
html
<view class="main">
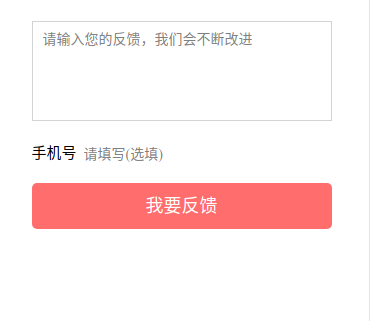
<form bindsubmit="feedback">
<textarea class="main-content" auto-height placeholder="请输入您的反馈,我们会不断改进" id="content" name="content" />
<view class="main-telephone">
<label class="" for="telephone">
手机号
</label>
<input id='telephone' name='telephone' type="text" placeholder="请填写(选填)" />
</view>
<button class="main-submit" id="submit" form-type="submit">我要反馈</button>
</form>
</view>scss
page {
background-color: #ffffff;
}
.main {
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 100%;
margin-top:50rpx;
.main-content {
border:1px solid #D3D3D3;
min-height: 200rpx;
margin-bottom:40rpx;
padding:20rpx;
font-size:28rpx;
}
.main-telephone {
display:flex;
label {
font-size:30rpx;
}
input {
font-size:28rpx;
margin-left:15rpx;
margin-top:3rpx;
}
}
.main-submit {
color:#fff;
background-color:#FF6D6D;
margin-top:30rpx;
}
}
自动生成wxss
page {
background-color: #ffffff;
}
.main {
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 100%;
margin-top: 50rpx;
}
.main .main-content {
border: 1px solid #D3D3D3;
min-height: 200rpx;
margin-bottom: 40rpx;
padding: 20rpx;
font-size: 28rpx;
}
.main .main-telephone {
display: flex;
}
.main .main-telephone label {
font-size: 30rpx;
}
.main .main-telephone input {
font-size: 28rpx;
margin-left: 15rpx;
margin-top: 3rpx;
}
.main .main-submit {
color: #fff;
background-color: #FF6D6D;
margin-top: 30rpx;
}
结构非常清晰,很方便。
这里的表单提交,放到form中。
js
// pages/mine/advice/index.js
const util = require('../../../utils/getData.js');
const app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
feedback: function (e) {
let that = this;
let uid = app.globalData.uid;
let content = e.detail.value.content;
let telephone = e.detail.value.telephone;
if (!content) {
wx.showToast({
title: '请填写反馈内容',
icon : 'none',
duration: 1000
});
return;
}
util.getData('feedback', {
uid: uid,
content: content,
telephone: telephone,
method: 'POST'
}, function (res) {
if (res.errno) {
wx.showToast({
title: res.errdesc,
icon : 'none',
duration:1000
});
return;
}
wx.showToast({
title: res.errdesc
});
setTimeout(() => {
wx.navigateBack()
}, 2000)
})
},
})很有意思。