版权声明:版权来自tjeneifer https://blog.csdn.net/asdfghjkl110292/article/details/88847964
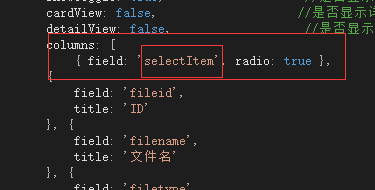
首先你得先再table定义个selectItem

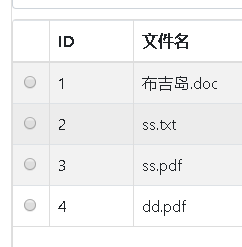
然后就会有这种啦

下面是js代码(直接用这个获取就行了),注释可以让你更加清晰的看到是怎么获取数据的
$(document).ready(function () {
//打开文件
$("#openfile").click(function () { //id为openfile的按钮点击后
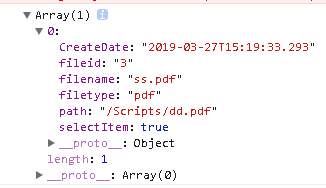
var rowselect = $("#menuTable").bootstrapTable('getSelections'); //取得当前选定的selectItem对象,其中包括整行值
//console.log(rowselect);
//alert(rowselect[0].path)
selectfilepath = rowselect[0].path; //将选定文件的路径传递给全局函数
showPdf();
});
})
是这样的,时间我还没转换