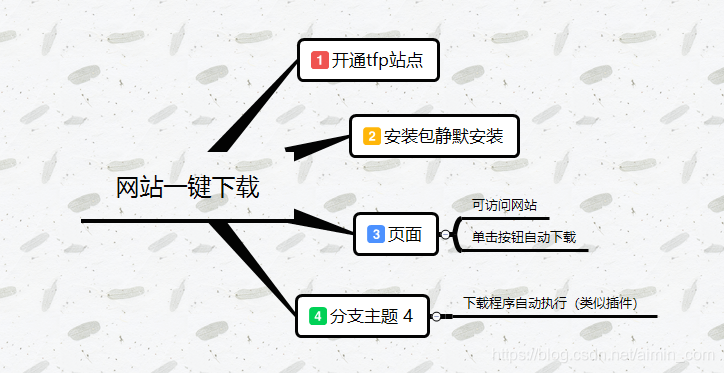
说明:实现此方法共需要四步骤,第一步骤是打通方向,下面三个找方法即可,此篇博客主要围绕开通FTP站点为例。

FTP站点介绍:
FTP是CS端的访问,网站是BS端的访问,我们这里就是利用下载东西,并且FTP站点的下载速度比网站要快的多。当然不太好的一点就是不太安全,因为所有人都可以访问,现在模式是我们需要连接服务器才可行。
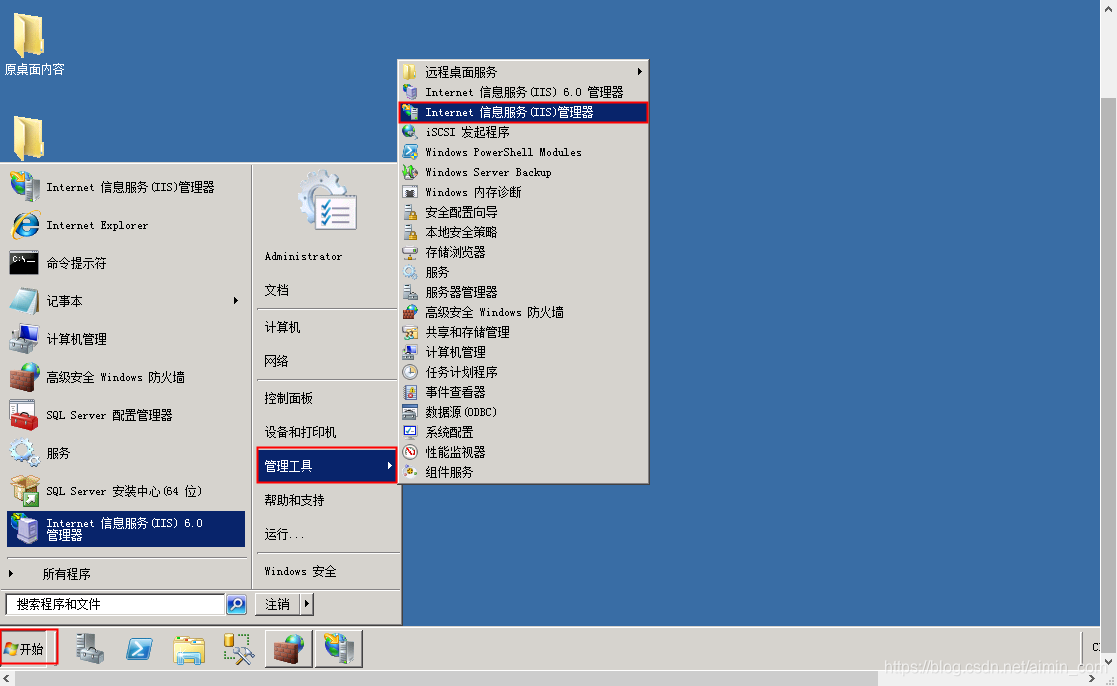
第0步骤:打开IIS:开始–管理工具internet 信息服务(IIS)管理器

