版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/xiongdaandxiaomi/article/details/84972937
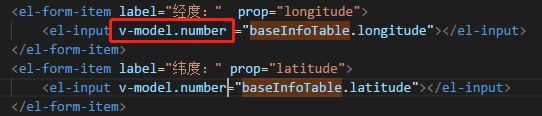
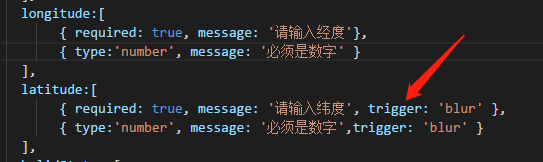
解决“element表单验证输入的数字检测出来是string”的问题
猜你喜欢
转载自blog.csdn.net/xiongdaandxiaomi/article/details/84972937
今日推荐
周排行