HTML标签的嵌套
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术:Adobe Dreamweaver CC 2017,Blend for Visual Studio 2015。HTML标签的嵌套
作者:余智强
撰写时间:2019.1.16
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
平时我们写HTML时少不了标签的嵌套,而标签的嵌套也是需要合理的布局和划分。这其中就需要涉及到标签的元素属性和特性。首先HTML中标签有文本级和容器级,CSS中分标签为行内元素和块级元素。一般文本级标签是行内元素,容器级标签是块级元素。
一般使用的块级元素有:(html,body)iv、p、ul、li、dl、dt、dd、form、h1~h6、hr、table…
一般使用的行内元素有:span、a、b、strong、i、em、label、textarea、img、input…
在容器级标签中是可以嵌套所有标签的;
比如:
<style>
*{
padding: 8px;
border: 2px solid #f56c2b;
}
</style>
<body>body
<div>div
<ul>ul
<li>li
<dl>dl
<dt>dt
<dd>dd
<b>b
<i>i</i>
</b>
</dd>
</dt>
</dl>
</li>
</ul>
</div>
</body>
块级元素每一个都占了一行;
行内元素会集中到一行;
而在文本级标签中只能嵌套文本级标签,比如:
<style>
*{
padding: 8px;
border: 2px solid #f67c2b;
}
</style>
<body>
<b>b
<li>li</li>
</b>
</body>
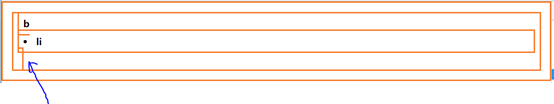
在b(文本级)标签中嵌套一个li(容器级)标签,这是错误的。会导致页面混乱,如:

一般的标签嵌套大致如此,但还是一些特殊的标签要注意。例如p标签,
它是文本级标签,但又是块级元素。
使得p标签不能被其它文本级标签嵌入,自己又不能嵌套容器级标签。
<style>
*{
padding: 8px;
border: 2px solid #f67c2b;
}
</style>
<body>
<b>b
<p>p
<li>li</li>
</p>
</b>
</body>

而这里多出的一个框其实也是p标签,这是由于p标签的特殊性造成的。
P标签的开始标签和结束标签被块级元素隔开时,就会导致连接不上,浏览器就会自动为p标签的残缺标签自动补齐,导致一个变两个,两个变四个。
到此,本文也就结束了。这只是我刚涉及HTML领域的一些发现和感悟,有很多不足和错漏之处还望请见谅和指出。