引言:今天找了一上午的插件,我发现这个My97DatePicker插件是真的很厉害,琢磨了一下,发现这个插件的操作方法也很简单。
1:首先要下载一个My97DatePicker文件夹,网上百度可以找出来。
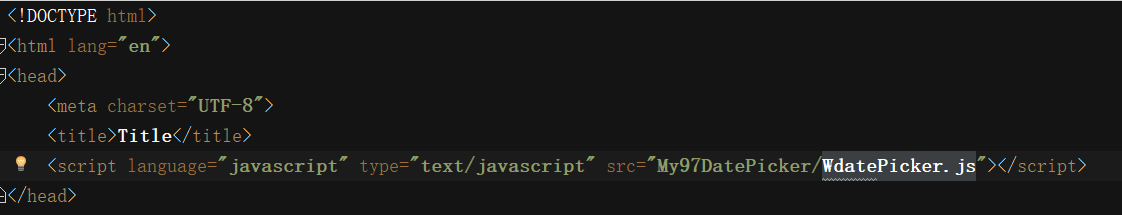
2:将这个文件导入需要写的项目中,其中要将WdatePicker.js导入到所需要用到的html页面中。如下图:

3:再根据个人所要的需求,在body中写代码,具体的实现有很多种,这里就举几个常见的例子:
(1) 只能选择今天以前的日期(包括今天)
<input id="d421" class="Wdate" type="text" onfocus="WdatePicker({skin:'whyGreen',maxDate:'%y-%M-%d'})"/>
(2)使用了运算表达式 只能选择今天以后的日期(不包括今天)
<input id="d422" class="Wdate" type="text" onfocus="WdatePicker({minDate:'%y-%M-#{%d+1}'})"/>
(3)只启用 每个月份的 5日 15日 25日
<input id="d46" type="text" class="Wdate" onFocus="WdatePicker({opposite:true,disabledDates:['5$']})"/>
注意 :'5$' 表示以 5 结尾 注意 $ 的用法
等等,方法很多。
用这个插件可以满足大多数的需求。
扫描二维码关注公众号,回复:
58201 查看本文章

