transform 模块之后,其中有一个 chop() 方法没有讲,chop 翻译过来就是 砍、剪、裁的意思,有的人就以为这个方法可以实现裁剪工具,但是呢,结果却事与愿违,这是为啥呢?我们这里尝试将图片从中间裁剪掉 50*50像素,看看是什么样子。
代码如下:
import pygame
import sys
from pygame.locals import *
pygame.init()
size = width, height = 300, 300
bg = (255, 255, 255)
clock = pygame.time.Clock()
screen = pygame.display.set_mode(size)
pygame.display.set_caption("Python Demo")
oturtle = pygame.image.load(r"D:\Code\Python\3.png")
#裁剪
turtle = pygame.transform.chop(oturtle, (100, 105, 50, 50))
#不裁剪
#turtle = oturtle
position = turtle.get_rect()
position.center = width // 2, height // 2
while True:
for event in pygame.event.get():
if event.type == QUIT:
sys.exit()
screen.fill(bg)
screen.blit(turtle, position)
pygame.draw.rect(screen, (0, 0, 0), position, 1)
pygame.display.flip()
clock.tick(30)
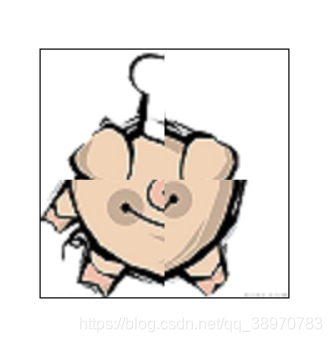
原图 和 裁剪之后的图片

 可以看到 chop() 之后,面目全非,惨不忍睹。
可以看到 chop() 之后,面目全非,惨不忍睹。
为什么会这样呢,这是因为 chop()的实现原理不同
其实chop() 方法是把中间 50*50 部分不见了,但在中间的位置不是留空(留白),其实将四周所有的元素给挤进去了。也不是我们希望实现的效果。
这一节课我们就来学习如何实现才裁剪工具。
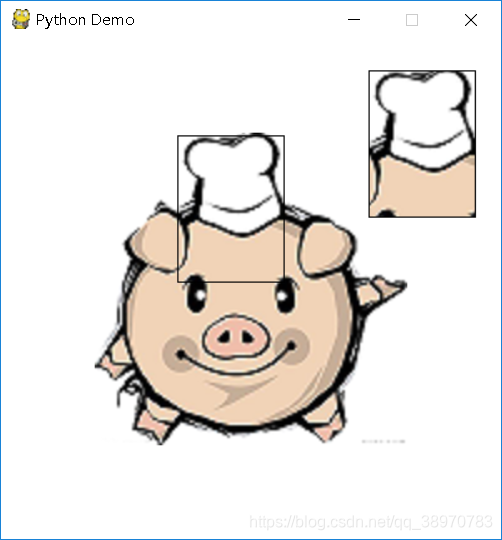
我们先来看一下 demo。
import pygame
import sys
from pygame.locals import *
pygame.init()
size = width, height = 400, 400
bg = (255, 255, 255)
clock = pygame.time.Clock()
screen = pygame.display.set_mode(size)
pygame.display.set_caption("Python Demo")
turtle = pygame.image.load(r"D:\Code\Python\3.png")
# 0 -> 未选择,1 -> 选择中,2 -> 完成选择
select = 0
select_rect = pygame.Rect(0, 0, 0, 0)
# 0 -> 未拖拽,1 -> 拖拽中,2 -> 完成拖拽
drag = 0
position = turtle.get_rect()
position.center = width // 2, height // 2
while True:
for event in pygame.event.get():
if event.type == QUIT:
sys.exit()
elif event.type == MOUSEBUTTONDOWN:
if event.button == 1:
# 第一次点击,选择范围
if select == 0 and drag == 0:
pos_start = event.pos
select = 1
# 第二次点击,推拽图像
elif select == 2 and drag == 0:
capture = screen.subsurface(select_rect).copy()
cap_rect = capture.get_rect()
drag = 1
# 第三次点击,初始化
elif select == 2 and drag == 2:
select = 0
drag = 0
elif event.type == MOUSEBUTTONUP:
if event.button == 1:
# 第一次释放,结束选择
if select == 1 and drag == 0:
pos_stop = event.pos
select = 2
# 第二次释放,结束拖拽
if select == 2 and drag == 1:
drag = 2
screen.fill(bg)
screen.blit(turtle, position)
# 实时绘制选择框
if select:
mouse_pos = pygame.mouse.get_pos()
if select == 1:
pos_stop = mouse_pos
select_rect.left, select_rect.top = pos_start
select_rect.width, select_rect.height = pos_stop[0] - pos_start[0], pos_stop[1] - pos_start[1]
pygame.draw.rect(screen, (0, 0, 0), select_rect,1)
# 拖拽裁剪的图像
if drag:
if drag == 1:
cap_rect.center = mouse_pos
screen.blit(capture, cap_rect)
pygame.display.flip()
clock.tick(30)

鼠标第一次拖拽时,选中一个矩形的框,第二次拖拽的时候,会把选中的区域裁剪出来,这就是我们希望的裁剪工具,再点鼠标,就恢复原样。然后就可以进行新一轮的裁剪。
现在对于大家来说,有一点小难度,主要的难度就是在于鼠标每次按下到释放,就是拖拽的过程,不同次数的按下有不同的意义,大家不妨思考一下,看能不能独立写出实现的代码。
我们来分析一下:
鼠标第一次拖拽左键的时候,要裁剪一个范围;第二次拖拽左键的时候,是表示移动裁剪的图像;第三次点击的时候就是取消选择。
所以鼠标要按3中情况来响应它的事件。
首先,第一次拖拽鼠标时的这个黑边矩形怎么绘制呢?
我们是调用 draw 模块的 rect() 方法,我们接下来会讲如何绘制矩形,这个和之前讲过的Tkinter绘制图形是差不多的。
rect ( Surface, color, Rect, width = 0)
第一个参数为 Surface,确定是要绘制在哪个 Surface 对象上。
第二个参数 color 指定边框的颜色;
第三个参数 Rect 指定矩形的范围;
第四个参数 width 指定边框的大小,默认值为0,表示填充矩形,如果设为1,就表示边框为1像素的大小。
那既然无法用 tranform 模块的 chop() 方法来裁剪,那么裁剪操作我们该如何处理呢?
我们可以使用 subsurface() 方法,就相当于创建 surface 的一个子图像,然后将它 copy 出来,即:
capture = screen.subsurface(select_rect).copy()