版权声明:版权来自tjeneifer https://blog.csdn.net/asdfghjkl110292/article/details/88823190
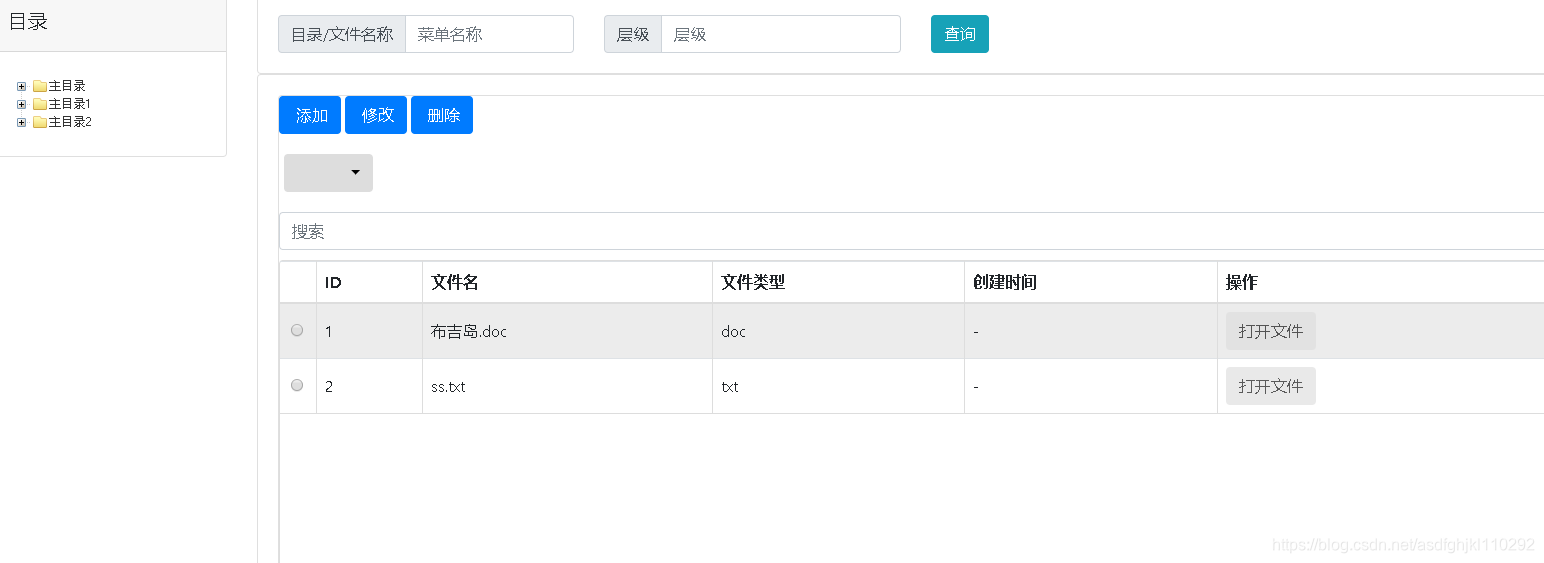
先贴个界面,即点击ztree的目录,然后让bootstrap更新目录下的数据(webapi)

- 先是在刚打开页面时,加载全部文件
这是刚开始加载页面用到的的Js ,初始化ztree和bootstrap
var clickmenu = "";
var oTable;
$(function () {
oTable = new TableInit();
oTable.Init();
})
var oTableInit = new Object();
var TableInit = function () {
//初始化Table
oTableInit.Init = function () {
$('#menuTable').bootstrapTable({
url: '/menu/text', //请求后台的URL(*)
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
contentType: "application/x-www-form-urlencoded",
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
height: 700, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "no", //每一行的唯一标识,一般为主键列
showToggle: true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
columns: [
{ field: 'selectItem', radio: true },
{
field: 'fileid',
title: 'ID'
}, {
field: 'filename',
title: '文件名'
}, {
field: 'filetype',
title: '文件类型'
},
{
field: 'CreaateData',
title: '创建时间'
},
{
field: 'operate',
title: '操作',
formatter: operateFormatter //自定义方法,添加操作按钮
},
],
rowStyle: function (row, index) {
var classesArr = ['success', 'info'];
var strclass = "";
if (index % 2 === 0) {//偶数行
strclass = classesArr[0];
} else {//奇数行
strclass = classesArr[1];
}
return { classes: strclass };
},//隔行变色
});
//console.log(data);
};
//得到查询的参数
oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //页面大小
offset: params.offset,
menu: clickmenu
};
return temp;
};
return oTableInit;
};
function operateFormatter(value, row, index) {//赋予的参数
return [
'<button class="btn active disabled" id="openfile">打开文件</button>'
].join('');
}
var zTreeObj;
// zTree 的参数配置,深入使用请参考 API 文档(setting 配置详解)
var setting = {};
// zTree 的数据属性,深入使用请参考 API 文档(zTreeNode 节点数据详解)
//var zNodes = [
//{name:"test1", open:true, children:[
// {name:"test1_1"}, {name:"test1_2"}]},
//{name:"test2", open:true, children:[
// {
// name: "test2_1", children: [
// { name: "teeee" }, {name:"sfds"}
// ]
// }, { name: "test2_2" }]
//}
//];
var setting = { //这样设置了,才能用下面那种Json格式
data: {
simpleData: {
enable: true
}
},
callback: { //这是定义开启click按钮的
onClick: onClick
}
};
2、controller接收请求并且返回数据
// GET api/menu/
[Route("menu/ss")]
public string getztreenode()
{
try
{
SqlConnection sqlConnection =
new SqlConnection(
"Data Source=(local);Initial Catalog=filemaneger;Persist Security Info=True;User ID=sa;Password=123456");
sqlConnection.Open();
string sql = "select menuid as id,previousid as pId,Name as name,isParent from menu";
DataSet dataSet = new DataSet();
SqlDataAdapter sqlDataAdapter = new SqlDataAdapter(sql, sqlConnection);
sqlDataAdapter.Fill(dataSet); //将数据填充进dataset
return JsonConvert.SerializeObject(dataSet); //将数据转换成json格式
}
catch (Exception ex)
{
return ex.ToString();
}
}
/// <summary>
/// 当menu为空时,即是没选定目录,此时查询全部文件,当选定时会重新调用这个函数
/// 这个是用来遍历文件的函数
/// </summary>
/// <param name="limit">一页显示的条数</param>
/// <param name="offset">代表从第几行数据开始</param>
/// <param name="menu">表示在目录中选定的目录</param>
/// <returns></returns>
[Route("menu/text")]
public IHttpActionResult gettable(int limit, int offset, string menu)
