微信网页授权
所谓的微信网页授权说白了就是 用户微信客户端内访问第三方网页,公众号可以根据网页授权这个机制来获取用户的基本信息,然后进行相应的逻辑处理。
官方文档 : https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842
准备工作:
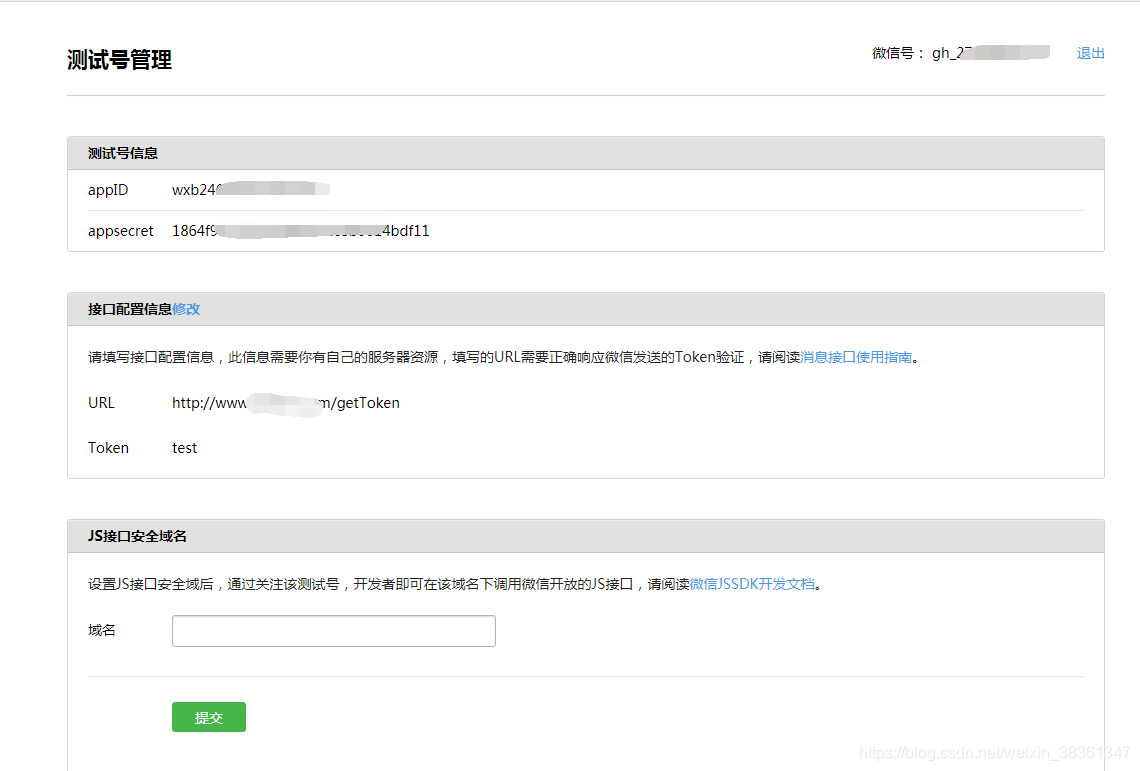
1 微信为我们提供了相应的测试账号
可以参考文档 第二章 “微信开发之环境搭建”
或者直接看官方文档 https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
2 填写自己的服务器url 用于接收微信返回事件xml数据。

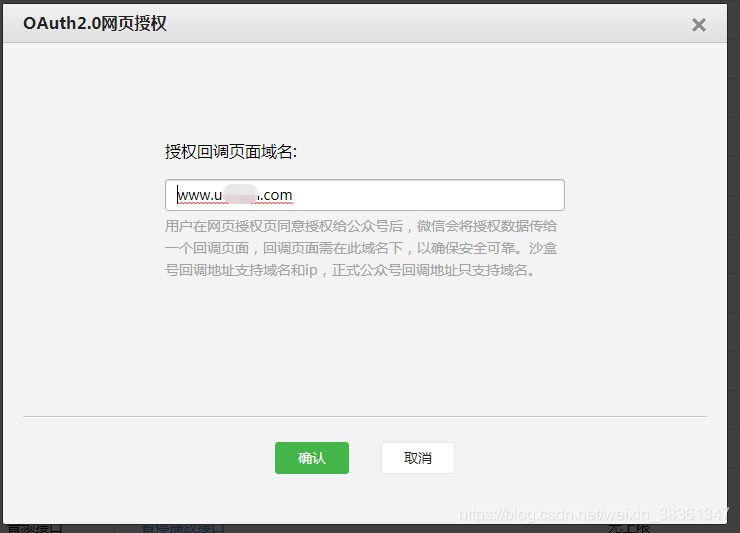
3 添加自己的 网页授权回调域名
关于网页授权回调域名的说明
1、在微信公众号请求用户网页授权之前,开发者需要先到公众平台官网中的“ 开发 - 接口权限 - 网页服务 - 网页帐号 - 网页授权获取用户基本信息”的配置选项中,修改授权回调域名。请注意,这里填写的是域名(是一个字符串),而不是URL,因此请勿加 http:// 等协议头;
2、授权回调域名配置规范为全域名,比如需要网页授权的域名为:www.qq.com,配置以后此域名下面的页面http://www.qq.com/music.html 、 http://www.qq.com/login.html 都可以进行OAuth2.0鉴权。但http://pay.qq.com 、 http://music.qq.com 、 http://qq.com无法进行OAuth2.0鉴权
3、如果公众号登录授权给了第三方开发者来进行管理,则不必做任何设置,由第三方代替公众号实现网页授权即可

配置回调域名 :

点击修改 填写自己的回调域名,开头不需要以 http:// 或者 https:// 开头