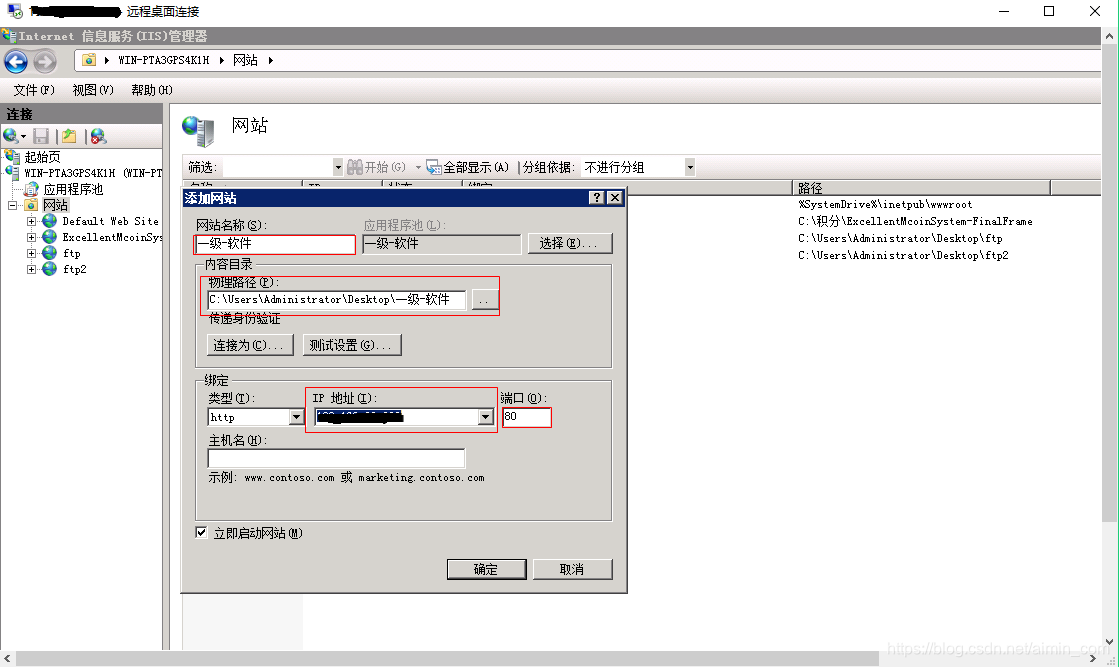
第一步:建立一个新的站点:在网站右击选择新建即可,参照下面执行。

- 网站名称随便写,和对应文件夹没有关系。
- 物理路径选择你需要放置的文件夹即可,建立后这个文件夹里面随便放东西即可。
- Ip地址可以选择为当下服务的Ip地址,端口号不要写80,这个随意写,可以跟着81继续写下去。(因为80一般模式是服务器的端口)
这个时候我们的站点已经建立好了。
第二步,我们需要在网页上可以看到里面的内容:


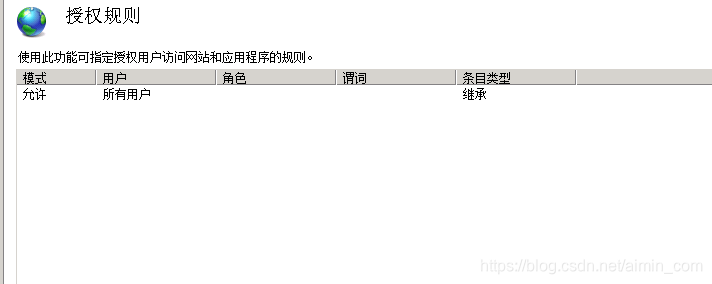
第三部:我们需要将权限打开:
首先我们需要在Web端进入如下代码:
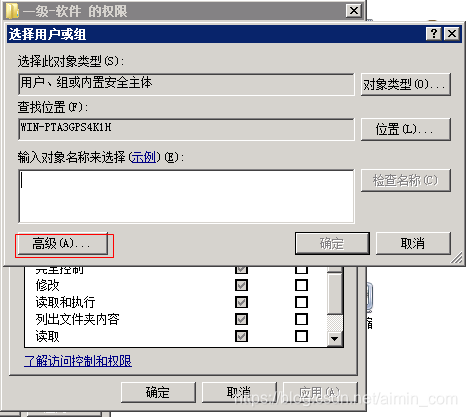
在我已经建立好的一级-软件右击选择编辑权限:



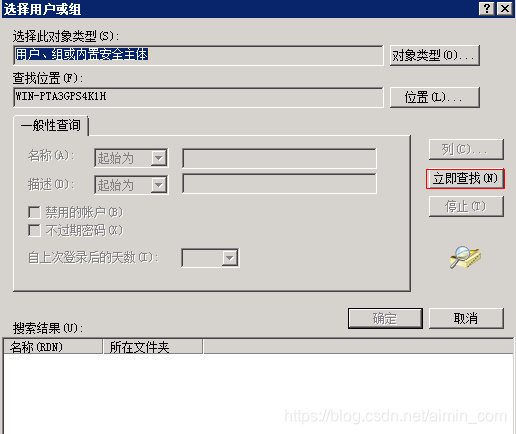
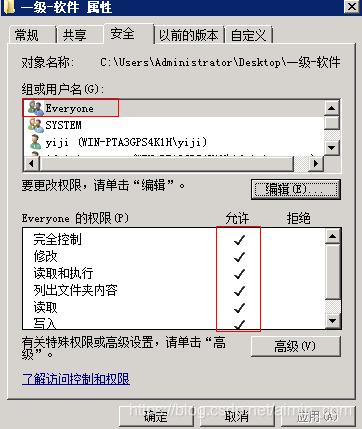
选择Everyone,然后选择确定-确定-确定,并设置everyone完全控制权限。


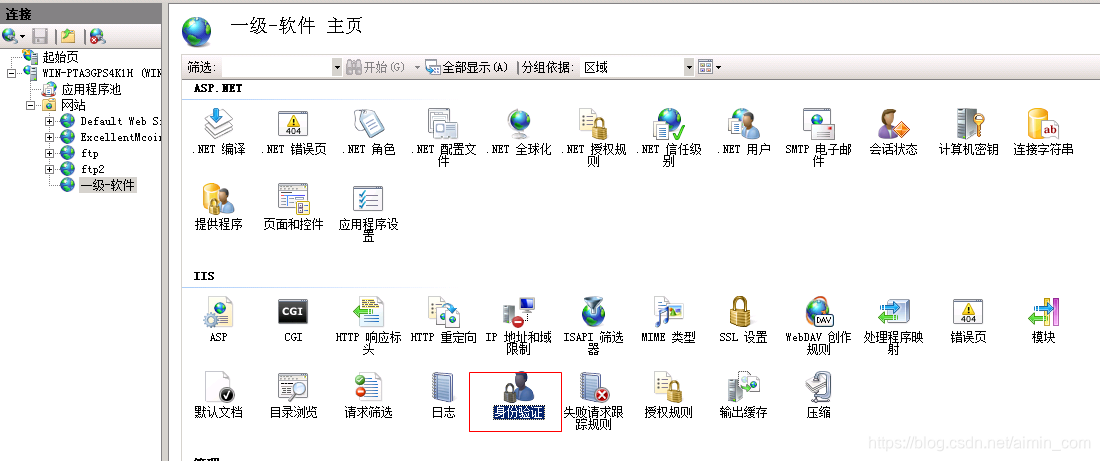
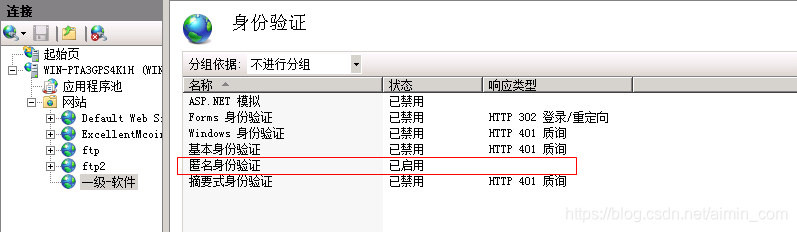
第四部:身份验证:我们必须选择一个,这里选择匿名身份验证启用即可


