《深圳龙岗区慢性病防治院系统——“区域定位”模块一》项目研发阶段性总结
作者:陈小白
本次任务完成时间:2018年12月25日~2018年12月30日
完成模块功能:区域定位
一、功能实现
功能:区域定位
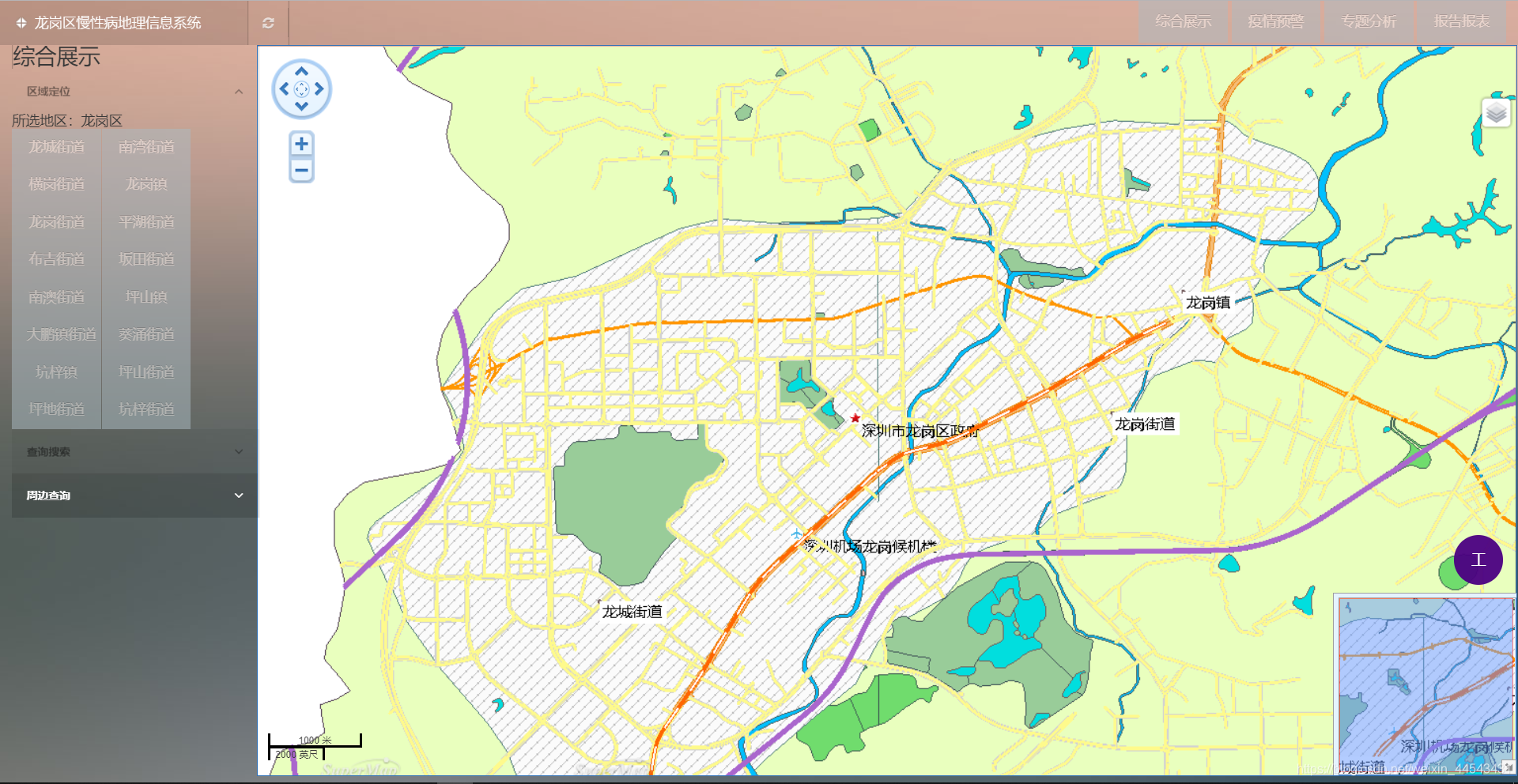
区域定位:区域定位模块实现界面,见图一 ;
图一:区域定位界面
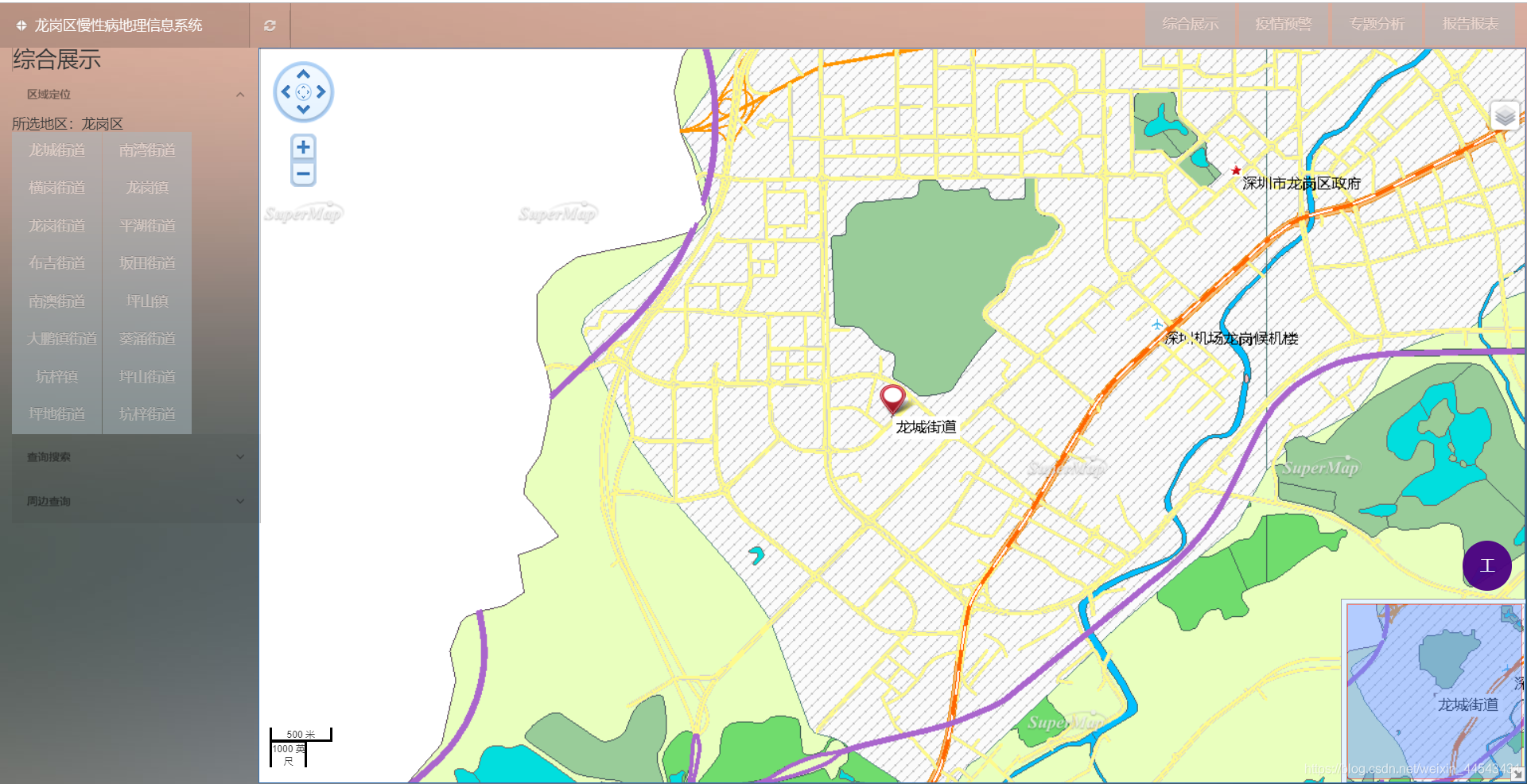
点击图一中的所选地区中的选择按钮选择地区,地图显示该地区在地图上的定位,如图二
图二:已定位
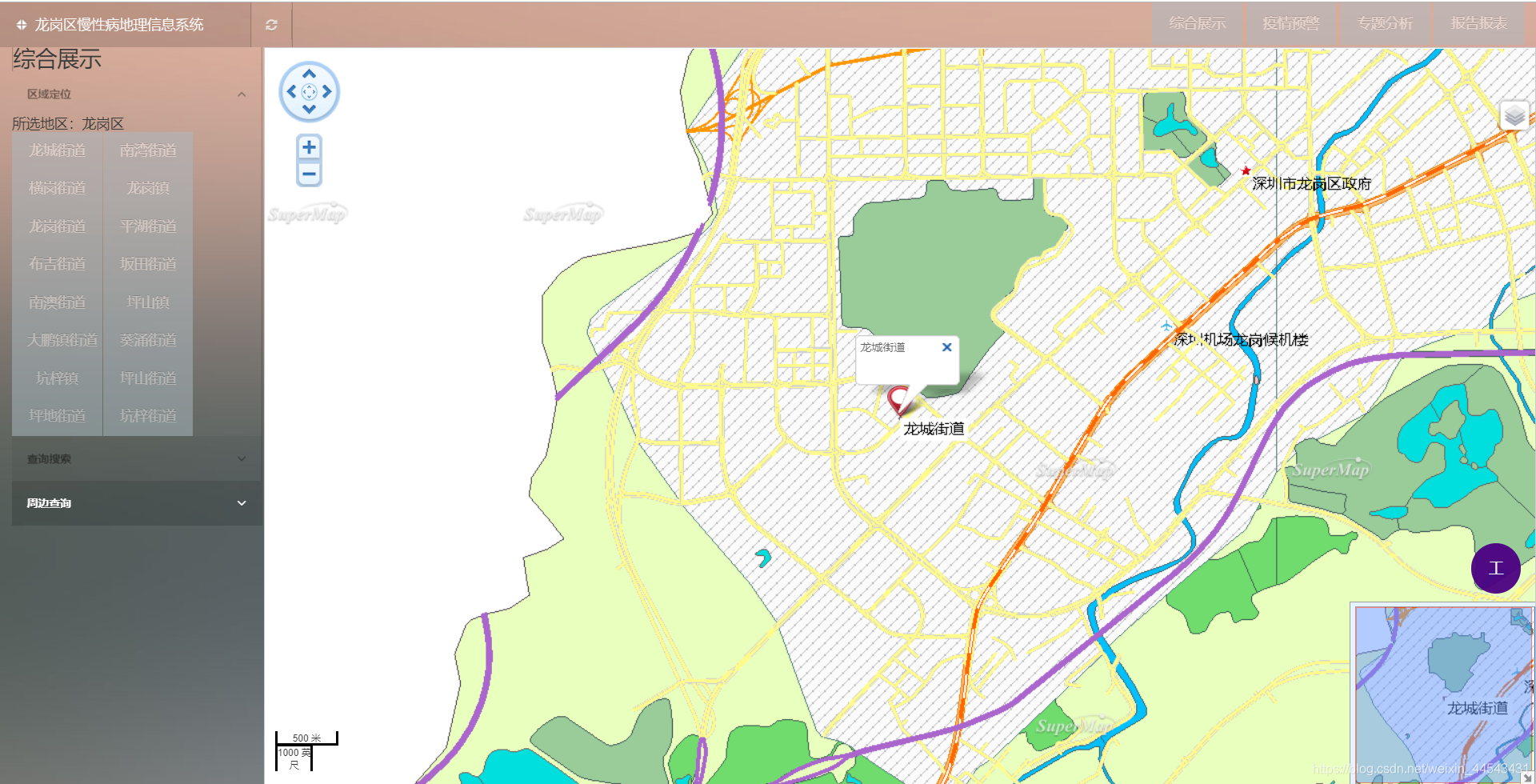
