Android APP性能测试笔记(一)
(1)工具使用
Android Studio GT, root的真机
(2)记录apk大小(对比竞品)
使用Android Studio导入需要测试的apk

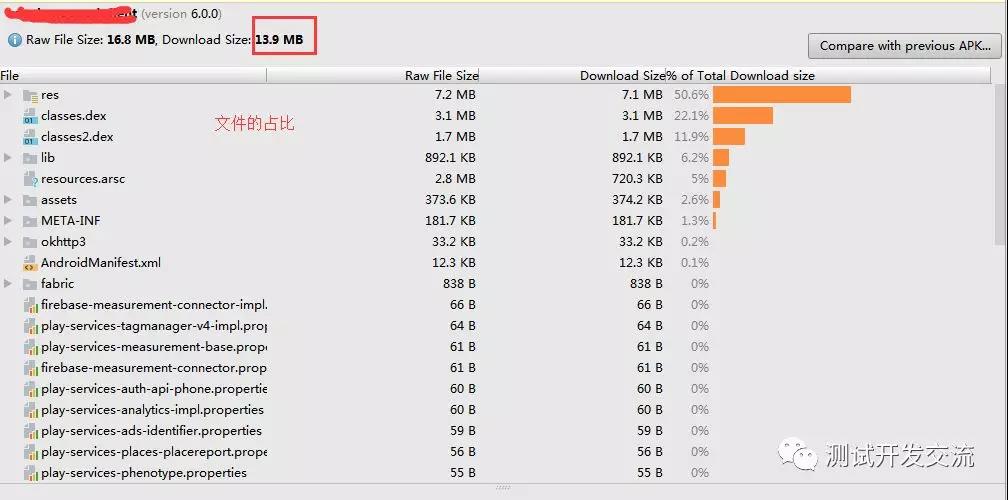
导入后,页面显示apk的大小

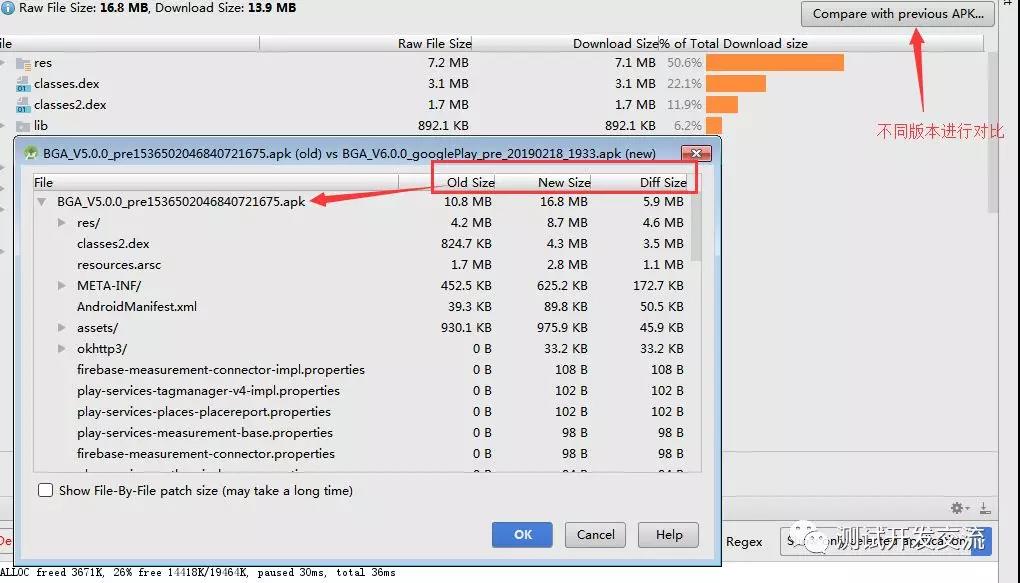
如果希望可以优化前后apk进行对比

(3)启动时间
冷启动:无数据的首次启动;
热启动:非首次启动情况,无初始化欢迎界面和首次初始化过程;
1)冷启动的测试方法:
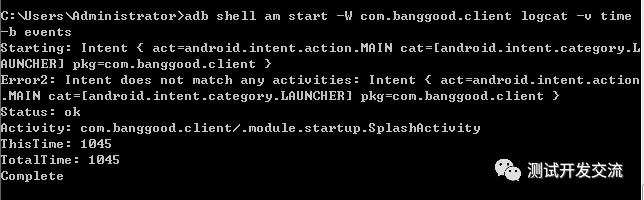
通过adb命令行启动应用获取:adb shell am start -W 包名/Activity名 logcat -v time -b events 取Totaltime
Totaltime :应用的启动时间,包括创建进程+Application初始化+Activity初始化到界面显示
注:如下测试方式和实际真实场景中的响应时间存在一定的偏差;
真实场景启动方式并不是am,而是点击。涉及从按下屏幕响应,硬件上报,软件层响应到指定页面显示整个流程;

由上图可以知道:冷启动时间是: 1045ms
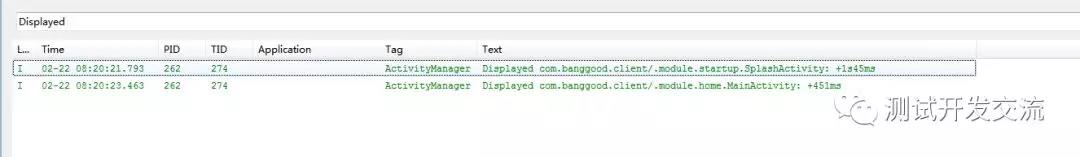
在logcat也可以看到启动日志:筛选: Displayed
第一行日志就是冷启动时间:1s45ms

备注:建议在测试时,多测几次数据(每次测试前先关闭app)
2)热启动的测试方法:
后台运行30分钟后重新启动
adb命令一样,但是执行前后台运行着测试的app
3)判断标准:
响应时间小于等于1秒;
4)分析性能:
(1)启动过程中Application和入口Activity的生命周期方法按如下顺序调用:
Application 构造方法--attachBaseContext()--onCreate()--入口Activity的对象构造
--setTheme()--入口Activity的onCreate()--onStart()--onResume()
--onAttachToWindow()--onWindowFocusChanged()
(简单来说:初始化app时耗时操作越多,启动时间越延迟)
(2)如何减少冷启动时间
1、在Application的构造器方法、attachBaseContext()、onCreate()方法中不要进行耗时操作的初始化,一些数据预取放在异步线程中,可以采取Callable实现。
2、对于sp的初始化,因为sp的特性在初始化时候会对数据全部读出来存在内存中,所以这个初始化放在主线程中不合适,反而会延迟应用的启动速度,对于这个还是需要放在异步线程中处理。
3、对于MainActivity,由于在获取到第一帧前,需要对contentView进行测量布局绘制操作,尽量减少布局的层次,考虑StubView的延迟加载策略,在onCreate、onStart、onResume方法中避免做操作。
(4)页面流畅度
1. CPU过度绘制:表示某些组件在屏幕上的一个像素点的绘制次数超过 1 次
过度绘制的存在会导致界面显示时浪费不必要的资源去渲染看不见的背景,或者对某些像素区域多次绘制,
就会导致界面加载或者滑动时的不流畅、掉帧,对于用户体验来说就是 App 特别的卡顿
(1)测试方法:
进入设置/辅助功能/开发者选项/,点击调试GPU过度绘制选项,在弹出框中选择 “显示过度绘制区域”
设置后,直接打开app,检查主要的浏览页面(与竞品对比)
(2)判断标准:
1、没颜色:没有过度绘制,即一个像素点绘制了 1 次,显示应用本来的颜色
2、蓝色:1倍过度绘制,即一个像素点绘制了 2 次
3、绿色:2倍过度绘制,即一个像素点绘制了 3 次
4、粉色:3倍过度绘制,即一个像素点绘制了 4 次
5、深红色:4倍过度绘制及以上,即一个像素点绘制了 5 次及以上
(3)优化原则
应尽可能地将过度绘制控制为 2 次(绿色)及其以下,原色和蓝色是最理想的。
粉色和红色应尽可能避免,在实际项目中避免不了时应该尽可能减少粉色和红色区域。
不允许存在面积超过屏幕 1/4 区域的 3 次(淡红色区域)及其以上过度绘制
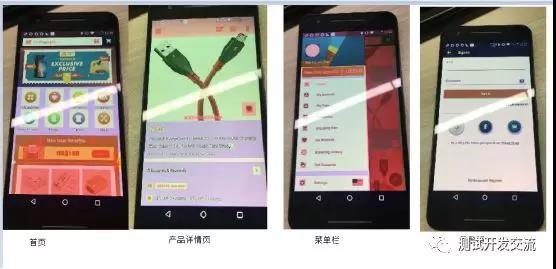
例子:电商app主要的几个页面:

