(参考链接:https://www.jianshu.com/p/f880878c1398)
什么是跨域?
在 HTML 中,<a>, <form>, <img>, <script>, <iframe>, <link> 等标签以及 Ajax 都可以指向一个资源地址,而所谓的跨域请求就是指:当前发起请求的域与该请求指向的资源所在的域不一样。这里的域指的是这样的一个概念:我们认为若协议 + 域名 + 端口号均相同,那么就是同域,只要三者中有一个不相同就属于跨域。
跨域访问示例
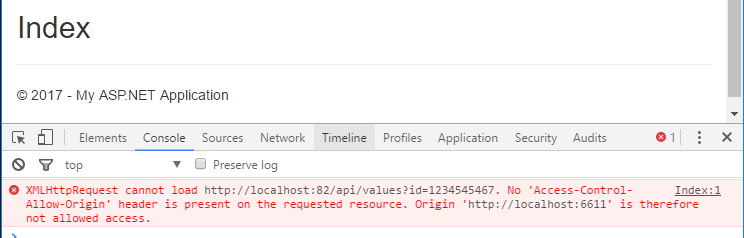
假设有两个网站,A网站部署在:http://localhost:81 即本地ip端口81上;B网站部署在:http://localhost:82 即本地ip端口82上。现在A网站的页面想去访问B网站的信息,A网站页面的代码如下(这里使用jquery的异步请求):
$(function (){ $.get("http://localhost:82/api/values", {},function (result) { $("#show").html(result); })});

同源策略是由Netscape提出的著名安全策略,是浏览器最核心、基本的安全功能,它限制了一个源(origin)中加载文本或者脚本与来自其他源(origin)中资源的交互方式,所谓的同源就是指协议、域名、端口相同。
同源策略,其初衷是为了浏览器的安全性,通过以下三种限制,保证浏览器不易受到XSS、CSFR等攻击。
- Cookie、LocalStorage 和 IndexDB 无法读取
- DOM 和 Js对象无法获得
- AJAX 请求不能发送
(参考原文:)
什么是CSRF?
CSRF全称是Cross-site Request Forgery.原文链接:
https://www.cnblogs.com/wangyuyu/articles/3388169.html
扫描二维码关注公众号,回复:
5751706 查看本文章