图二中的红色标记为该定位地区。单击红色标记,弹出信息框,显示该区域信息,如图三 :
图三:信息框
二、需要的应用到的相关软件SuperMap iDesktop 9D 、 SuperMap iServer
三、经典代码注:该代码参考 SuperMap iClient 8C(2017)for JavaScript示范教程
想要了解更多请参考SuperMap iClient 8C(2017)for JavaScript
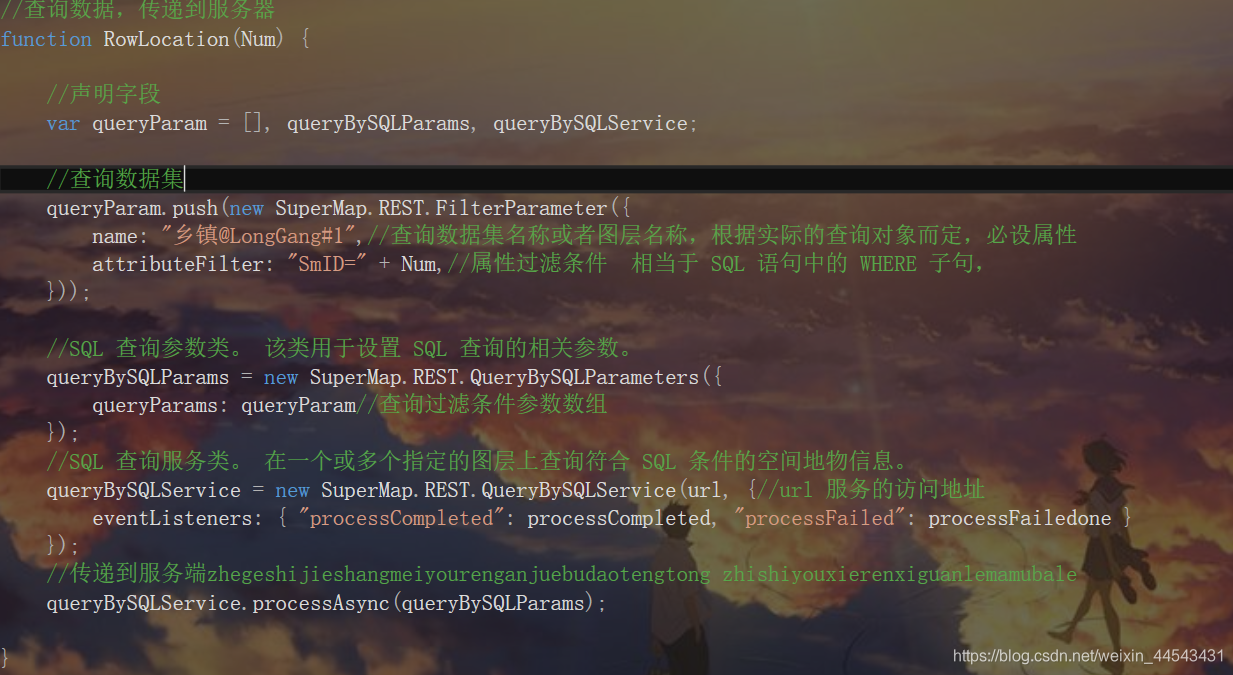
查询数据,传递到服务端: 如图四
图四
四、开发总结
这是第一次接触GIS系统,刚开始的时候懵懂无知,到现在的略懂,这也算是一个进步了。在各种尝试与bug中,学会了制作地图,发布地图,调用地图中的信息,定位等…
