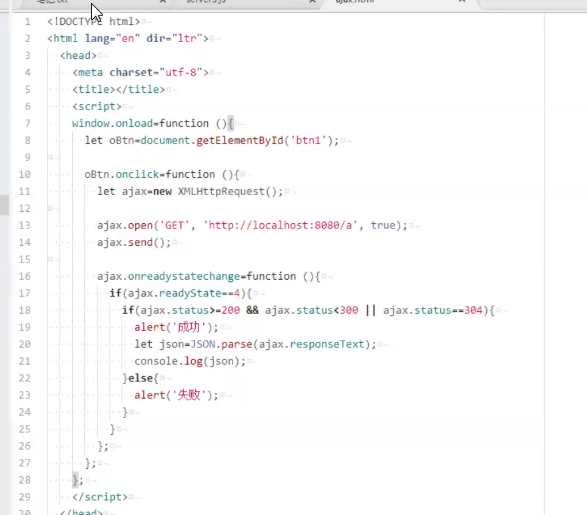
说白了就是前台请求ajax数据(JSON)但是请求的数据不在本地的绝对路径下,接口数据 是没有这个安全性的我对外公开的接口数据,只要你找到接口你就可以使用里面的数据 ,但是在浏览器端他做了一套机制就是 不让你随意的访问别人服务器的外来接口,如果是好的数据的化 你可以学习使用,如果是一些恶意数据,对服务器对个人来说都是没有安全性的,目前明白一点就是 阻止跨域请求就是 浏览器的原因,也算是ajax的原因,所以这个前台你是无能为力的。
解决办法:
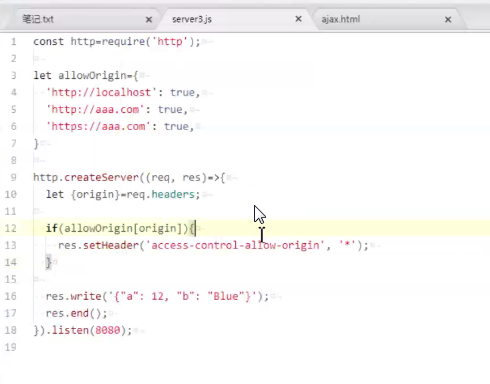
服务器端进行权限的配置,只要是跨域呢请求的数据都是JSONP ,操作呢就是在服务器配置允许哪些可以通过请求到我这里,跨域请求后的数据是否提交到我的服务器,我的服务器配置 通过 access-control-allow-origin 允许所有 '*'(所有) 后台发一个头 Header


const http=require('http');
http.createServer((req,res)=>{
res.setHeader('access-control-allow-origin','*');
res.write("{"a":12,"b":"Blue"}");
res.end();
}).listen(8080);

问题:
1.表单提交数据为什么可以跨域,表单是浏览器行为 规则就可以跨域 而ajax不可以 规定的 表单规定的权限可能比 ajax权限大,不过一般ajax请求的都是 API接口只能这么说,表单提交是理论是可以任意提交到任意位置。
