//案例2.绘制3个点,将顶点数据存到缓冲区对象(gl.ARRAY_BUFFER)中,然后顶点着色器从里面读数据(3个顶点) //着色器将对这些顶点进行逐个解析, //第一个顶点给到顶点着色器,赋值给gl_Position,然后片元着色器对其着色; //接下来第二个顶点、第三个顶点经过相同的步骤,如此一来一次绘制了3个点 //因为GPU是并行地做这些事的,所以绘制3个点差不多是同时发生的 var vShader = ` attribute vec4 a_Position; void main(){ gl_Position = a_Position; gl_PointSize = 10.0; } `; var fShader = ` void main(){ gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0); } `; function main(){ //获取canvas元素 var canvas = document.getElementById('webgl'); //获取webgl上下文 var gl = getWebGLContext(canvas); if(!gl){ console.log('Failed to get the rendering context for WebGL!'); return; } //初始化着色器 if(!initShaders(gl,vShader,fShader)){ console.log('Failed to initialize shaders.'); return; } var n = initVertexBuffers(gl); if(n < 0){ console.log('Failed to set the positions of the vertices!'); return; } //用指定颜色填充webgl容器,就是设置背景 gl.clearColor(0.4, 0.5, 0.0, 1.0); gl.clear(gl.COLOR_BUFFER_BIT); //绘图 gl.drawArrays(gl.POINTS,0,n); //初始化函数,将顶点数据存到缓冲区对象,再将存有顶点数据的缓冲区对象分配给顶点着色器 function initVertexBuffers(gl){ var vertices = new Float32Array([ 0.0,0.5,-0.5,-0.5,0.5,-0.5 ]); var n = 3;//点的个数 //创建缓冲区对象 var vertexBuffer = gl.createBuffer(); if(!vertexBuffer){ console.log('Failed to create the buffer object!'); return -1; } //将缓冲区对象绑定到目标gl.ARRAY_BUFFER gl.bindBuffer(gl.ARRAY_BUFFER,vertexBuffer); //往gl.ARRAY_BUFFER添加顶点数据 gl.bufferData(gl.ARRAY_BUFFER,vertices,gl.STATIC_DRAW); //获取shaderProgram中attribute变量a_Position的地址 var a_Position = gl.getAttribLocation(gl.program,'a_Position'); if (a_Position < 0) { console.log('Failed to get the storage location of a_Position'); return -1; } //将缓冲区对象分配给a_Position变量 gl.vertexAttribPointer(a_Position,2,gl.FLOAT,false,0,0); //开启着色器对缓冲区数据的访问 gl.enableVertexAttribArray(a_Position); return n; } } main();
针对上面的案例,有几点需要知悉:
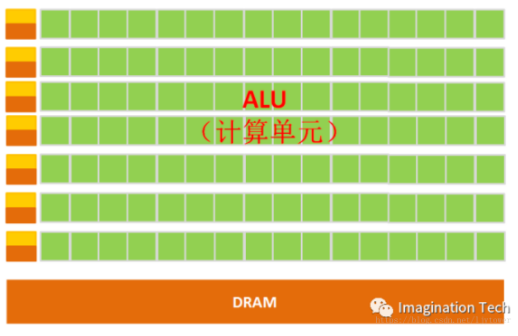
GPU差不多是这样的:

CPU差不多是这样的:

所以,GPU在图形数据计算方面有很大的优势。
为了发挥GPU的并行处理数据的优势,我们通常会将顶点数据放在缓冲区对象中,然后一次性丢给着色器程序(运行在GPU中)去运行(计算、绘制)
最后,我们来看看案例的效果:
