天猫侧边导航栏设计思路;
第一步; 声明网页 <html> 编辑四大内容 ( 万国码,关键字,描述 标题)

第二步;在网页中画出一个容器 ,用来包裹所有内容 <div class="wrap">
![]()
![]()
第三步: 容器中放入导航条 (还是在body中)用无序列表实现. <ul>li </ul>


第四步: 对网页中画出的骨架开始逐一书写样式.
对 body 书写样式 : 清除浏览器默认自带的外边距

对容器 wrap进行样式设计: 宽 高 .外边距 .背景颜色

对无序列表设计样式 : 清楚小黑点 设置内外边距;

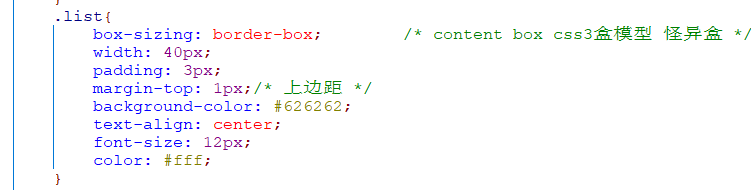
对列表整体设计使其合理放入wrap 中: 使用怪异盒模型

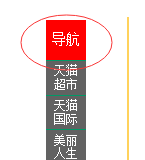
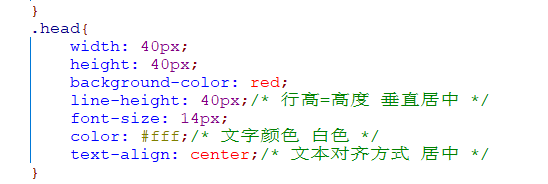
对导航头 设计样式: head 部分.(即,"导航"两个大字)


设计每一个导航项目的鼠标滑入事件 : list1: hover

自此,整个程序编写完成.
整个程序的完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>天猫侧边栏-兮夜老师</title>
<style>
body{
margin: 0;/* 外边距 0不用给单位 */
}
ul{
list-style: none;/* 清除小黑圆点 */
margin: 0;
padding: 0;/* 内边距 */
}
.wrap{
width: 40px;
height: 400px;
margin: 200px 50px;
background-color: #096; /*原谅绿; */
}
.head{
width: 40px;
height: 40px;
background-color: red;
line-height: 40px;/* 行高=高度 垂直居中 */
font-size: 14px;
color: #fff;/* 文字颜色 白色 */
text-align: center;/* 文本对齐方式 居中 */
}
.list1:hover{
background-color: #64c333;
}
.list2:hover{
background-color: #000;
}
.list3:hover
background-color: #ea5f8d;
}
.list4:hover{
background-color: #0aa6e8;
}
.list5:hover{
background-color: #64c333;
}
.list6:hover{
background-color: #f15453;
}
.list7:hover{
background-color: #19c8a9;
}
.list8:hover{
background-color: #000;
}
.list{
box-sizing: border-box; /* content box css3盒模型 怪异盒 */
width: 40px;
padding: 3px;
margin-top: 1px;/* 上边距 */
background-color: #626262;
text-align: center;
font-size: 12px;
color: #fff;
}
</style>
</head>
<body>
<div class="wrap">
<ul>
<li class="head">导航</li>
<li class="list list1">天猫超市</li>
<li class="list list2">天猫国际</li>
<li class="list list3">美丽人生</li>
<li class="list list4">潮电酷玩</li>
<li class="list list5">居家生活</li>
<li class="list list6">打造爱巢</li>
<li class="list list7">户外出行</li>
<li class="list list8">猜你喜欢</li>
</ul>
</div>
</body>
</html>
注:兮夜老师系潭州教育前端教学总监.,本文在听完兮夜老师的公开课后整理而成.瑕疵难免,欢迎指正.