版权声明:本文为博主原创文章,未经博主允许不得转载。博主地址:http://blog.csdn.net/freewebsys https://blog.csdn.net/freewebsys/article/details/88652487
前言
本文的原文连接是: https://blog.csdn.net/freewebsys/article/details/81665552
未经博主允许不得转载。
博主地址是:http://blog.csdn.net/freewebsys
1,关于node-elm
发现一个blog :
https://blog.csdn.net/cangdu123/article/details/72866086
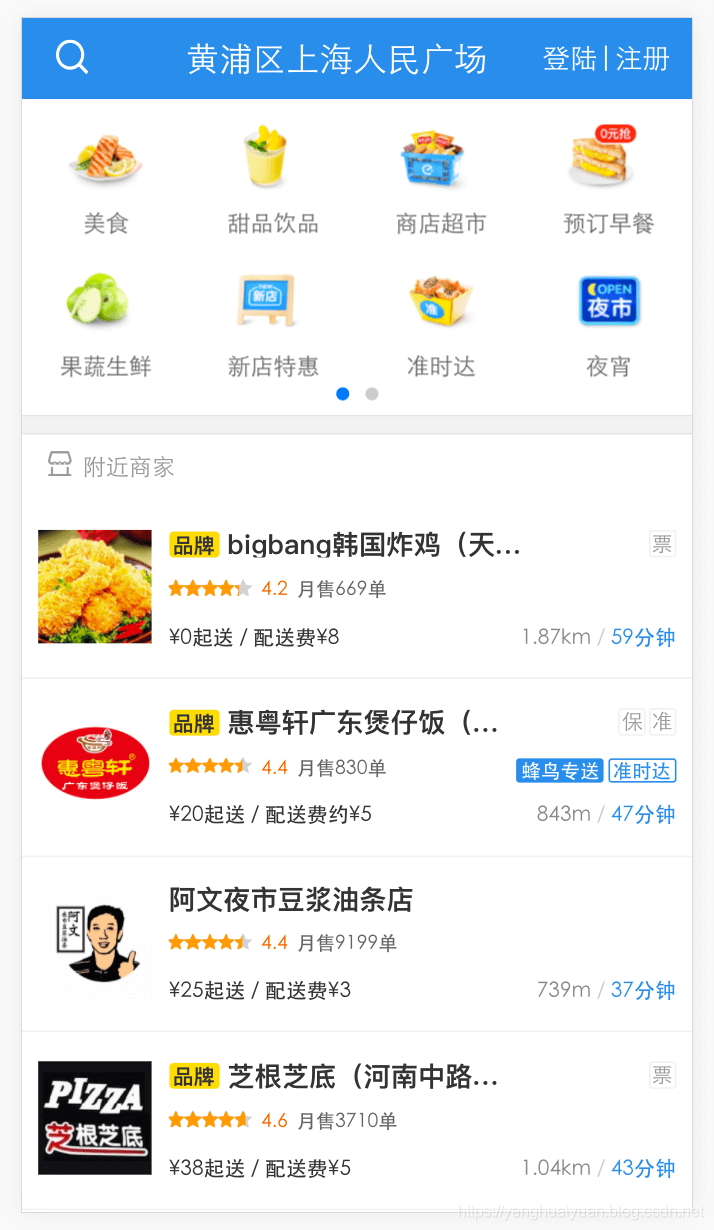
仿照饿了么,做了一个外卖系统。
git项目地址:
https://github.com/bailicangdu/node-elm
api地址:
https://github.com/bailicangdu/node-elm/blob/master/API.md
写了 61 个api。
前台node 后台也是,使用 mogodb 存储数据。
2,使用
技术栈
nodejs + express + mongodb + mongoose + es6/7 + vue + element-ui
前台项目地址 ,h5 效果版本,也就是手机端。
https://github.com/bailicangdu/vue2-elm

后台项目地址:
https://github.com/bailicangdu/vue2-manage


3,总结
前端技术大发展呢。感觉上可以都不用后台同学了。
直接 nodejs 把事情都做了。入库存储。api 接口,都是 js 可以实现的。
慢慢拥抱变化吧。vue也是非常不错的。
本文的原文连接是:
https://blog.csdn.net/freewebsys/article/details/81665552
博主地址是:http://blog.csdn.net/freewebsys
扫描二维码关注公众号,回复:
5768712 查看本文章