版权声明:本文为博主原创文章,允许转载,但转载必须注明出处并附带首发链接 https://blog.csdn.net/qq_35393869/article/details/88965543
应用css文本省略(······)属性:-webkit-line-clamp: 3; 导致:行高错位。(F12查看发现css属性line-height的值并没变,但为什么浏览器显示文本的实际行距却变小?)
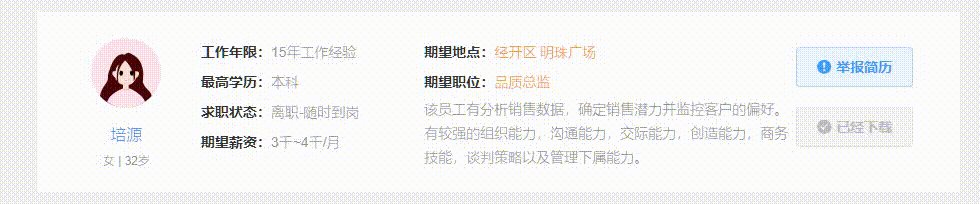
样式bug · 截图说明:

上面的文字仅仅只是设置了line-height属性;
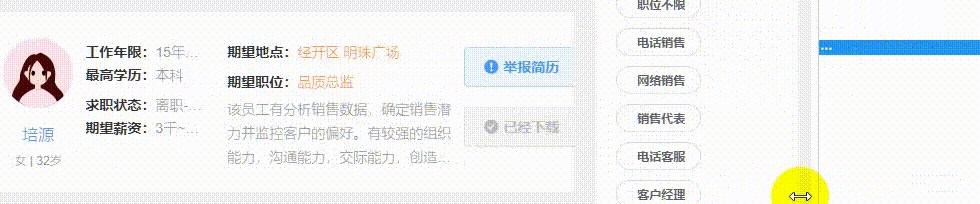
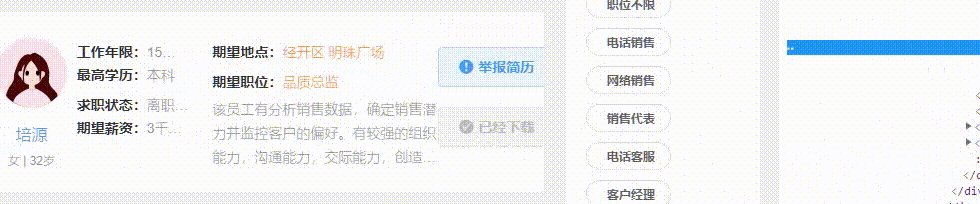
- 因为:
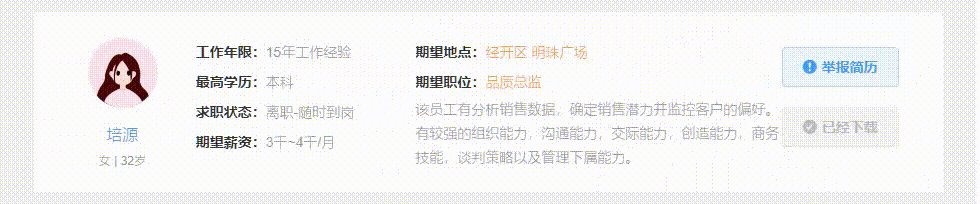
没有设置height行高属性, - 所以: 在缩放的时候,导致了这种bug问题现象。
这里示例以下代码,作为参考:

<el-card class="item" shadow="hover">
<el-row>
<el-col :span="4">
<div class="box1">
<div class="it-pic">
<img src="../../../static/images/default-mm.png" class="thumb-hd">
</div>
<p class="it-name">培源</p>
<p class="it-sexage">女 | 32岁</p>
</div>
</el-col>
<el-col :span="4">
<div class="box2">
<p class="it-yy clamp1"><b>工作年限:</b>15年工作经验</p>
<p class="it-edu clamp1"><b>最高学历:</b>本科</p>
<p class="it-state clamp1"><b>求职状态:</b>离职-随时到岗</p>
<p class="it-money clamp1"><b>期望薪资:</b>3千~4千/月</p>
</div>
</el-col>
<el-col :span="2" class="border"> </el-col>
<el-col :span="9">
<div class="box2">
<p class="it-area clamp1"><b>期望地点:</b><span class="tips">经开区 明珠广场</span></p>
<p class="it-position clamp1"><b>期望职位:</b><span class="tips">销售经理</span></p>
<p class="it-evaluate clamp3">该员工有分析销售数据,确定销售潜力并监控客户的偏好。有较强的组织能力,沟通能力,交际能力,创造能力,商务技能,谈判策略以及管理下属能力。</p>
</div>
</el-col>
<el-col :span="1"> </el-col>
<el-col :span="3">
<div class="box3 text-r mx-w120">
<p class="it-uptime clamp1">3分钟前发布</p>
<div class="it-before">
<div class="btn1"><el-button type="primary" icon="el-icon-download" plain>下载到人才库</el-button></div>
<div class="btn2"><el-button type="info" icon="el-icon-warning" plain disabled >举报该简历</el-button></div>
</div>
<div class="it-after">
<p class="it-telphone clamp1">13397875556</p>
<div class="btn3"><el-button type="primary" icon="el-icon-warning" plain>举报该简历</el-button></div>
</div>
</div>
</el-col>
</el-row>
</el-card>
=================================================================
.box2 p{font-size: 14px;color: #999;text-align: left;
height:30px; // 注意1: 后来添加这句,就没问题了
line-height: 30px;
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-flex-flow: column;
flex-flow: column;
}
.box2 .clamp1{-webkit-line-clamp: 1!important;}
.box2 .clamp2{-webkit-line-clamp: 2!important;}
.box2 .clamp3{-webkit-line-clamp: 3!important;}
以上就是关于“ css文本省略(······)行高错位(bug)- 解决办法 ” 的全部内容。