transform: scale 实战应用
突破浏览器显示最小字号的限制
我们都知道,浏览器对最小字号显示是有限制的,一般默认为12px。
我们来作个测试吧
<style type="text/css">
.size-2 {
font-size: 2px;
}
.size-4 {
font-size: 4px;
}
.size-6 {
font-size: 6px;
}
.size-8 {
font-size: 8px;
}
.size-10 {
font-size: 10px;
}
.size-12 {
font-size: 12px;
}
.size-14 {
font-size: 14px;
}
.size-16 {
font-size: 16px;
}
.size-18 {
font-size: 18px;
}
.size-20 {
font-size: 20px;
}
.size-22 {
font-size: 22px;
}
.size-24 {
font-size: 24px;
}
</style>
<p class="size-2">font-size: 2px;</p>
<p class="size-4">font-size: 4px;</p>
<p class="size-6">font-size: 6px;</p>
<p class="size-8">font-size: 8px;</p>
<p class="size-10">font-size: 10px;</p>
<p class="size-12">font-size: 12px;</p>
<p class="size-14">font-size: 14px;</p>
<p class="size-16">font-size: 16px;</p>
<p class="size-18">font-size: 18px;</p>
<p class="size-20">font-size: 20px;</p>
<p class="size-22">font-size: 22px;</p>
<p class="size-24">font-size: 24px;</p>
在 CodePen 中打开示例

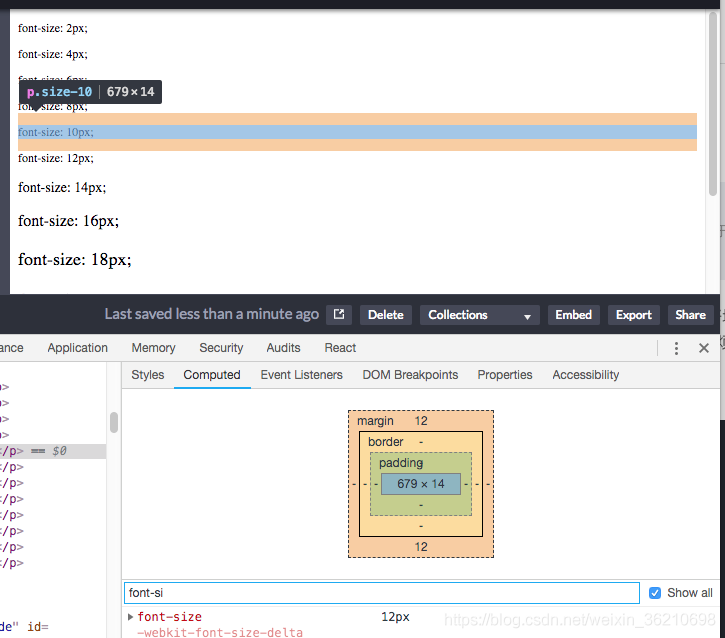
如上图,我们可以看到在 默认设置的Chrome 浏览器中,当字号小于 12px 时,显示效果为 12px
当然,浏览器显示的最小字号是可以设置的
Chrome浏览器默认显示最小字号为12px
但是我们不可能让每个用户都手动去设置显示的最小字号吧!
难缠的设计师
而 UI 给出的设计图中,常常又出现小于 12px 字号的元素
如下面这张图片中的英文,设计给出的字号为 8px

transform: scale()闪亮登场
我们应该怎样实现呢?这时候transform: scale()就闪亮登场啦!
<style type="text/css">
.line {
font-size: 40px;
line-height: 40px;
background-color: red;
}
.line.scale {
transform: scale(0.5)
}
</style>
<p class="line"> 这里是一行文字 font-size: 40px; line-height: 40px;</p>
<p class="line scale"> font-size: 40px; line-height: 40px;缩放后 font-size: 20px; line-height: 20px; </p>
在 CodePen 中打开示例

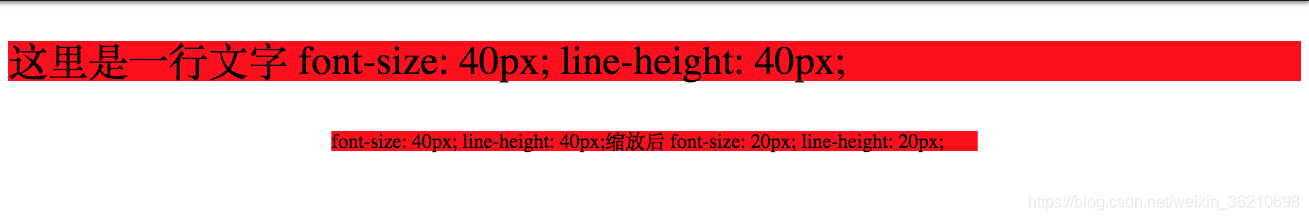
如上图,第二个 <p>标签被成功的缩小啦,但是其背景也相应的被缩小了。那是因为在默认情况下,是根据元素的中心进行缩放的
与transform-origin 结合使用效果更佳
如有疑问参考transform-origin
如果想让其背景靠左的话,就得用到transform-origin属性了,使其缩放的原点在左侧
<style type="text/css">
.line {
font-size: 40px;
line-height: 40px;
background-color: red;
}
.line.scale {
transform: scale(0.5);
transform-origin: left
}
</style>
<p class="line"> 这里是一行文字 font-size: 40px; line-height: 40px;</p>
<p class="line scale"> font-size: 40px; line-height: 40px;缩放后 font-size: 20px; line-height: 20px; </p>
在CodePen 中打开示例

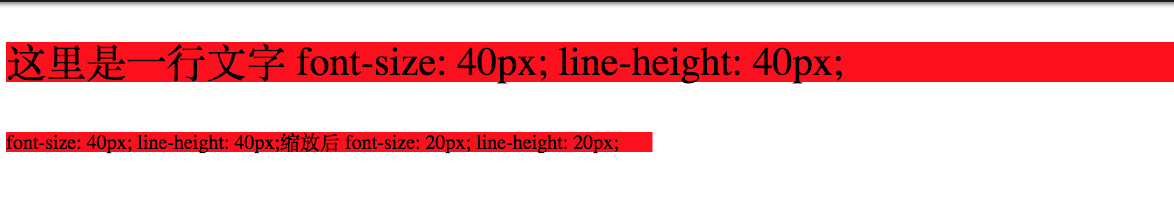
哈哈,这样就完美啦!
通过使用scale()函数,我们就可以实现任意字号的效果啦!
你掌握其中的原理了吗?赶快在项目中使用起来吧。
Bye!!!