需要注意此处的access_token区别
关于网页授权access_token和普通access_token的区别
1、微信网页授权是通过OAuth2.0机制实现的,在用户授权给公众号后,公众号可以获取到一个网页授权特有的接口调用凭证(网页授权access_token),通过网页授权access_token可以进行授权后接口调用,如获取用户基本信息;
2、其他微信接口,需要通过基础支持中的“获取access_token”接口来获取到的普通access_token调用。
关于网页授权的两种scope的区别说明
1、以snsapi_base为scope发起的网页授权,是用来获取进入页面的用户的openid的,并且是静默授权并自动跳转到回调页的。用户感知的就是直接进入了回调页(往往是业务页面)
2、以snsapi_userinfo为scope发起的网页授权,是用来获取用户的基本信息的。但这种授权需要用户手动同意,并且由于用户同意过,所以无须关注,就可在授权后获取该用户的基本信息。
3、用户管理类接口中的“获取用户基本信息接口”,是在用户和公众号产生消息交互或关注后事件推送后,才能根据用户OpenID来获取用户基本信息。这个接口,包括其他微信接口,都是需要该用户(即openid)关注了公众号后,才能调用成功的。
关于以上1,2 两种scope机制对比
| 网页授权方式 | 是否提示授权 | 获取信息 |
|---|---|---|
| snsapi_base | 否 | 只能获取openid |
| snsapi_userinfo | 是 | 可获取到更详细的信息包括openid,昵称,地址等等 |
snsapi_userinfo 会显示下面授权页面,snsapi_base是不会显示的!
第三条说明即是 :
用户和公众号产生消息交互或关注后事件推送后(xml数据),可以根据xml数据中的用户openid调用 “获取用户基本信息接口”获取用户详细信息,但这个前提是用户必须先关注公众号!
