版权声明:感谢您的阅读,转载请联系博主QQ51524948495254544851。 https://blog.csdn.net/newMan67/article/details/89051731
Ckeditor富文本编辑器的问题
1、 去掉默认换行时为p元素。
修改config.js文件。见红色框内

2、 修改默认工具栏。
修改config.js文件
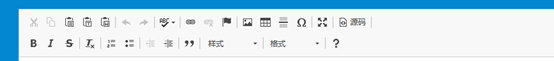
默认工具栏:

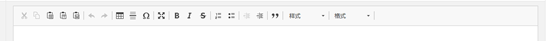
修改后:

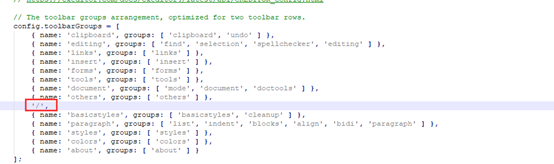
修改代码:见红色框内。或参照样例samples中的方案,自己生成。

3、 工具栏分行/合并

添加或去掉红色框内的代码。效果参照2
4、 Config.js修改后无效果
原因:FF浏览器无法识别config.js文件
方案:1、自定义名称如config2.js
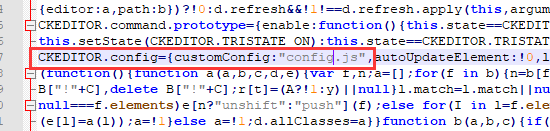
2、打开ckeditor.js找到如下图中的红色框内代码,修改为config2.js

5、 P、div等带contentEditable="true"属性,编辑时自动出现工具栏
解决了您的问题,拜请您收藏和点赞。由衷感谢您的支持和打赏!
| 领红包 | 支付宝 | 微信 |
|---|---|---|
 |
 |
 |