1、优化打包编译方式
通常情况下我们使用ng build打包项目,这样打出来的包把很多没有用到的库都打进来了,所以在dist打包好的项目文件中有一个非常大的文件vendor.bundle.js,这里边都是angular本身以来的一些公共库,不是我们自己编写的,大小通常都有几十兆,这对于网速不好的同学简直就是灾难,一般都得加载几十秒才能加载完,追求速度的我们怎么能忍。
正常打包时没有经过压缩的,经过各种百度和官网查询,其实有提供优化的打包方法的,通过增加编译参数–prod --aot,即用命令ng build --prod --aot打包,这样打包后会变成下面这样(根据angualr版本不同可能不一样,我用的是7的版本),最大的main.xxxxx.js一般只有3M左右,以及该在可接受的范围内了。

2、服务端开启压缩模式
http://www.veryhuo.com/a/view/51706.html
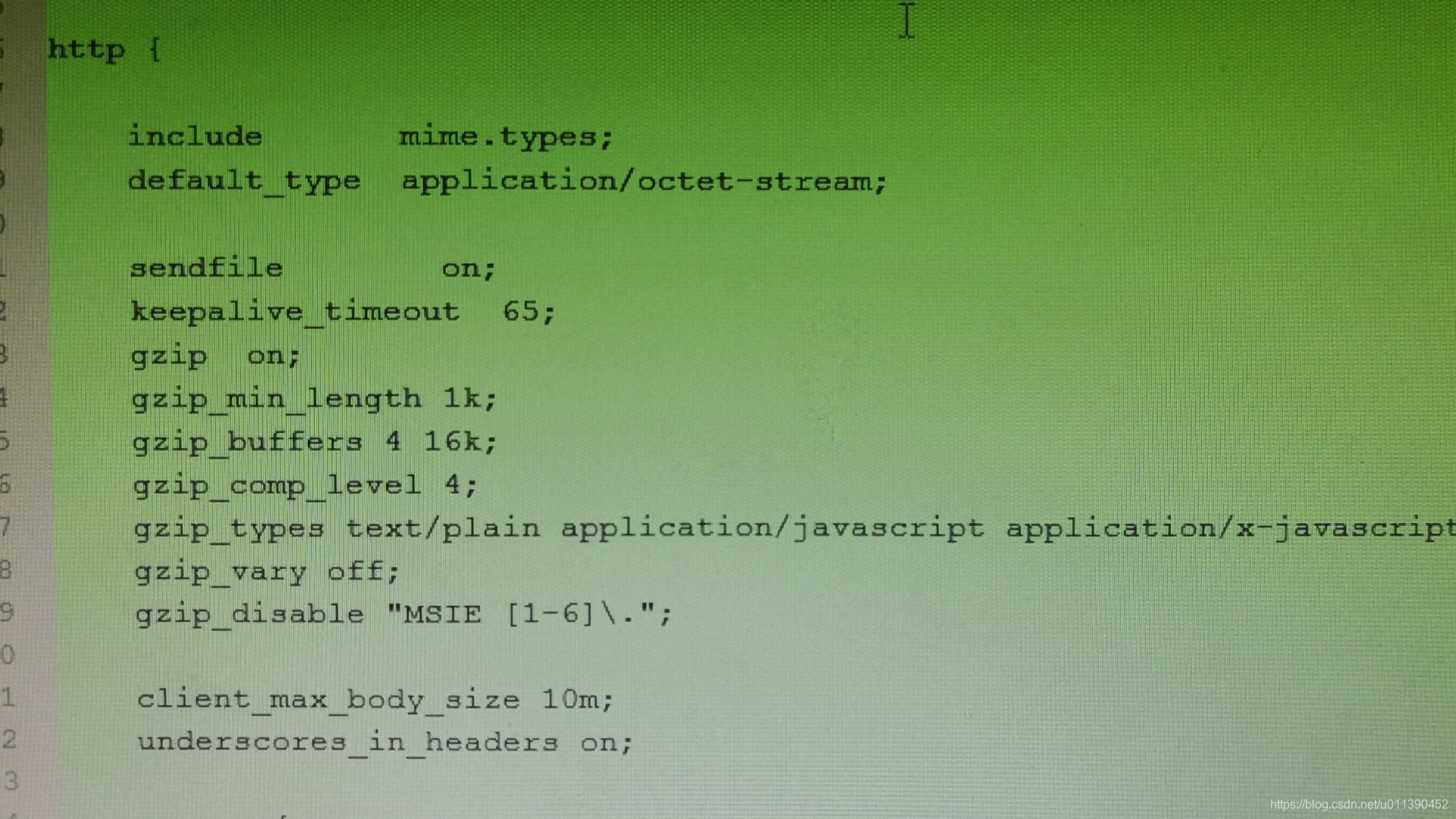
使用nginx代理开启压缩模式,配置在ngixn.conf里
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
#gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary off;
gzip_disable “MSIE [1-6].”;
第1行:开启Gzip
第2行:不压缩临界值,大于1K的才压缩,一般不用改
第3行:buffer,就是,嗯,算了不解释了,不用改
第4行:用了反向代理的话,末端通信是HTTP/1.0,有需求的应该也不用看我这科普文了;有这句的话注释了就行了,默认是HTTP/1.1
第5行:压缩级别,1-10,数字越大压缩的越好,时间也越长,看心情随便改吧
第6行:进行压缩的文件类型,缺啥补啥就行了,JavaScript有两种写法,最好都写上吧,总有人抱怨js文件没有压缩,其实多写一种格式就行了
第7行:跟Squid等缓存服务有关,on的话会在Header里增加"Vary: Accept-Encoding",我不需要这玩意,自己对照情况看着办吧
第8行:IE6对Gzip不怎么友好,不给它Gzip了
实际配置如下: