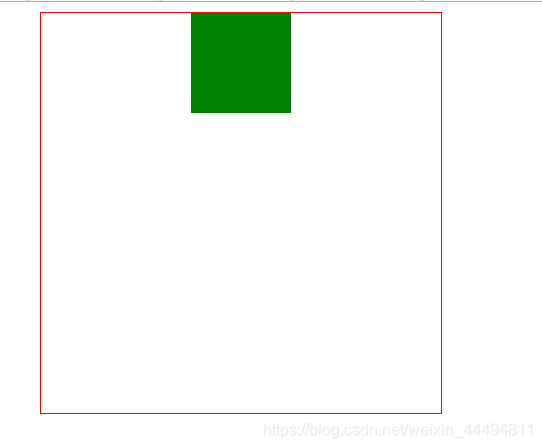
页面上有两div,子div发生了绝对定位,浮动起来了,脱离文档流,如图

上图代码如下,这里只展示主要代码:
<style>
.d1{
width:400px;
height:400px;
border:1px solid red;
position: relative;
margin:0 auto;
}
.d2{
width:100px;
height:100px;
background: green;
position: absolute;
}
</style>
<div class="d1">
<div class="d2"></div>
</div>
方法1:
给绿色的div套一个大小一样的div,这里称d2_box,让它代替绿色div发生绝对定位,绿色div则发生相对定位,d2_box先相对d1向右偏移50%,即right:50%,然后绿色div向左相对自己偏移自身的一半,即left:50%就可以达到效果了
代码如下:
.d1{
width:400px;
height:400px;
border:1px solid red;
position: relative;
margin:0 auto;
}
.d2{
width:100px;
height:100px;
background: green;
position: relative;
right:50%;
}
.d2_box{
width:100px;
height:100px;
position: absolute;
left:50%;
}
</style>
<div class="d1">
<div class="d2_box">
<div class="d2"></div>
</div>
</div>
效果图:

方法2:
手动计算出绿色div的大小,让绿色div先向右相对d1偏移50%,即right:50%,然后利用margin来向左移动自身一半的位置,这里是margin-left:-50px;
代码如下:
<style>
.d1{
width:400px;
height:400px;
border:1px solid red;
position: relative;
margin:0 auto;
}
.d2{
background: green;
width:100px;
height:100px;
position: absolute;
left:50%;
margin-left:-50px;
}
</style>
<div class="d1">
<div class="d2"></div>
</div>
效果图:
