版权声明:本文为博主原创文章,允许转载,但转载必须注明出处并附带首发链接 https://blog.csdn.net/qq_35393869/article/details/88895953
elementUI解决el-checkbox样式(自定义样式问题)
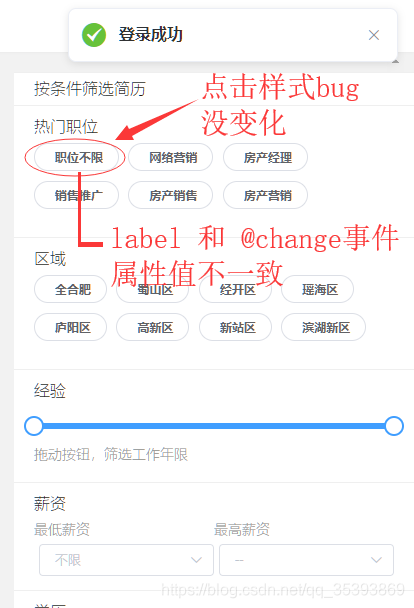
1. 需求(如图所示):


2. 代码示例说明:(截图示下)
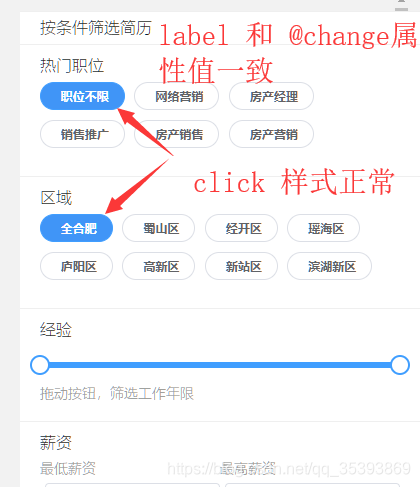
测试正常。

/* 热门职位 + 区域 组件替换样式 */
.hot-jobs .tagbtn, .area-jobs .tagbtn{border-radius: 30px;margin:0;margin-right: 5px;margin-bottom: 10px;background: rgba(0,0,0,0)}
.tagbtn.is-bordered.is-checked,.area-jobs.is-bordered.is-checked{background: #4095f7;}
.tagbtn .el-radio__input.is-checked .el-radio__inner, .area-jobs .el-radio__input.is-checked .el-radio__inner, .el-radio--mini.is-bordered .el-radio__inner{display: none!important;}
.tagbtn .el-radio__input.is-checked+.el-radio__label, .area-jobs .el-radio__input.is-checked+.el-radio__label{color: #FFF;}
.el-radio.is-bordered+.el-radio.is-bordered {margin-left: 0px;}
3. 解决办法 · 说明:
解决这个问题:需要将HTML代码属性label=“参数”和@change=fun(“参数”)中,二者参数必须保持一致!
以上就是关于“ elementUI解决el-checkbox自定义样式、@change样式失效 等bug - 代码示例 ” 的全部内容。