刚开始的时候,老师带我们初步了解了GIS与其它信息系统的区别,SuperMap GIS的基本概念,GIS中的一些关系等等……
首先我们要在SuperMap iDesktop 9D中制作地图,当然我们还需要获得SuperMap iDesktop 9D的许可,开始时是有一段时间的使用期,过后就需要申请许可了。
制做地图也是很麻烦的一件事情,要分专题图,明确自己要做什么,要准备数据,要调配比例尺,图标等等……
开始的时候经常碰壁,就像制作地图的过程中,突然地就出现一个大红叉,那可是把我弄蒙了,有点慌。不过庆幸的是在网上找到了解决的办法。发布的地图时也遇到了麻烦,刚开始的时候,地图怎么的都发布不上去,但尝试了几遍后又可以了,我也不晓得是怎么回事。
重点来了,那就是把地图运用到项目中了,这个项目是学校为了让我们更熟悉GIS的运用而给我们布置的考题,文章中的区域定位也算是基础操作了。参考了SuperMap iClient 8C(2017)for JavaScript,也让我少走了一点弯路。比自己瞎做强多了。做的过程中我也上网参考了百度地图,高德地图的一些小案例,我做的跟他们的差太多了,不过也算是当跨入门了一点。
GIS对我来说还有很多值得我去发掘,学习和探讨的东西,虽然常常碰壁,但人们总说:哪里跌倒就从哪里站起来,大不了就重来几次罢了。总归弄明白才是真的。好了,这回小白的鸡汤和流水也讲的差不多了,如有什么不足请各位看官提出你们宝贵的意见,我们下回继续……