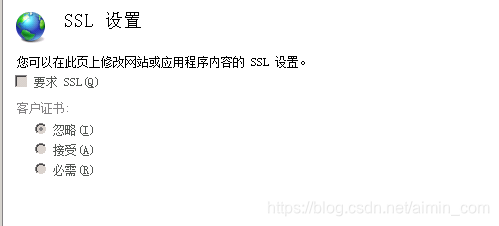
注意:这里有几处设置不需要动,分别是:





到现在还没有完,我们接下来还有最后一处需要我们手动设置一下:
打开网络共享中心–更改高级共享设置:

注意:防火墙的开启与关闭与此没有关系。
完成:此刻我们在网页中输入:IP号:端口号。
例如输入:192.168.56.268:81即可看到信息我们需要下载的东西。
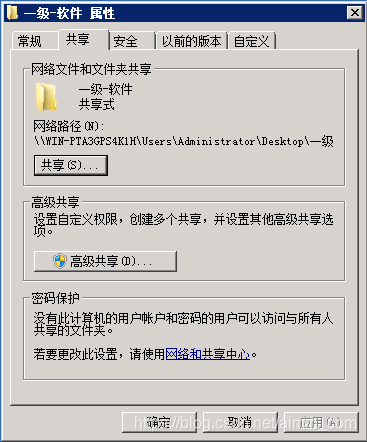
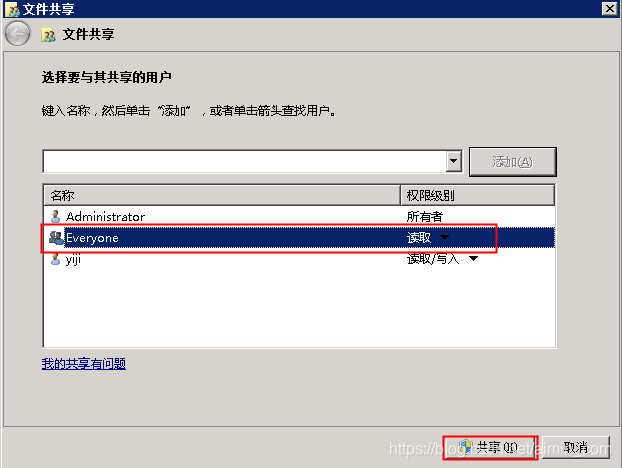
1. 选择文件夹右键属性:选择共享列


2. 选择everyone读取权限,并点击共享:点击完成

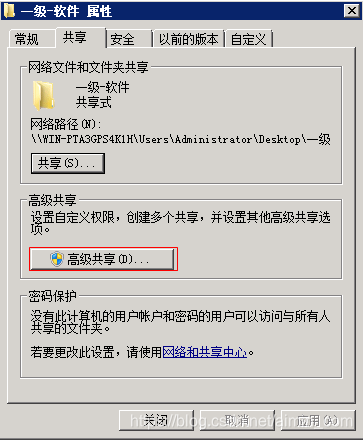
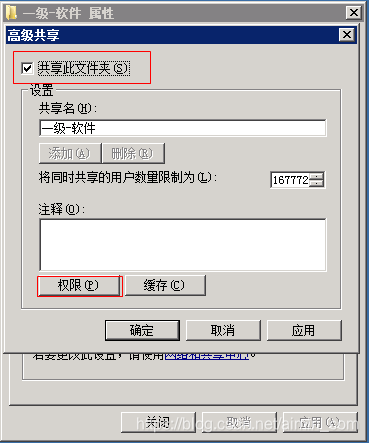
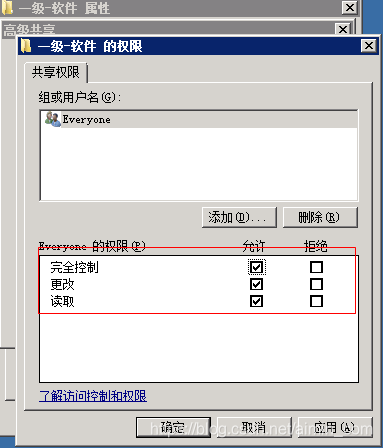
3. 选择高级共享,勾选共享此文件夹,并点击权限,选择完全控制,点击确定即可


