还有前言
用了大佬的主题之后,有些资源是无法在暴露的接口处更改的,需要自己去css更改。但后台给的都是压缩过的,找起来比较困难,所以特意记录了这篇。
本地资源替换
侧边栏:
.introduce-box { width: 100%; position: absolute; top: 0; left: 0; color: #f5f5f5; z-index: 1; opacity: 1; height: 225px; -webkit-transition: opacity 0.3s, -webkit-transform 0.3s; transition: opacity 0.3s, transform 0.3s; -webkit-transition-delay: 0.4s; transition-delay: 0.4s; outline: none; cursor: pointer; /*background: #000 url(https://raw.githubusercontent.com/BNDong/Cnblogs-Theme-SimpleMemory/master/img/menu_bg.jpeg) 0 -195px no-repeat;*/ background: #000 url(http://images.cnblogs.com/cnblogs_com/yinghualuowu/760257/o_66744742_p0%20-%20%E5%89%AF%E6%9C%AC.jpg) center no-repeat; background-size: 100%; }

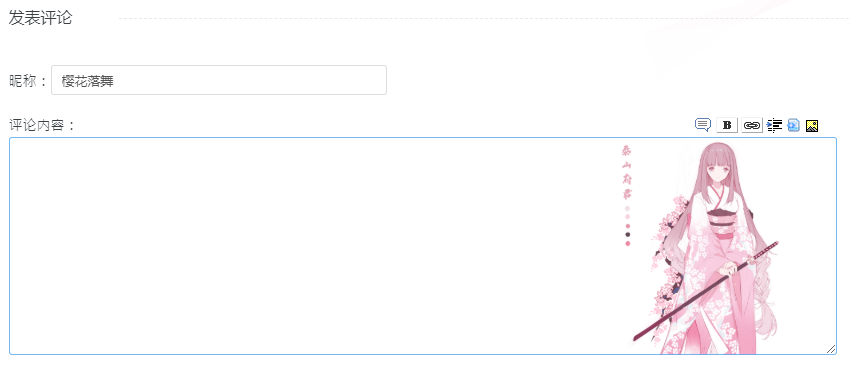
评论栏
#tbCommentBody { width: 100%; border-radius: 10px; outline: none; padding: 10px; height: 200px; position: relative; background: #fff url(https://images.cnblogs.com/cnblogs_com/yinghualuowu/760257/o_62c6040655e35c778aab4133d1b25f1cf6a50adc.png) right -5px; background-size: 250px; background-repeat: no-repeat; }

ChromeCacheView使用
ChromeCacheView可以查看浏览器的缓存,使用它可以寻找https://s01.flagcounter.com,有关自己的统计数据(https://s01.flagcounter.com/more/ckrA),后面四个字母就是个人的标识。有关flagcounter的信息以后还会继续提到。