标签有什么作用.
对页面的内容,进行分区和标记
head 存放信息的. 不能直接看到到. 是写给计算机的.
body
视频背景
body的背景 :标签只有一个作用,声明一个
主要靠 css 来
样式: 背景样式 background
两种写法; 背景颜色,背景图片
background-color 全部页面
在页面中插入一个视频. H5中诞生的一个, 多媒体标签 video 元素

写上一句,不支持H5播放器
object-fit: cover; 当图片,视频需要自适应的时候用的到

内容溢出 , 直接隐藏

css 3 的新增属性 ie 浏览器不支持.

MDN 里面可以接触到很多 ,神奇的玩意儿属性
图文的 基线对齐
水平对齐方式

底部对齐.
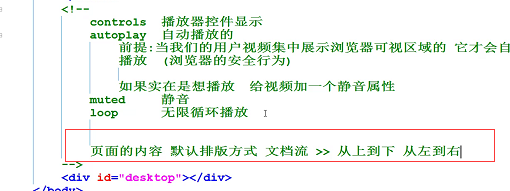
页面的内容 默认的排版方式, 文档流

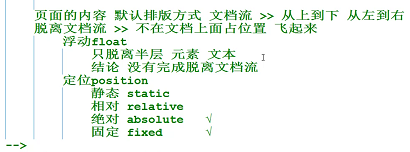
需要让他脱离文档流

float 脱离半层, 没有完全脱离文档流
定位; 四个

位置参考是: 参考浏览器边框





设备上的兼容非常 恶心
在APP内嵌入一个网页

现在找工作 ,前端必须要会什么.


月入过万的行业. 需要有


随堂笔记,未必完善.