完成:我们可以在WIn+R情况下使用,并且在网页上可以输入http类型的访问:
win+R 输入:\192.168.55.569\一级-软件
网页上输入:http://192.168.55.569
网页中输入:192.168.55.569:81
备注:网页中的输入http访问的情况下只会访问80端口,不会访问其他的端口,此还没有找到设置,借鉴大家可以去查一下HTML5设置中去找找。
备注:有的电脑在Win+R的输入的情况下会出现这种情况:这个输入自己电脑的锁屏用户民和密码,勾选记住我的凭据即可,这应该是因为在前面设置权限的时候选择的匿名开启的原因,但是必须要开启一个才行,一般我们在网页上输入IP+端口号即可。

最后送大家几篇博客,虽然此博客即可完成实现:
- Windows server2008开启FTP服务 这个里面设置需要添加一个用户,其实不需要,只要加上Everyone即可。
- Windows xp上 建立ftp服务器 这个只作为参考,因为我们的目的是实现即可。
- Windows xp如何开启IIS 这个需要看一下,因为有的电脑没有安装IIS,所以需要安装一下。
-
不管我们更改了什么操作,最后我们访问网页前,我们都需要刷新一下首页和网页。(起始页和网站都右击鼠标选择刷新)
-
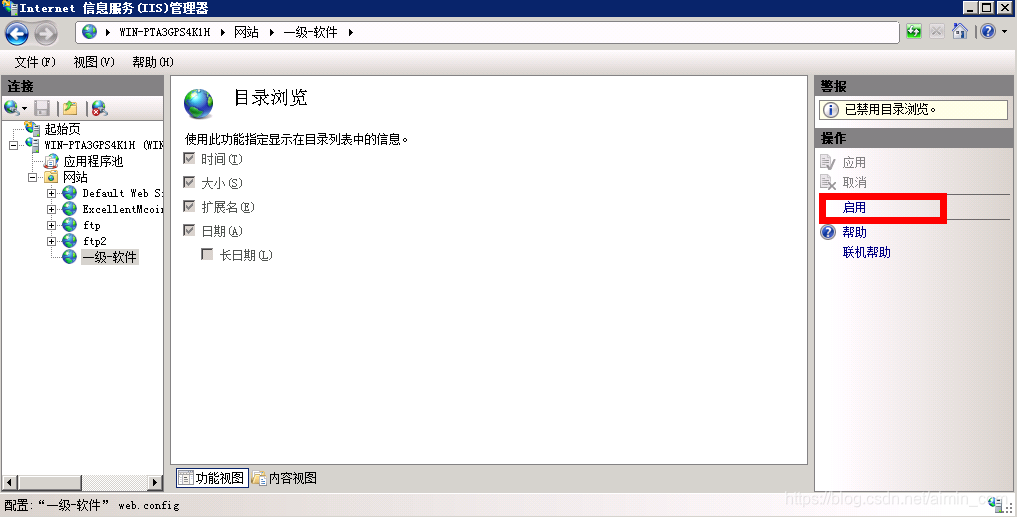
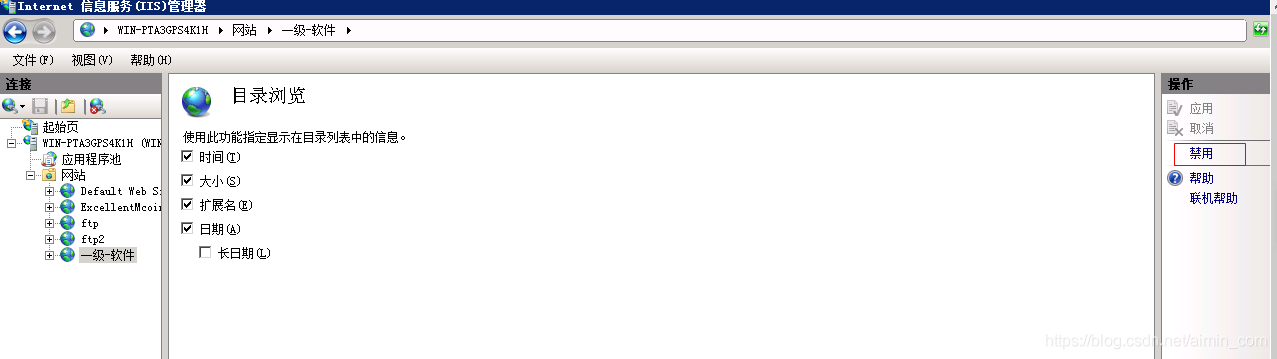
我们更换了文件夹里面的内容,我们需要将目录浏览选择启动,然后选择刷新一下即可:(如果不知道在哪里,上面地方找一下即可)