可以看到除了 登录页外,每页都有超过4倍过度绘制问题,首页和菜单栏则有3倍过度绘制已超出屏幕可视区域的1/4,很有可能会发生掉帧。
登录页和产品详情页大部分区域控制在2倍过度绘制内,算为理想。
(4)优化方法:
1. 删除布局中不需要的背景
2. 尽量减少带背景的View产生重叠区域。如果重叠,使用canvas的clipRect进行裁切
3. 尽量减少视图的深度,来减少视图树的遍历过程(优化视图层次结构)
4. 减少渲染的透明对象的数量
更多可以参考:
https://developer.android.com/topic/performance/rendering/overdraw
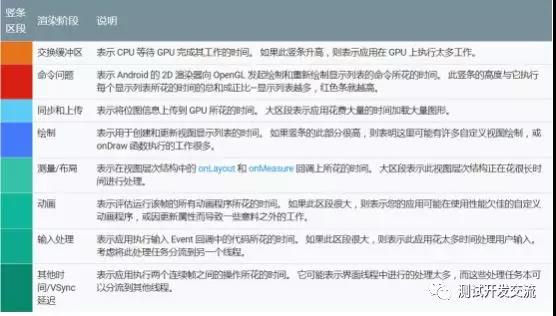
2. GPU呈现模式:
1. 作用:查看每一帧的渲染是否达到16ms的要求,分析一帧的渲染过程各阶段的耗时
1)、沿水平轴的每个竖条都代表一个帧,每个竖条的高度表示渲染该帧所花的时间(单位:毫秒)
2)、水平绿线表示 16 毫秒。 要实现每秒 60 帧,代表每个帧的竖条需要保持在此线以下。 当竖条超出此线时,可能会使动画出现暂停。
Android 6.0之前,参考:http://android.xsoftlab.net/tools/performance/profile-gpu-rendering/index.html
蓝色Update: 这部分代表View创建和更新DisplayList的时间,如果这部分很高,那么
表示我们有很多自定义的View,或者在onDraw当中进行了过于复杂的操作。
紫色XFer: 这部分在Android 4.0之后才有,表示将资源传递到渲染线程所花的时间。
红色Execute: 代表Android 2D渲染器向OpenGL发送命令来绘制和重绘的时间,来自
前面生成的Display List,如果这部分很高,说明执行Display Lists中的命令花费很多时间。
黄色Process: 这部分代表了CPU等待GPU完成操作所花的时间,如果这部分很高,
那么说明GPU当前很忙碌。
Android 6.0之后,参考:http://hukai.me/android-performance-patterns-season-5/

2. 测试标准
执行应用的所有功能及分支功能,操作过程中涉及的柱状条区域应至少 90 % 保持到绿线下面
3. 测试方法
(1)进入开发者选项中,然后点击GPU呈现模式分析,选择“在屏幕上显示为条形图”
(2)获取具体数据的:
真机/模拟器---开发者选项---GPU呈现分析模式---选择【在 adb shell dumpsys gfxinfo 中】
然后电脑cmd命令:adb shell dumpsys gfxinfo < PACKAGE_NAME >
adb shell dumpsys gfxinfo com.banggood.client >C:\Users\Administrator\Desktop\fps.txt
然后打开fps.txt文件查看数据
android 6.0以上,adb shell dumpsys gfxinfo com.banggood.client framestats >C:\Users\Administrator\Desktop\fps.txt
4. 例子 (尽量做竞品分析)

在首页向下滑动时,90%是在16ms以下的,深绿色条和橙色竖条较高,掉帧较明显和CPU执行较多工作

打开产品详情页,竖条区段红色占据大部分,可能是因为2d渲染器向OpenGL发起绘制或重新绘制显示问题导致
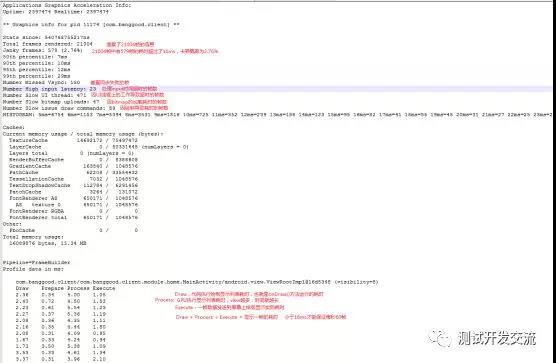
android6.0以下:详细数据:

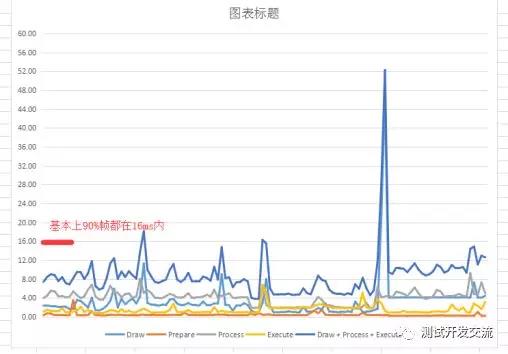
然后可以借助统计工具做一个分布图看看具体的时间,单位是ms,小于16ms才能保证每秒60帧
掉帧率,其实更确切说是“超时率”,即耗时超过 16.6 ms 的帧在所有渲染完成的帧总数的占比

android6.0以上可以参考:
https://developer.android.com/training/testing/performance.html