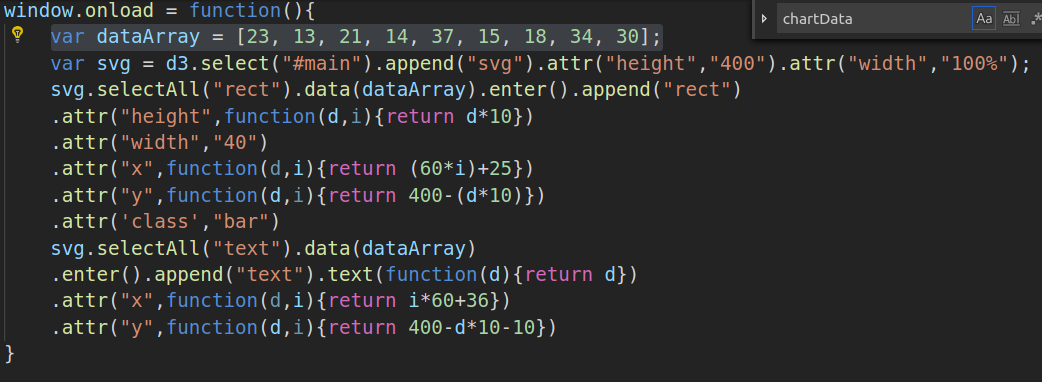
接触d3完全是由兴趣所致,废话不多说看代码:
var dataArray = [23, 13, 21, 14, 37, 15, 18, 34, 30];这是这个图所需要的数据,其实这个柱状图最初不长这个样子,大家看到白色的+蓝色的=400;
最初在形成柱状图的时候其实是蓝色的补集也就是白色的.为什么呢,因为这些js都是从左到下啊,


我定义400-白色的得到的就是蓝色的;如果不懂得话,可以照着写,写着写着你就懂了.
解释下我为什么要截个图,
接触d3完全是由兴趣所致,废话不多说看代码:

我定义400-白色的得到的就是蓝色的;如果不懂得话,可以照着写,写着写着你就懂了.
解释下我为什么要截个图,