一、介绍
目前,我国加大了对电子政务的推广力度。信息管理软件技术因此被广泛应用,如:大家所熟悉的办公自动化(OA)、工作流管理、人事、资源管理等。这样的系统有一个共同点,。如果一项任务需要负责人,或需要相关人员签阅、修改、批复,或多人签阅、批注,一般的办公流程所提供的解决方案会让用户感到难以操作。特别是领导们很难参与使用。人们感叹:打印的纸张反而更多了,成本反而增加了!所以,真正的科学办公流程是需要由不同环节的人参与并协作快捷地完成的。在实际应用中,领导,或相关负责人需要对政务性文档进行手迹批注、圈阅、签字生效等这些很自然的现实问题,这就必然在线手写批注的技术来真正实现无纸化办公。
二、方案
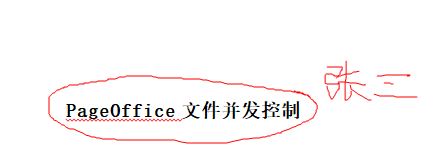
pageoffice 的手写批注功能实现在线给 word 文档圈阅、签批。
三、核心代码

四:具体的实现过程
<%@ page language="java"
import="java.util.*,com.zhuozhengsoft.pageoffice.*"
pageEncoding="utf-8"%>
<%
//******************************卓正PageOffice组件的使用*******************************
PageOfficeCtrl poCtrl1 = new PageOfficeCtrl(request);
poCtrl1.setServerPage(request.getContextPath()+"/poserver.zz"); //此行必须
//隐藏菜单栏
poCtrl1.setMenubar(false);
//添加自定义按钮
poCtrl1.addCustomToolButton("保存","Save()",1);
poCtrl1.addCustomToolButton("开始手写", "StartHandDraw()", 5);
poCtrl1.addCustomToolButton("设置线宽", "SetPenWidth()", 5);
poCtrl1.addCustomToolButton("设置颜色", "SetPenColor()", 5);
poCtrl1.addCustomToolButton("设置笔型", "SetPenType()", 5);
poCtrl1.addCustomToolButton("设置缩放", "SetPenZoom()", 5);
poCtrl1.addCustomToolButton("访问手写集", "GetHandDrawList()", 6);
poCtrl1.setSaveFilePage("SaveFile.jsp");
poCtrl1.webOpen("doc/template.doc", OpenModeType.docNormalEdit, "张三");
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title></title>
<script language="JavaScript">
//保存
function Save() {
document.getElementById("PageOfficeCtrl1").WebSave();
}
//开始手写
function StartHandDraw() {
document.getElementById("PageOfficeCtrl1").HandDraw.Start();
}
//设置线宽
function SetPenWidth() {
document.getElementById("PageOfficeCtrl1").HandDraw.SetPenWidth(5);
}
//设置颜色
function SetPenColor() {
document.getElementById("PageOfficeCtrl1").HandDraw.SetPenColor(5292104);
}
//设置笔型
function SetPenType() {
document.getElementById("PageOfficeCtrl1").HandDraw.SetPenType(1);
}
//设置缩放
function SetPenZoom() {
document.getElementById("PageOfficeCtrl1").HandDraw.SetPenZoom(50);
}
//撤销最近一次手写
function UndoHandDraw() {
document.getElementById("PageOfficeCtrl1").HandDraw.Undo();
}
//退出手写
function ExitHandDraw() {
document.getElementById("PageOfficeCtrl1").HandDraw.Exit();
}
//访问手写集合
function GetHandDrawList() {
var handDrawList = null;
var handDraw = null;
handDrawList = document.getElementById("PageOfficeCtrl1").HandDraw;
handDrawList.Refresh();
document.getElementById("PageOfficeCtrl1").Alert("本文档共有 " + handDrawList.Count + " 个手写批示。");
var i = 0; //索引从0开始
for (i = 0; i < handDrawList.Count; i++) {
handDraw = handDrawList.Item(i);
handDraw.Locate();
document.getElementById("PageOfficeCtrl1").Alert("第" + handDraw.PageNumber + "页" + ", " + handDraw.UserName + ", " + handDraw.DateTime);
}
}
</script>
</head>
<body>
<form id="form1">
<div style="height: 700px; width: auto;">
<%=poCtrl1.getHtmlCode("PageOfficeCtrl1")%>
</div>
</form>
</body>
</html>
五:最终效果

操作说明:若想提前设置线宽、颜色、笔型、缩放等,可先点击自定义工具栏上的相应按钮,然后点击“开始手写”按钮。在尚未关闭手写工具栏时,点“撤销最近一次手写”按钮,可撤销最近一次的手写;点击“退出手写”按钮,可退出手写;还可点“设置线宽”、“设置颜色”等按钮对手写批注的颜色、线宽等进行再次设置。
六、注意事项
具体的实现方法和其他功能 可以到 http://www.zhuozhengsoft.com/dowm/?v=4 下载完整的试用程序包,
参考里面的Samples示例,

http://www.zhuozhengsoft.com/Technical/ 观看视频,快速了解 pageoffice 的集成方法