关于特殊场景下的静默授权
1、上面已经提到,对于以snsapi_base为scope的网页授权,就静默授权的,用户无感知;
2、对于已关注公众号的用户,如果用户从公众号的会话或者自定义菜单进入本公众号的网页授权页,即使是scope为snsapi_userinfo,也是静默授权,用户无感知。
步骤主要分为四步:
第一步:用户同意授权,获取code
在确保微信公众账号拥有授权作用域(scope参数)的权限的前提下(服务号获得高级接口后,默认拥有scope参数中的snsapi_base和snsapi_userinfo),引导关注者打开如下页面:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect 若提示“该链接无法访问”,请检查参数是否填写错误,是否拥有scope参数对应的授权作用域权限。
尤其注意:由于授权操作安全等级较高,所以在发起授权请求时,微信会对授权链接做正则强匹配校验,如果链接的参数顺序不对,授权页面将无法正常访问
参考链接(请在微信客户端中打开此链接体验):
scope为snsapi_base
scope为snsapi_userinfo
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 公众号的唯一标识 |
| redirect_uri | 是 | 授权后重定向的回调链接地址, 请使用 urlEncode 对链接进行处理 |
| response_type | 是 | 返回类型,请填写code |
| scope | 是 | 应用授权作用域,snsapi_base (不弹出授权页面,直接跳转,只能获取用户openid),snsapi_userinfo (弹出授权页面,可通过openid拿到昵称、性别、所在地。并且, 即使在未关注的情况下,只要用户授权,也能获取其信息 ) |
| state | 否 | 重定向后会带上state参数,开发者可以填写a-zA-Z0-9的参数值,最多128字节 |
| #wechat_redirect | 是 | 无论直接打开还是做页面302重定向时候,必须带此参数 |
尤其注意:跳转回调redirect_uri,应当使用https链接来确保授权code的安全性。
redirect_uri 的url 需要我们自己来定义。
如点击url进入 第三方网页url
//授权后跳转的url地址
String redirect_uri ="http://www.udeam.com" + "/getUserInfo";
String url = "https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri="+ redirect_uri +"&response_type=code&scope=SCOPE&state=STATE#wechat_redirect";
//设置自己的appid 和 授权机制
url = url.replace("APPID","xxxxxxxxxxxxxxx").replace("SCOPE","snsapi_userinfo");
授权后跳转的url地址 controller
/**
* 网页授权获取用户信息 用户同意授权 , 获取code
* @param code
* @return 页面
*/
@GetMapping("getUserInfo")
public String getUserInfo(String code){
logger.info("code = " + code);
//获取用户信息
String userAuthorzation = UserService.userAuthorzation(code);
//返回数据错误
if (userAuthorzation.equals("error")){ return "500";}
return "sucess";
}
第二步:通过code换取网页授权access_token
首先请注意,这里通过code换取的是一个特殊的网页授权access_token,与基础支持中的access_token(该access_token用于调用其他接口)不同。公众号可通过下述接口来获取网页授权access_token。如果网页授权的作用域为snsapi_base,则本步骤中获取到网页授权access_token的同时,也获取到了openid,snsapi_base式的网页授权流程即到此为止。
尤其注意:由于公众号的secret和获取到的access_token安全级别都非常高,必须只保存在服务器,不允许传给客户端。后续刷新access_token、通过access_token获取用户信息等步骤,也必须从服务器发起。
请求方法
获取code后,请求以下链接获取access_token:
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 公众号的唯一标识 |
| secret | 是 | 公众号的appsecret |
| code | 是 | 填写第一步获取的code参数 |
| grant_type | 是 | 填写为authorization_code |
返回说明
正确时返回的JSON数据包如下:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE"
}
| 参数 | 描述 |
|---|---|
| access_token | 网页授权接口调用凭证,注意:此access_token与基础支持的access_token不同 |
| expires_in | access_token接口调用凭证超时时间,单位(秒) |
| refresh_token | 用户刷新access_token |
| openid | 用户唯一标识,请注意,在未关注公众号时,用户访问公众号的网页,也会产生一个用户和公众号唯一的OpenID |
| scope | 用户授权的作用域,使用逗号(,)分隔 |
错误时微信会返回JSON数据包如下(示例为Code无效错误):
{"errcode":40029,"errmsg":"invalid code"}
第三步:刷新access_token(如果需要)
由于access_token拥有较短的有效期,当access_token超时后,可以使用refresh_token进行刷新,refresh_token有效期为30天,当refresh_token失效之后,需要用户重新授权。
请求方法
获取第二步的refresh_token后,请求以下链接获取access_token:
https://api.weixin.qq.com/sns/oauth2/refresh_token?appid=APPID&grant_type=refresh_token&refresh_token=REFRESH_TOKEN
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 公众号的唯一标识 |
