版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/ITzhongzi/article/details/89024541
思路: 模仿电脑端的画图功能。
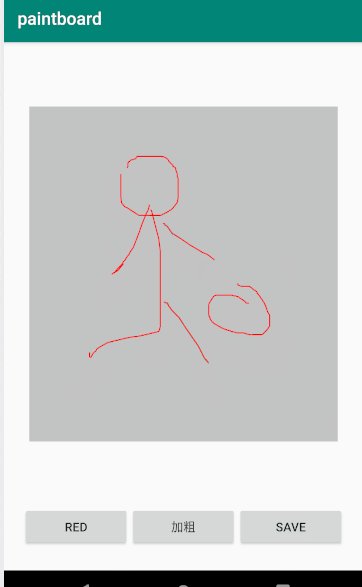
效果展示

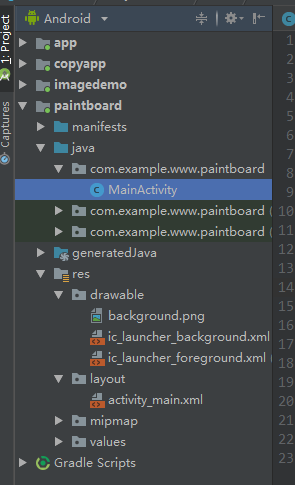
目录结构

代码
- MainActivity
package com.example.www.paintboard;
import android.Manifest;
import android.annotation.SuppressLint;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.net.Uri;
import android.os.Environment;
import android.os.SystemClock;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.ImageView;
import android.widget.Toast;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
public class MainActivity extends AppCompatActivity {
private ImageView mIv;
private Bitmap mCopyBitmap;
private Paint mPaint;
private Canvas mCanvas;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
requestPermissions(new String[]{Manifest.permission.WRITE_EXTERNAL_STORAGE}, 100);
//用来显示我们画的内容
mIv = (ImageView) findViewById(R.id.imageView);
Bitmap bitmap = BitmapFactory.decodeResource(this.getResources(), R.drawable.background);
final Bitmap copyBitmap = copyBitmap(bitmap);
mIv.setImageBitmap(copyBitmap);
mIv.setOnTouchListener(new View.OnTouchListener() {
int startX = 0;
int startY = 0;
@Override
public boolean onTouch(View v, MotionEvent event) {
//获取当前事件的类型
int action = event.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
System.out.println("触摸view");
//获取开始位置
startX = (int)event.getX();
startY = (int)event.getY();
break;
case MotionEvent.ACTION_MOVE:
System.out.println("移动view");
int stopX = (int)event.getX();
int stopY = (int)event.getY();
//不停地画线
mCanvas.drawLine(startX, startY, stopX, stopY, mPaint);
mIv.setImageBitmap(copyBitmap);
startX = stopX;
startY = stopY;
break;
case MotionEvent.ACTION_UP:
System.out.println("抬起view");
break;
default:
break;
}
return true;
}
});
}
/**
* 创建一个bitmap的副本
*
* @param
* @return
*/
public Bitmap copyBitmap(Bitmap bitmap) {
// 相当于创建了一张白纸
mCopyBitmap = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), bitmap.getConfig());
// 创建一个画笔
mPaint = new Paint();
// 创建一个画布,把白纸铺到画布上
mCanvas = new Canvas(mCopyBitmap);
mCanvas.drawBitmap(bitmap, new Matrix(), mPaint); // 执行完copyBitmap里面才有内容
return mCopyBitmap;
}
public void setStroken(View view) {
mPaint.setStrokeWidth(5);
}
public void setRed(View view) {
mPaint.setColor(Color.RED);
}
public void save(View view) {
try {
File file = new File(Environment.getExternalStorageDirectory().getPath(), SystemClock.uptimeMillis()+".png");
FileOutputStream fos = new FileOutputStream(file);
mCopyBitmap.compress(Bitmap.CompressFormat.PNG, 100, fos);
Toast.makeText(getApplicationContext(), "图片保存成功", Toast.LENGTH_SHORT).show();
} catch (Exception e) {
e.printStackTrace();
}
}
}
- activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/imageView"
android:layout_width="0dp"
android:layout_height="383dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toTopOf="@+id/linearLayout"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@android:color/white" />
<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="368dp"
android:layout_height="66dp"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
android:orientation="horizontal"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="red"
android:onClick="setRed"/>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="setStroken"
android:text="加粗" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="save"
android:onClick="save"/>
</LinearLayout>
</android.support.constraint.ConstraintLayout>
- AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.www.paintboard">
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>