前言
finereport是一个特别强大的报表软件,直接连数据库,用sql写出数据集,可以加筛选条件,可以部署生成url…
使用总结
1.数据集参数
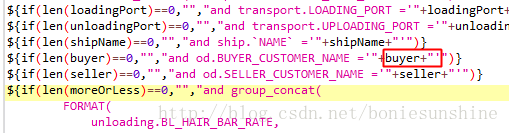
(1)在sql里直接写参数

如果参数为空,在where中不追加,如果不为空追加此条件
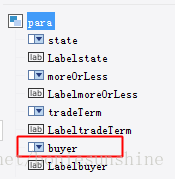
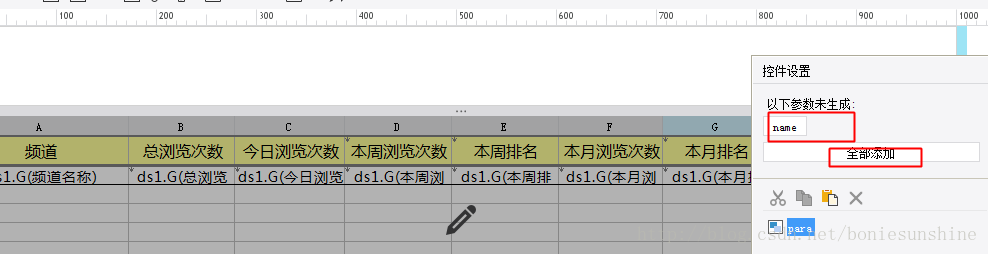
(2)在参数面板中出现参数

(3)选择空间类型

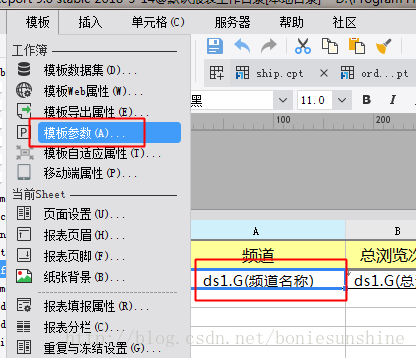
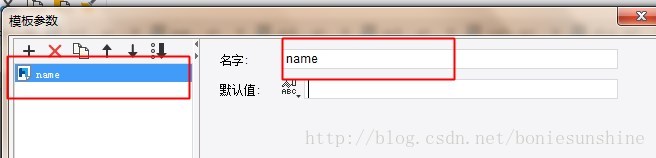
2.模板参数
(1)


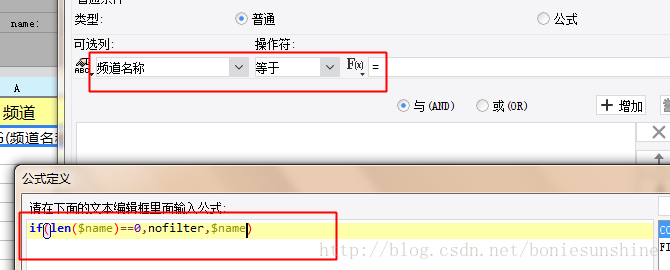
(2)做过滤


(3)参数为空显示全部
与数据集参数中的${if(len(area)==0),”“,”and 地区=’”+area+”’”}功能相同
2.条件属性–美化表格
(1) 奇偶行颜色不同


效果:

(2) null值的地方默认为0

(3)条件筛选变颜色


3.js实现切换sheet,显示/隐藏参数面板的参数控件


实现步骤:
<1>

<2>

<3>在事件里编写js

代码:
$(".fr-sheetbutton-container").click(function() //切换sheet时
{
var a = contentPane.$contentPane.data('TabPane').tabBtns[contentPane.selectedIndex].options.name; //获取当前sheet的名字
if(a == "发布船盘列表") {
contentPane.parameterEl.getWidgetByName("Labelstartdate").setVisible(true);
contentPane.parameterEl.getWidgetByName("startdate").setVisible(true);
contentPane.parameterEl.getWidgetByName("Labelenddate").setVisible(true);
contentPane.parameterEl.getWidgetByName("enddate").setVisible(true);
contentPane.parameterEl.getWidgetByName("LabelORDERNO").setVisible(true);
contentPane.parameterEl.getWidgetByName("ORDERNO").setVisible(true);
contentPane.parameterEl.getWidgetByName("Labelpstartdate").setVisible(false);
contentPane.parameterEl.getWidgetByName("pstartdate").setVisible(false);
contentPane.parameterEl.getWidgetByName("Labelpenddate").setVisible(false);
contentPane.parameterEl.getWidgetByName("penddate").setVisible(false);
contentPane.parameterEl.getWidgetByName("Labelptype").setVisible(false);
contentPane.parameterEl.getWidgetByName("ptype").setVisible(false);
} else {
contentPane.parameterEl.getWidgetByName("Labelstartdate").setVisible(false);
contentPane.parameterEl.getWidgetByName("startdate").setVisible(false);
contentPane.parameterEl.getWidgetByName("Labelenddate").setVisible(false);
contentPane.parameterEl.getWidgetByName("enddate").setVisible(false);
contentPane.parameterEl.getWidgetByName("LabelORDERNO").setVisible(false);
contentPane.parameterEl.getWidgetByName("ORDERNO").setVisible(false);
contentPane.parameterEl.getWidgetByName("Labelpstartdate").setVisible(true);
contentPane.parameterEl.getWidgetByName("pstartdate").setVisible(true);
contentPane.parameterEl.getWidgetByName("Labelpenddate").setVisible(true);
contentPane.parameterEl.getWidgetByName("penddate").setVisible(true);
contentPane.parameterEl.getWidgetByName("Labelptype").setVisible(true);
contentPane.parameterEl.getWidgetByName("ptype").setVisible(true);
}
})4.加序号
公式 seq()

5.排名
将字段拖入对应的单元格中,模板设置如下:
给C2单元格添加“数字控件”
D2单元格输入公式:B2+C2
E2单元格输入公式:rank(D2, D2[!0], 0),其中D2[!0]表示D2扩展出来的所有单元格
小结
帆软公司的服务也是挺好的,遇到问题联系他们的技术人员,服务和管理上做的都非常好。