{
try
{
SqlConnection sqlConnection =
new SqlConnection(
"Data Source=(local);Initial Catalog=filemaneger;Persist Security Info=True;User ID=sa;Password=123456");
sqlConnection.Open();
string sql = "select fileid,filename,filetype,CreateDate from fileall where 1=1 ";
if (menu != null && menu != "")
{
sql += " and menuid=" + menu;
}
DataSet dataSet = new DataSet();
SqlDataAdapter sqlDataAdapter = new SqlDataAdapter(sql, sqlConnection);
sqlDataAdapter.Fill(dataSet); //将数据填充进dataset
List<table> lt = DataSetToList<table>(dataSet, 0);
var total = lt.Count; //总数
var rows = lt.Skip(offset).Take(limit).ToList(); //分页存储到List中
return Json(new { total = total, rows = rows });
}
catch (Exception ex)
{
return Ok(ex.Message);
}
}
/// <summary>
/// DataSetToList
/// </summary>
/// <typeparam name="T">转换类型</typeparam>
/// <param name="ds">一个DataSet实例,也就是数据源</param>
/// <param name="tableIndext">DataSet容器里table的下标,只有用于取得哪个table,也就是需要转换表的索引</param>
/// <returns></returns>
public List<T> DataSetToList<T>(DataSet ds, int tableIndext)
{
//确认参数有效
if (ds == null || ds.Tables.Count <= 0 || tableIndext < 0)
{
return null;
}
DataTable dt = ds.Tables[tableIndext]; //取得DataSet里的一个下标为tableIndext的表,然后赋给dt
IList<T> list = new List<T>(); //实例化一个list
// 在这里写 获取T类型的所有公有属性。 注意这里仅仅是获取T类型的公有属性,不是公有方法,也不是公有字段,当然也不是私有属性
PropertyInfo[] tMembersAll = typeof(T).GetProperties();
for (int i = 0; i < dt.Rows.Count; i++)
{
//创建泛型对象。为什么这里要创建一个泛型对象呢?是因为目前我不确定泛型的类型。
T t = Activator.CreateInstance<T>();
//获取t对象类型的所有公有属性。但是我不建议吧这条语句写在for循环里,因为没循环一次就要获取一次,占用资源,所以建议写在外面
//PropertyInfo[] tMembersAll = t.GetType().GetProperties();
for (int j = 0; j < dt.Columns.Count; j++)
{
//遍历tMembersAll
foreach (PropertyInfo tMember in tMembersAll)
{
//取dt表中j列的名字,并把名字转换成大写的字母。整条代码的意思是:如果列名和属性名称相同时赋值
if (dt.Columns[j].ColumnName.ToUpper().Equals(tMember.Name.ToUpper()))
{
//dt.Rows[i][j]表示取dt表里的第i行的第j列;DBNull是指数据库中当一个字段没有被设置值的时候的值,相当于数据库中的“空值”。
if (dt.Rows[i][j] != DBNull.Value)
{
//SetValue是指:将指定属性设置为指定值。 tMember是T泛型对象t的一个公有成员,整条代码的意思就是:将dt.Rows[i][j]赋值给t对象的tMember成员,参数详情请参照http://msdn.microsoft.com/zh-cn/library/3z2t396t(v=vs.100).aspx/html
tMember.SetValue(t, dt.Rows[i][j], null);
}
else
{
tMember.SetValue(t, null, null);
}
break;//注意这里的break是写在if语句里面的,意思就是说如果列名和属性名称相同并且已经赋值了,那么我就跳出foreach循环,进行j+1的下次循环
}
}
}
list.Add(t);
}
return list.ToList();
}
有些函数是为了转换json对象格式而弄得
3、点击ztree时,js
//当菜单树被点击时
function onClick(event, treeId, treeNode, clickFlag) {
clickmenu = treeNode.id; //点击的话会获取到该节点的id号,至于为什么是这个,你可以用console.log(treeNode)自己看下该对象的值
var queryData = {};
queryData['limit'] =10; //这里不自己弄的话就把上面那个转换成全局变量
queryData['offset'] =0;
queryData['menu'] =clickmenu;
//调用这个函数来进行刷新数据
$('#menuTable').bootstrapTable('refresh', queryData);
//console.log(treeNode);
}
4、然后刷新的话会再调用处理boostrap的controller函数,然后就行啦,不明白的话仔细看下sql语句,是动态赋值的
5、忘记说了,需要定义个实体类,原理就是用dataset获取数据,然后用实体类对应,然后再将其转换成List存储,然后再转换成json对象,然后才传到bootsrap,下面这个是代码
public class table
{
public string fileid { get; set; }
public string filename { get; set; }
public string filetype { get; set; }
public string path { get; set; }
public DateTime CreateDate { get; set; }
}