(本篇博客没有什么参考价值,只用于自己未来复习.)
说白了就是通过“父亲”实现异步
代码:

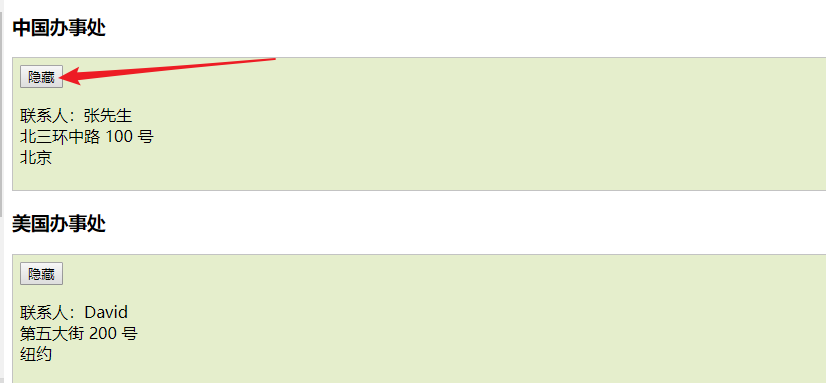
<!DOCTYPE html> <html> <head> <script src="/jquery/jquery-1.11.1.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ $(".ex .hide").click(function(){ $(this).parents(".ex").hide("slow"); }); }); </script> <style type="text/css"> div.ex { background-color:#e5eecc; padding:7px; border:solid 1px #c3c3c3; } </style> </head> <body> <h3>中国办事处</h3> <div class="ex"> <button class="hide" type="button">隐藏</button> <p>联系人:张先生<br /> 北三环中路 100 号<br /> 北京</p> </div> <h3>美国办事处</h3> <div class="ex"> <button class="hide" type="button">隐藏</button> <p>联系人:David<br /> 第五大街 200 号<br /> 纽约</p> </div> </body> </html>
这样我想隐藏哪一个就隐藏哪一个,代码精短,并且不会出现我点击一个按钮所有的都隐藏。



结束