| grant_type | 是 | 填写为refresh_token |
| refresh_token | 是 | 填写通过access_token获取到的refresh_token参数 |
返回说明
正确时返回的JSON数据包如下:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE"
}
| 参数 | 描述 |
|---|---|
| access_token | 网页授权接口调用凭证,注意:此access_token与基础支持的access_token不同 |
| expires_in | access_token接口调用凭证超时时间,单位(秒) |
| refresh_token | 用户刷新access_token |
| openid | 用户唯一标识 |
| scope | 用户授权的作用域,使用逗号(,)分隔 |
错误时微信会返回JSON数据包如下(示例为code无效错误):
{"errcode":40029,"errmsg":"invalid code"}
第四步:拉取用户信息(需scope为 snsapi_userinfo)
” 拉取用户信息 “ 前提 是 网页授权作用域为snsapi_userinfo,则此时开发者可以通过access_token和openid拉取用户信息了。
请求方法
http:GET(请使用https协议) https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
参数说明
| 参数 | 描述 |
|---|---|
| access_token | 网页授权接口调用凭证,注意:此access_token与基础支持的access_token不同 |
| openid | 用户的唯一标识 |
| lang | 返回国家地区语言版本,zh_CN 简体,zh_TW 繁体,en 英语 |
返回数据说明
正确时返回的JSON数据包如下:
{
"openid":" OPENID",
" nickname": NICKNAME,
"sex":"1",
"province":"PROVINCE"
"city":"CITY",
"country":"COUNTRY",
"headimgurl": "http://thirdwx.qlogo.cn/mmopen/g3MonUZtNHkdmzicIlibx6iaFqAc56vxLSUfpb6n5WKSYVY0ChQKkiaJSgQ1dZuTOgvLLrhJbERQQ4eMsv84eavHiaiceqxibJxCfHe/46",
"privilege":[ "PRIVILEGE1" "PRIVILEGE2" ],
"unionid": "o6_bmasdasdsad6_2sgVt7hMZOPfL"
}
| 参数 | 描述 |
|---|---|
| openid | 用户的唯一标识 |
| nickname | 用户昵称 |
| sex | 用户的性别,值为1时是男性,值为2时是女性,值为0时是未知 |
| province | 用户个人资料填写的省份 |
| city | 普通用户个人资料填写的城市 |
| country | 国家,如中国为CN |
| headimgurl | 用户头像,最后一个数值代表正方形头像大小(有0、46、64、96、132数值可选,0代表640*640正方形头像),用户没有头像时该项为空。若用户更换头像,原有头像URL将失效。 |
| privilege | 用户特权信息,json 数组,如微信沃卡用户为(chinaunicom) |
| unionid | 只有在用户将公众号绑定到微信开放平台帐号后,才会出现该字段。 |
错误时微信会返回JSON数据包如下(示例为openid无效):
{"errcode":40003,"errmsg":" invalid openid "}
通过code 获取 网页access_token 和 用户信息 代码实现
/**
* 网页授权获取用户信息 用户同意授权 , 获取code
* @param args
*/
public static String userAuthorzation(String code){
//2 通过code换取网页授权access_token
String url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code";
url=url.replace("APPID","xxxxxx").replace("SECRET","xxxxxxxxx").replace("CODE",code);
String result = HttpUtil.sendHttpByGet(url);//发送请求
logger.info("通过code换取网页授权access_token 的 result = " + result);
/**
* 正确时返回的JSON数据包如下:
* { "access_token":"ACCESS_TOKEN",
* "expires_in":7200,
* "refresh_token":"REFRESH_TOKEN",
* "openid":"OPENID",
* "scope":"SCOPE" }
* 错误时微信会返回JSON数据包如下(示例为Code无效错误):
* {"errcode":40029,"errmsg":"invalid code"}
*/
JSONObject jsonObject = JSONObject.parseObject(result);
String access_token = jsonObject.getString("access_token");
String openid = jsonObject.getString("openid");
//返回的数据是后出错
if(jsonObject!=null && jsonObject.toJSONString().contains("errcode")){
logger.info("通过code换取网页授权access_token 返回数据时出错!");
return "error";
}
//第三步:刷新access_token(如果需要)
//第四步:拉取用户信息(需scope为 snsapi_userinfo)
String userMsg = getUserMsg(openid);
jsonObject = JSONObject.parseObject(userMsg);
if(jsonObject!=null && jsonObject.toJSONString().contains("access_token")) {
logger.info("拉取用户信息 ! " + jsonObject.toJSONString());
return jsonObject.toJSONString();
}
logger.info("拉取用户信息失败! " + result);
return "error";
}