<!-- html开头 -->
<!DOCTYPE html>
<html lang="en">
<!-- html头部 -->
<head>
<meta charset="UTF-8">
<!-- 标题 -->
<title>Document</title>
<style>
/*用标签选择器div修饰盒子*/
div{
/*宽度250像素*/
width: 250px;
/*高度350像素*/
height: 350px;
/*盒子背景颜色为粉红色*/
background-color: pink;
/*盒子边框1像素且为实线边框,边框线为红色*/
border: 1px solid red;
/*盒子左浮动*/
float: left;
/*盒子像左边一定-1像素,其实就是向右边移动1像素。*/
left: -1px;
/*使用相对定位使得盒子里可以放其他功能*/
position: relative;
}
/*使用伪类元素使得div可以选中边框颜色发生变化*/
div:hover{
border: 1px solid purple;
/*使用z-index可以让他在有相对定位的情况下选中它也能让边框浮起来*/
z-index: 1;
</style>
<!-- 特别强调,为什么使用浮动可以让两个贴近的盒子都能选中时出现边框,
原因是因为使用浮动盒子不占位置可以让贴近的盒子在第一个盒子的下方这样边框重合在一起,
但使用了左移1像素可以让盒子错位显示边框从而达到选中都能显示边框的效果 -->
</head>
<body>
<!-- 在身体部分放了五个盒子 -->
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
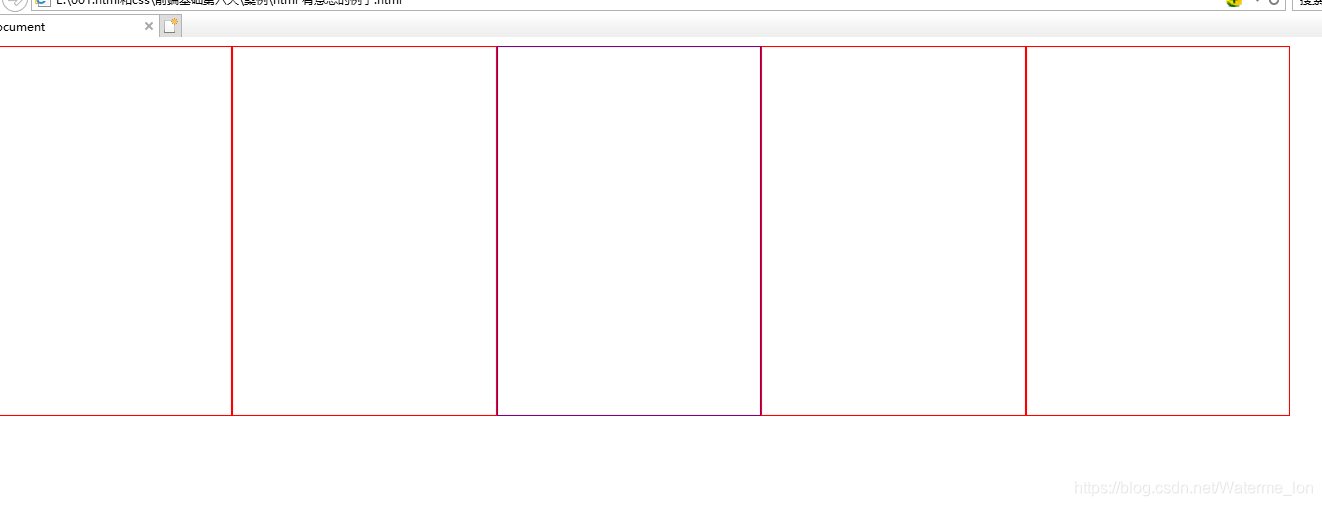
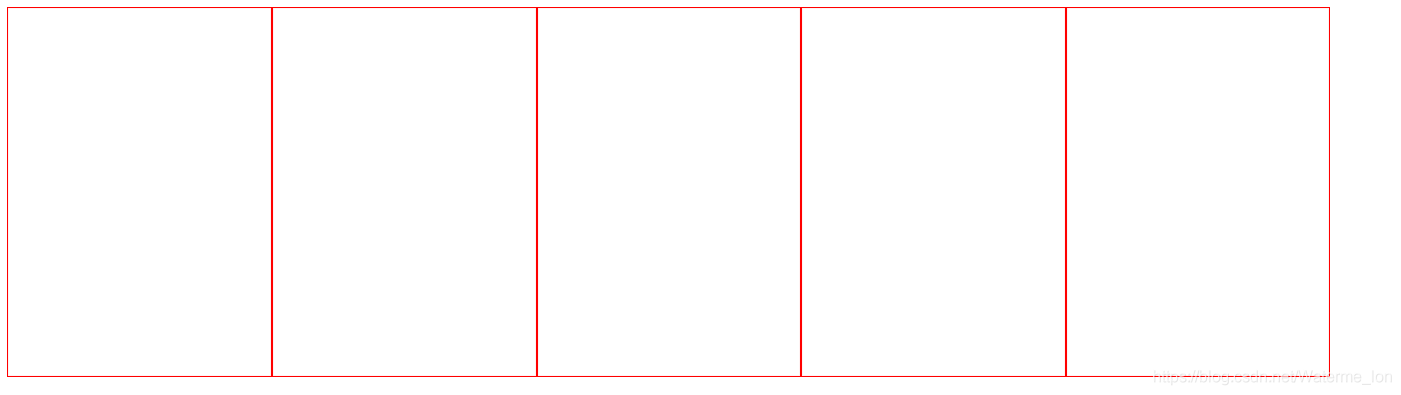
显示结果如下:
鼠标未选中时:鼠标未选中时所用边框都能显示出来为红色

鼠标选中时:中间盒子为鼠标选中时的状态变成了紫色而且四个边框都是紫色