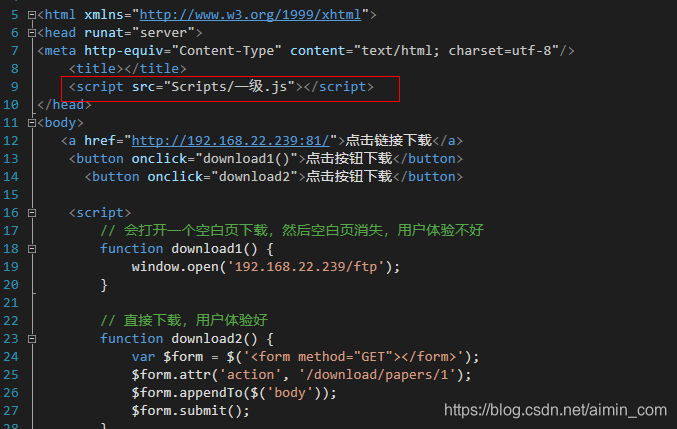
1. 我们先建立一个Web程序:将一下代码复制到新建立的Web中,里面的网址换成自己的。
<body>
<a href="http://192.168.56.559:81/">点击链接下载</a>
<button onclick="download1()">点击按钮下载</button>
<button onclick="download2">点击按钮下载</button>
<script>
// 会打开一个空白页下载,然后空白页消失,用户体验不好
function download1() {
window.open('192.168.55.559/ftp');
}
// 直接下载,用户体验好
function download2() {
var $form = $('<form method="GET"></form>');
$form.attr('action', '/download/papers/1');
$form.appendTo($('body'));
$form.submit();
}
</script>
</body>
2. 其次我们需要一个js:建立一个Js,然后我们在web端引用即可,不需要更改代码。
var eleTextarea = document.querySelector('textarea');
var eleButton = document.querySelector('input[type="button"]');
// 下载文件方法
var funDownload = function (content, filename) {
var eleLink = document.createElement('a');
eleLink.download = filename;
eleLink.style.display = 'none';
// 字符内容转变成blob地址
var blob = new Blob([content]);
eleLink.href = URL.createObjectURL(blob);
// 触发点击
document.body.appendChild(eleLink);
eleLink.click();
// 然后移除
document.body.removeChild(eleLink);
};
if ('download' in document.createElement('a')) {
// 作为test.html文件下载
eleButton.addEventListener('click', function () {
funDownload(eleTextarea.value, 'test.html');
});
} else {
eleButton.onclick = function () {
alert('浏览器不支持');
};
}
将Js拉到如下地方,即可引用到了哦。